This feature lets you add a particular Featured Image to your table. You will find an option called Featured Image included in the ACF feature if you are using the WP Post in the Ninja Tables plugin. In order to use this feature, create a table with the help of the WP Post option.
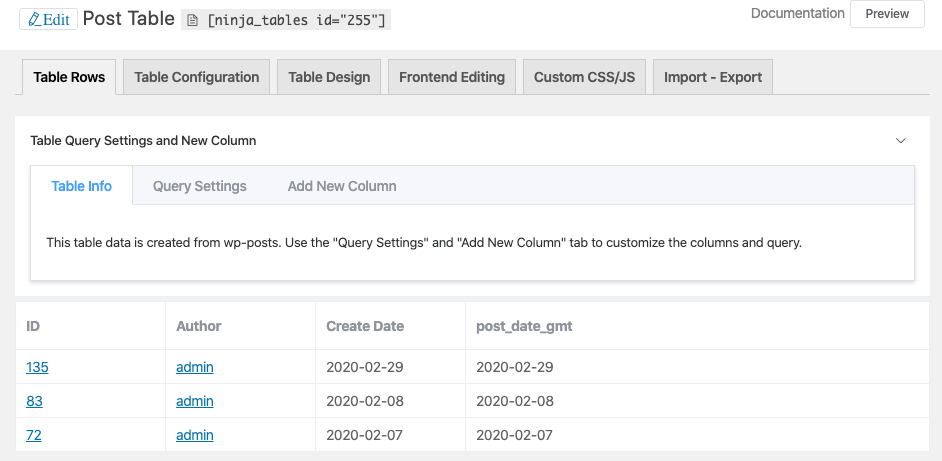
In this example, a table is created using WP Post

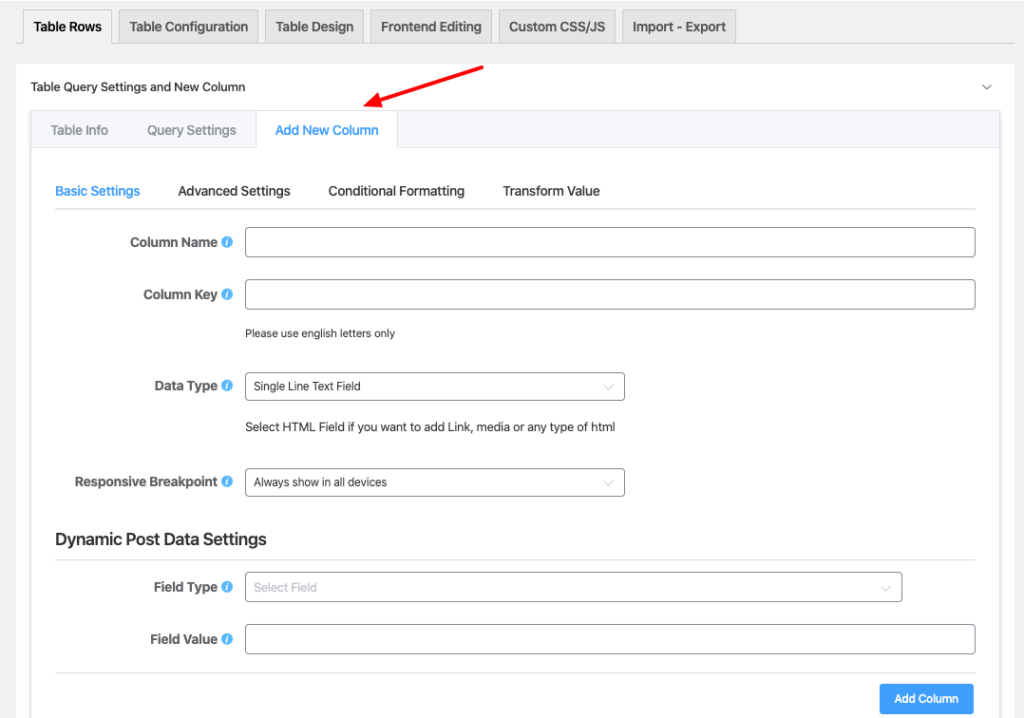
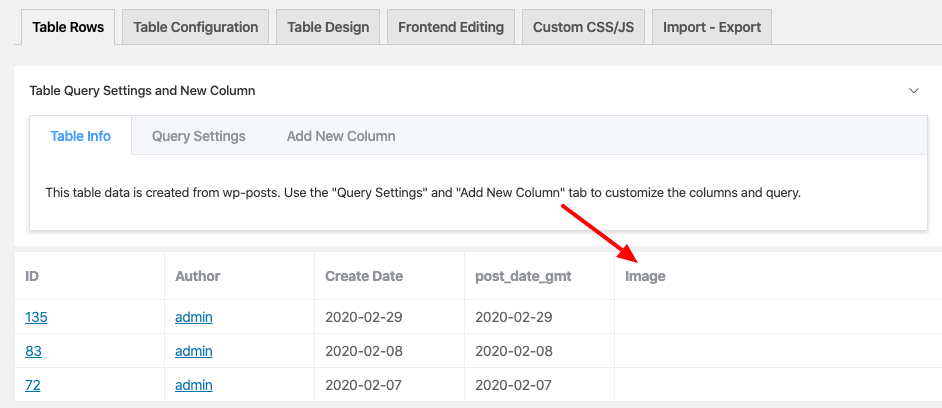
Click on the Add Column tab located beside the Query Settings tab, to open the Featured Image option. After the Add Column is clicked, an extended drop-down will appear with a set of options.

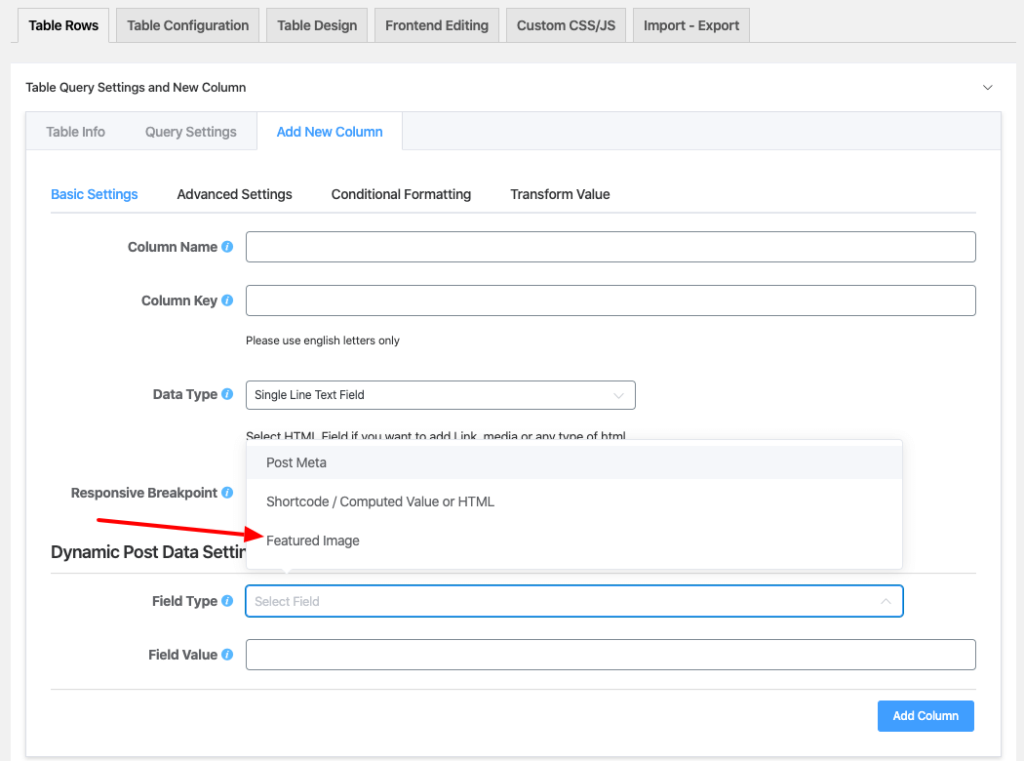
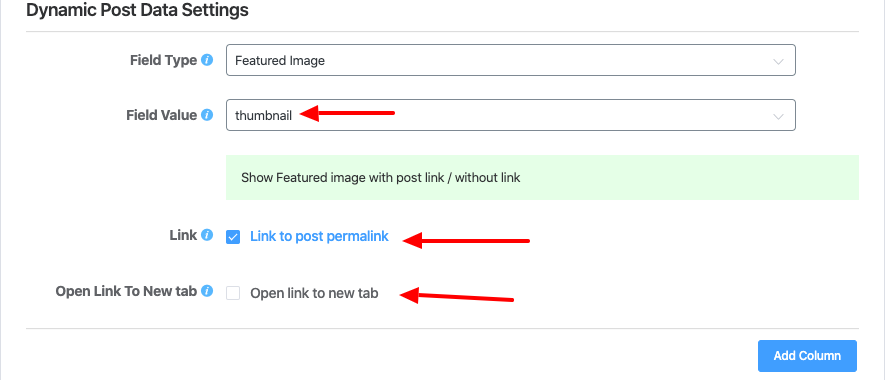
Go to the extended popup to get this feature, here you can find a section called Dynamic Post Data Settings. There’ll be two options for the segment, one being Field Type & the other being Field Value. Select the option Field Type, then the drop-down will appear. If you want to edit any featured image of your post table, just click on the Featured Image text.

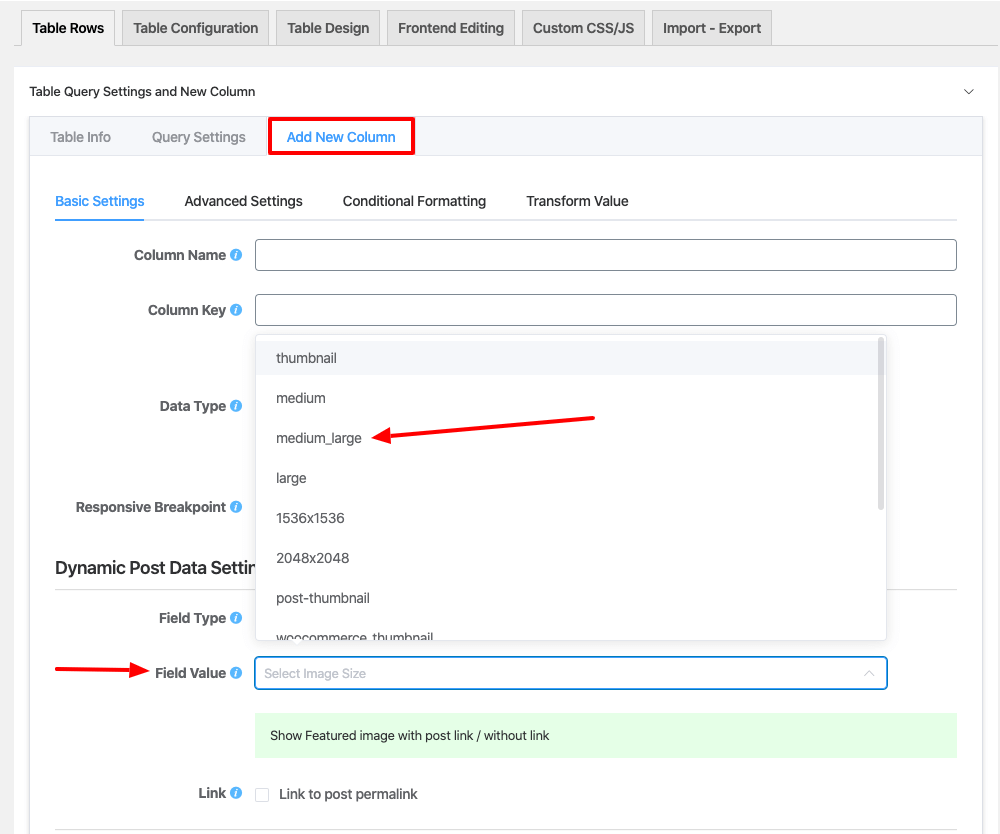
Next, select the Field Value option from the dropdown. The image can be used as a thumbnail, medium, large, etc. You can select your preferred size from here.

By checking the box you can connect the image to the post permalink and also check the Open Link To New tab to open the link to a new window.

A column of the featured images will then appear with the featured images on your table. Here’s an example – my post doesn’t hold any picture so it doesn’t display anything in the image field.

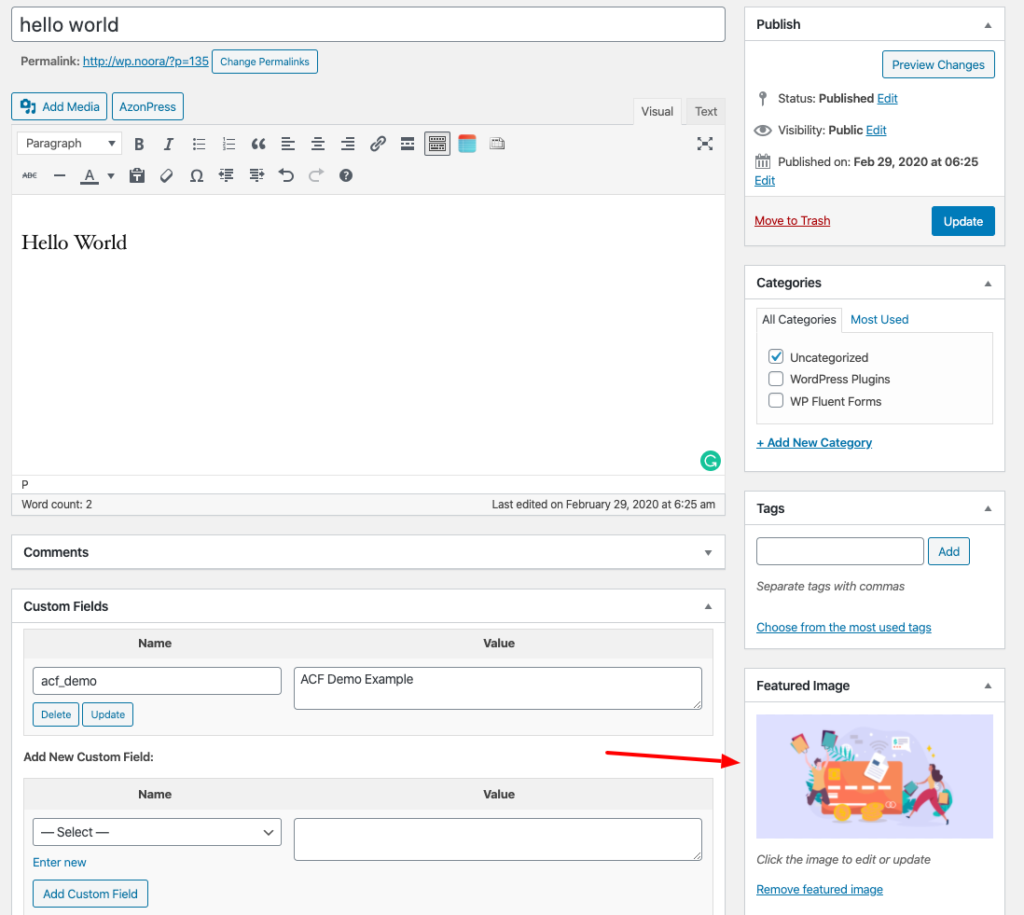
When you add the feature image on a post, this will automatically be shown on your table’s image field. If a picture is attached to one of the posts, you can see this is included in the table you created.

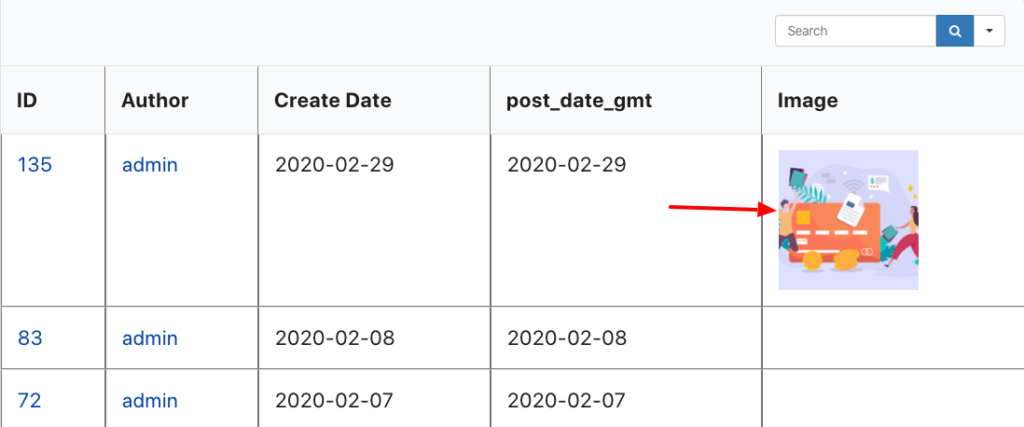
So, look at the table’s final output after you have the image included in your relative post.

This is how you can use the featured image input field using WP Post option.
[ninja_table_banner]

