There are many Ninja Tables plugin users who would want to apply Row/Column Calculation in their tables. This type of calculation is possible just by following a few easy steps. So, read this simple guide to learn how to calculate data in rows and columns of a table.
Row Calculation:
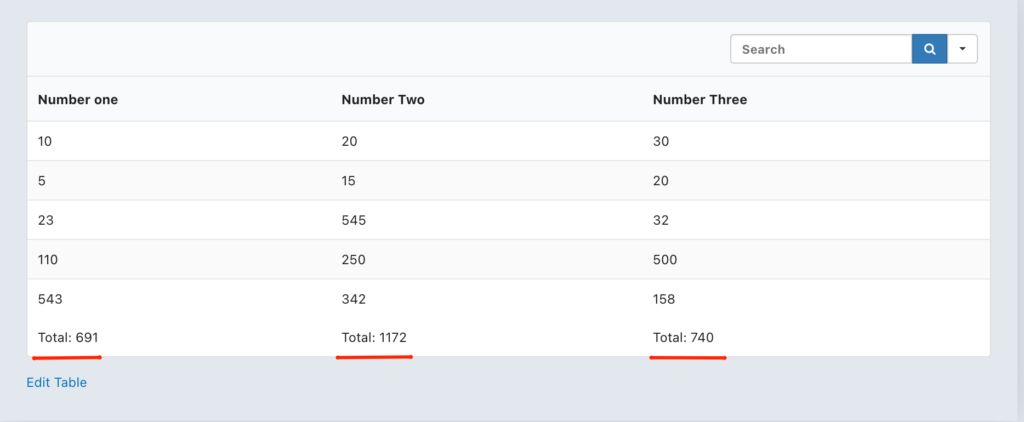
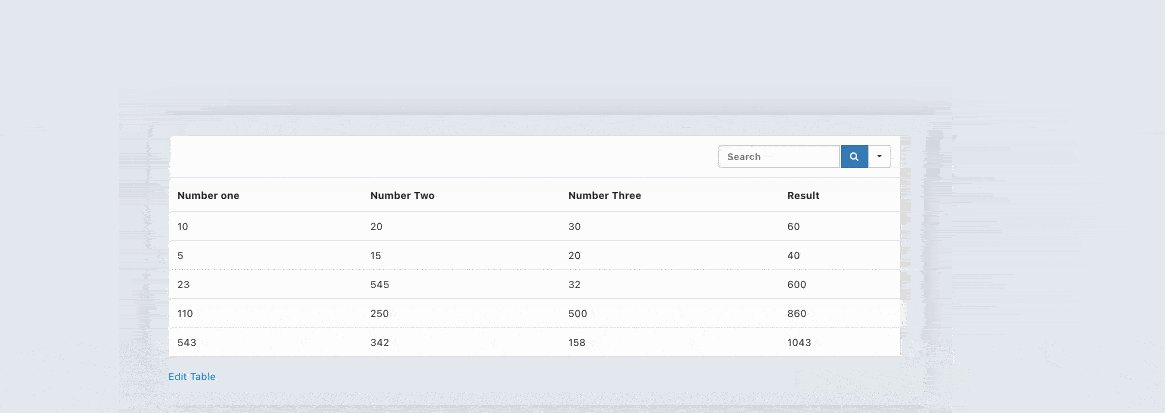
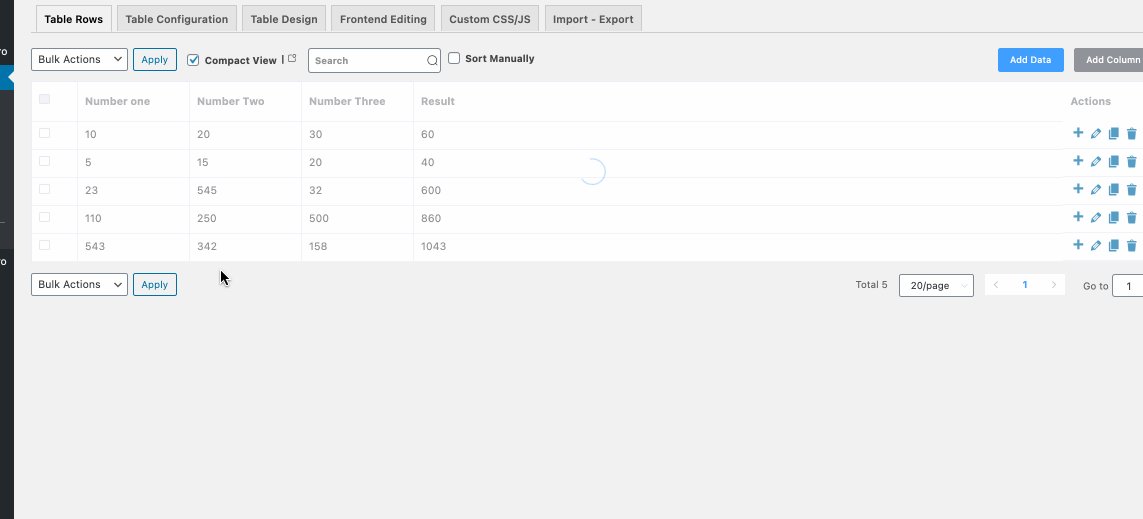
For demonstration purposes, a table has been created using test data. This table basically contains 3 number columns named Number one, Number Two & Number Three. And another column named Result displays the calculated results of all the number columns. Look at the example below to get a clear idea:

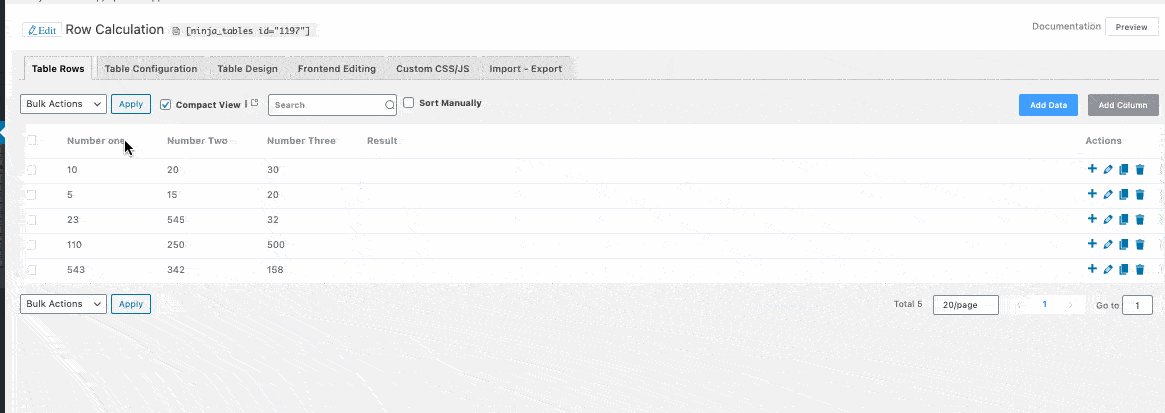
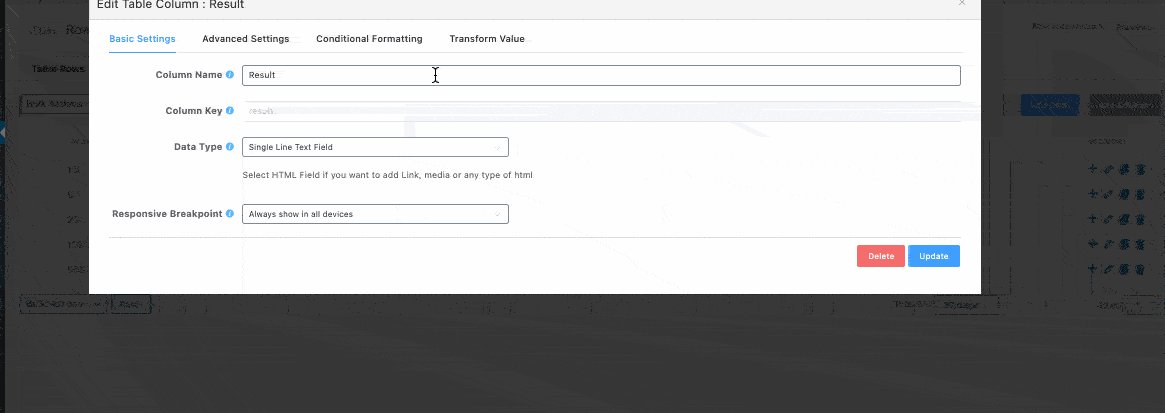
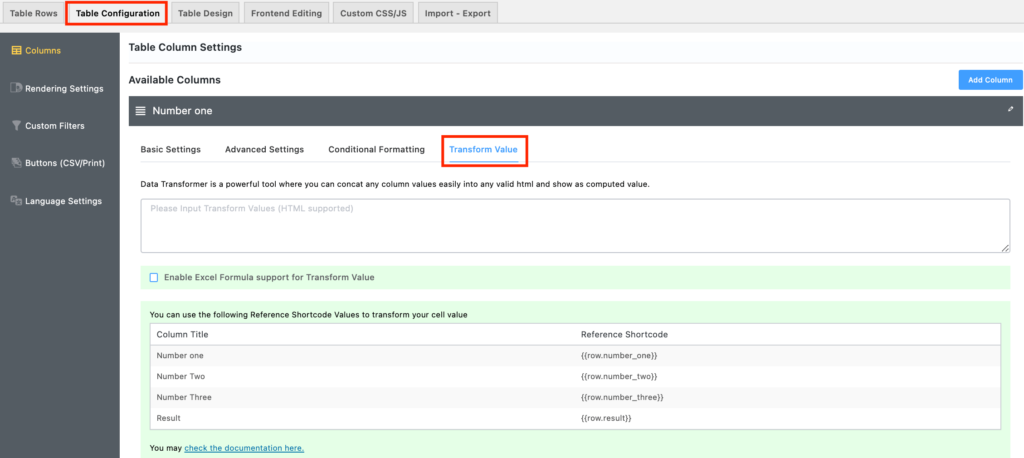
If you want to calculate the sum of the three number columns and show it in the Result column. Firstly go to the Table Configuration tab. And click on the Edit icon on the right side of the column bar. You will find an option named Transform Value, click here.

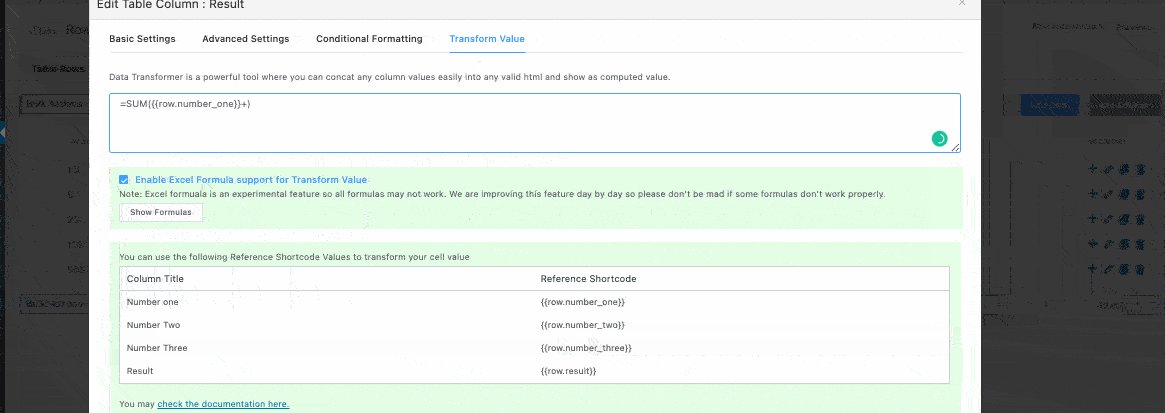
In the Transform value option, you need to add a shortcode to find the sum of the 1st three columns. Ninja Tables has a feature to Enable Excel Formula support for Transform Value, click on this option to get the sum’s formula. This is a basic single-line shortcode: =SUM({{Column 1}}+{{Column 2}}+{{Column 3}}) . Inside the curly brackets place the Shortcode Value off all three columns. To learn more about this feature read this documentation.
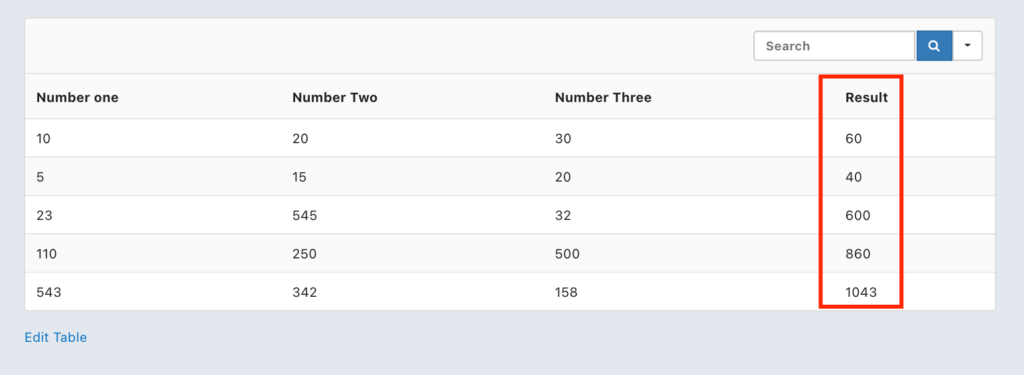
So the final code would look like this: =SUM( {{row.numberone}} + {{row.numbertwo}} + {{row.numberthree}}). Then click on the Update button to save the code. In the preview mode, the Result column of the table will now display the sum of the 1st three number columns. Like the example given below:

Column Calculation:
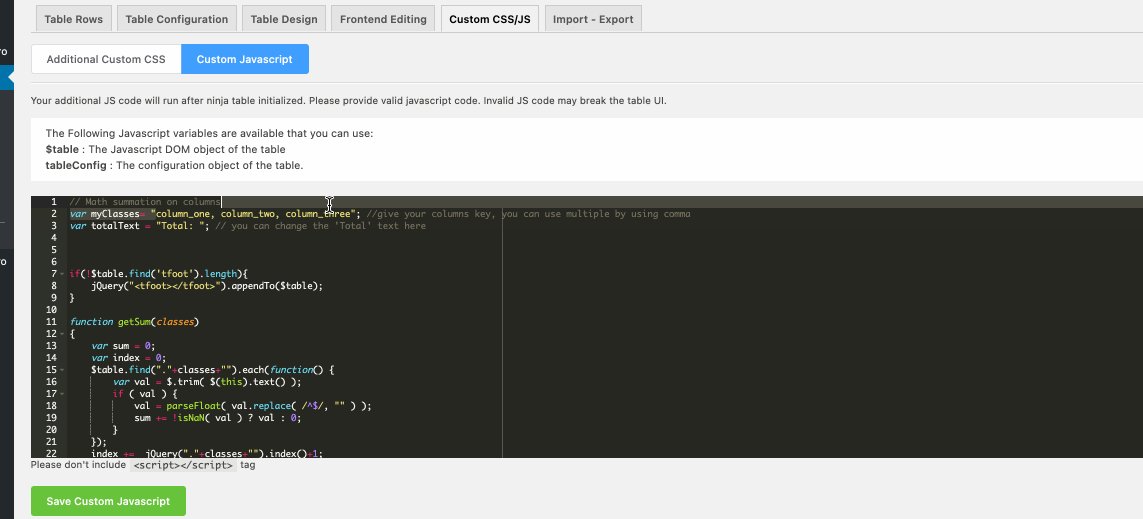
When it comes to column calculation, a specific code can be used to implement this. First, go to this GitHub link to get the JS code. Copy the code. Now go to the Custom CSS/JS tab & click on the Custom Javascript button. Paste the code that you copied and hit the save button.
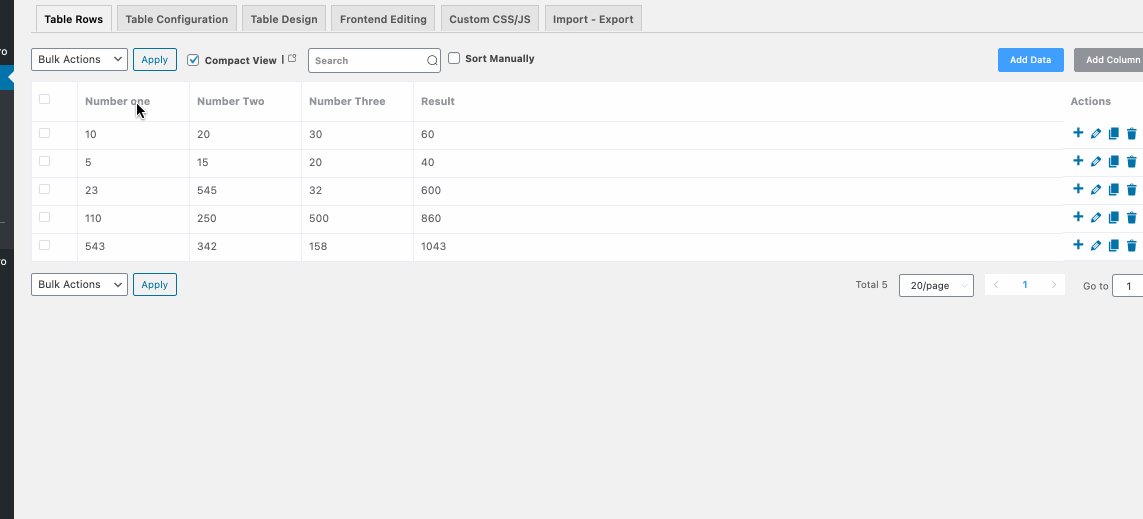
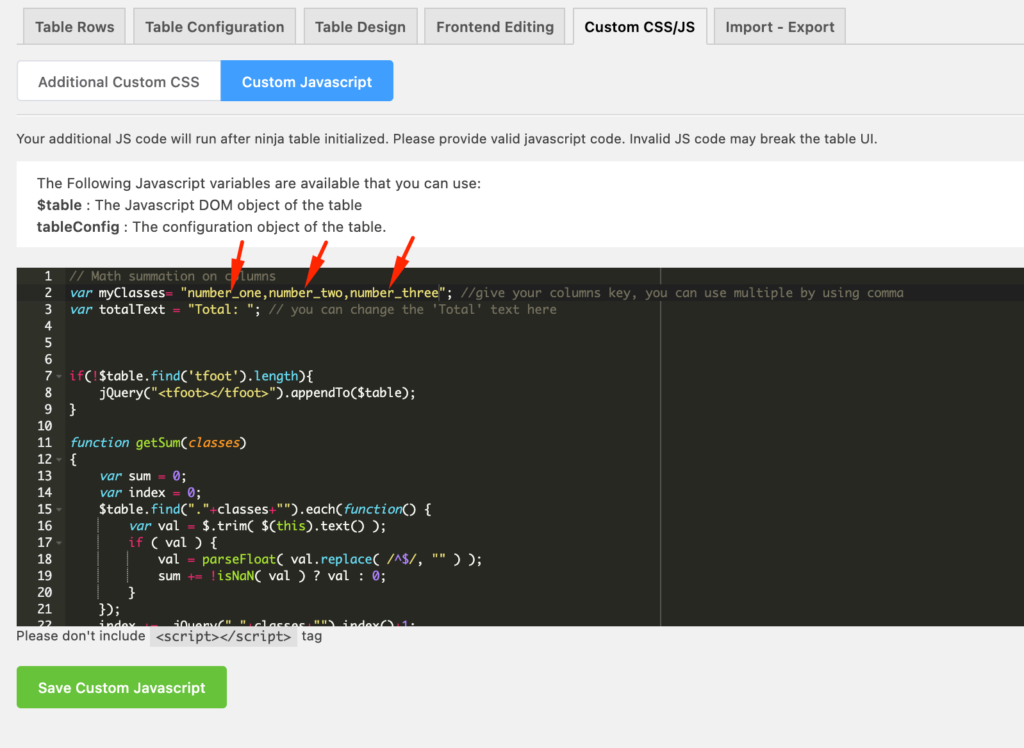
If you wish to calculate the total sum of all the numbers in the 1st column, you need to give the Column key of that specific column, on the first line of the code which is var myClasses="". If you want to show the results of one single column, you need to put the key to that column only. If you want to apply calculations to multiple columns, put their columns key by using commas in between each column key.


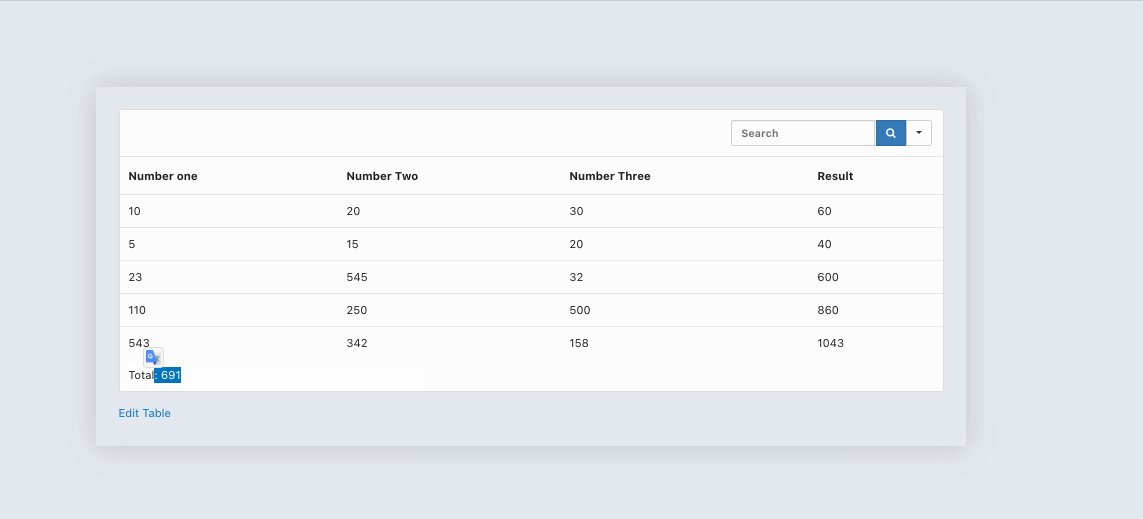
After that, click on the Save Custom Javascript button to save the code. When you click on the preview mode, all three columns will display the sum at the bottom. See the example given below: