In many cases, users want to import a table from Google Sheets into Ninja Tables that contains an Image column. And then an image individually zooms in when it’s clicked from that column. There is a simple trick that can make this possible. So follow this easy guide in order to apply this to your table.
Transform url into image
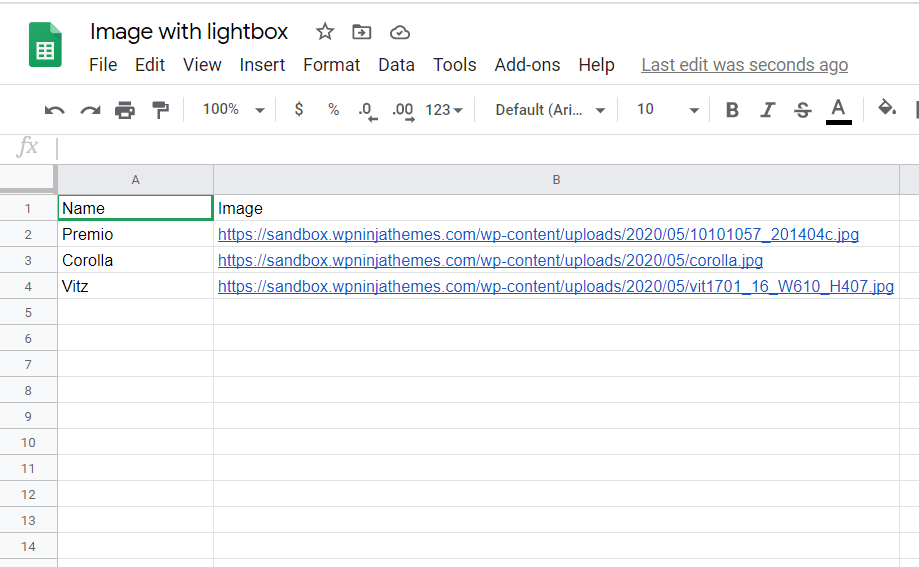
For demonstration purposes, a table has been imported to Ninja Tables from Google Sheets. This table contains information about various car models. It consists of two columns called Name & Image.

In the image column, various image links/URL has been added. You can add any image source here.
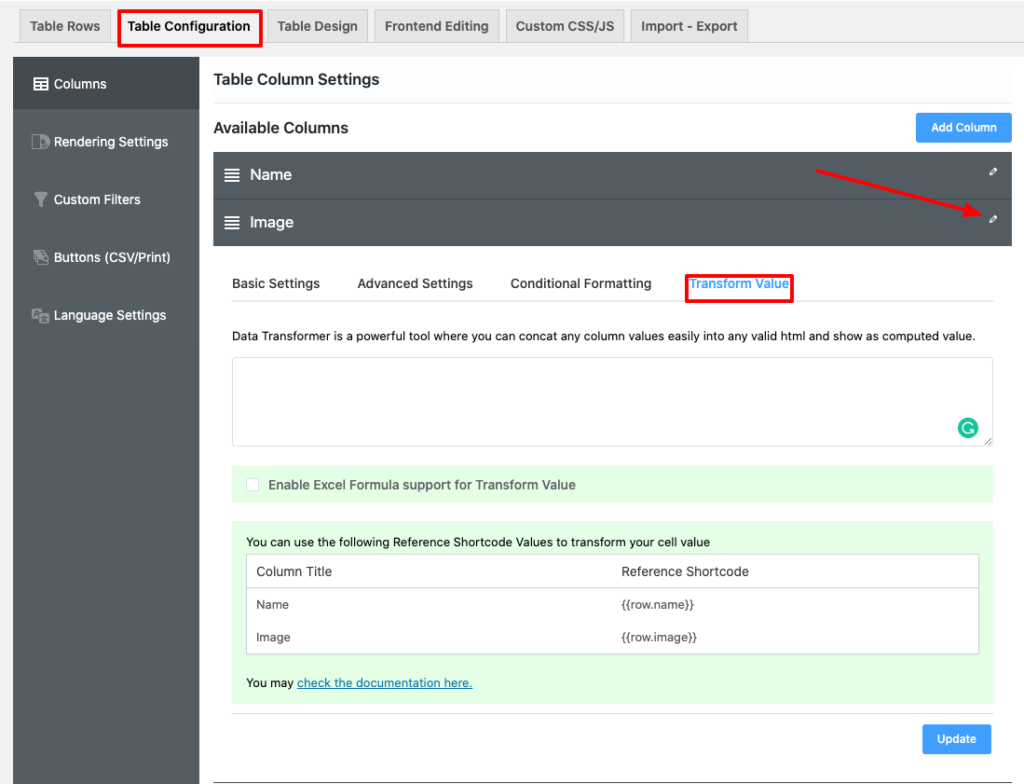
Now in order to convert this image link into an Image, first navigate to the Table Configuration tab. Then click on the Edit icon located on the right side of the Image column bar. There you will find an option called Transform Value, click on that.
In the transform value field add this code, this is a quite simple HTML code:
<img src="Image Shortcode">
Now to turn this image link into an Image. Replace the Image Shortcode with the Column Shortcode of the Image column given in the Transform Value option. To learn more about the Value Transformation feature read this documentation.
So the code will ultimately look like this:
<img src="{{row.image}}">
Then click on the Update button to save the code. You will see all the image URL is showing as an image in the table.
Image with lightbox
Now in order to convert this image link into an Image Lightbox, first navigate to the Table Configuration tab. Then click on the Edit icon located on the right side of the Image column bar. There you will find an option called Transform Value, click on that.

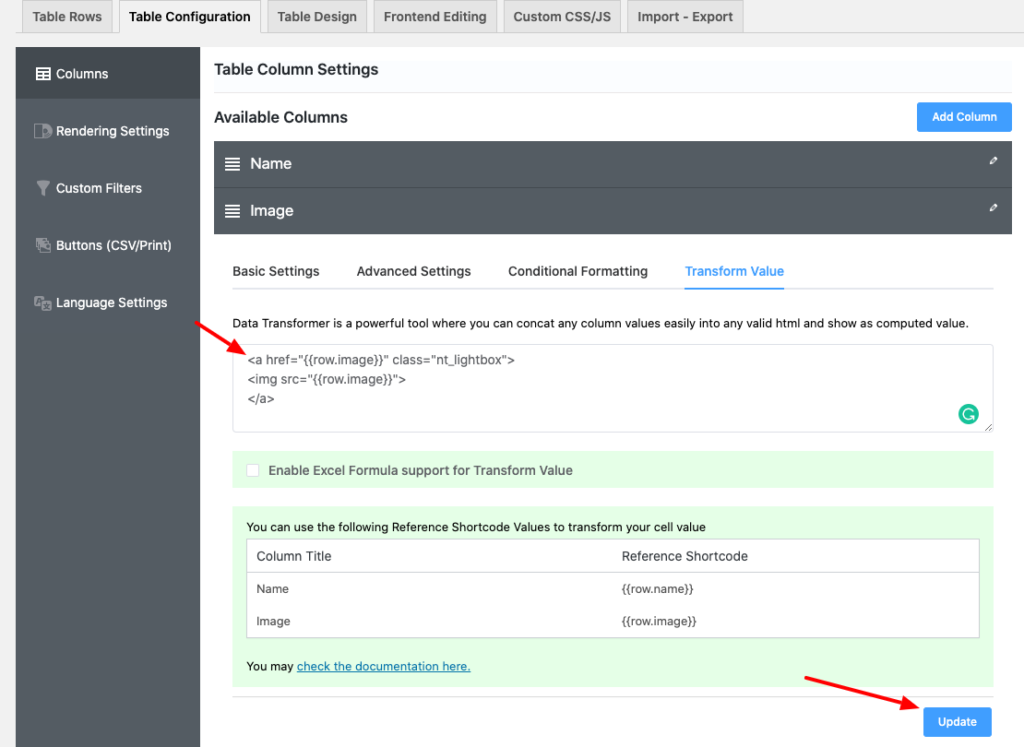
In the transform value field add this code, this is a quite simple HTML code:
< a href="Image Shortcode" class="nt_lightbox">
<img src="Image Shortcode">
</a>
Now to turn this image link into an Image Lightbox. Replace the Image Shortcode with the Column Shortcode of the Image column given in the Transform Value option. A class named nt_lightbox also needs to be added inside the anchor tag. This class is used to transform the image URL into an Image Lightbox. To learn more about this feature read this documentation.
So the code will ultimately look like this:
<a href="{{row.image}}" class="nt_lightbox">
<img src="{{row.image}}">
</a>
Then click on the Update button to save the code. Follow the example given below:

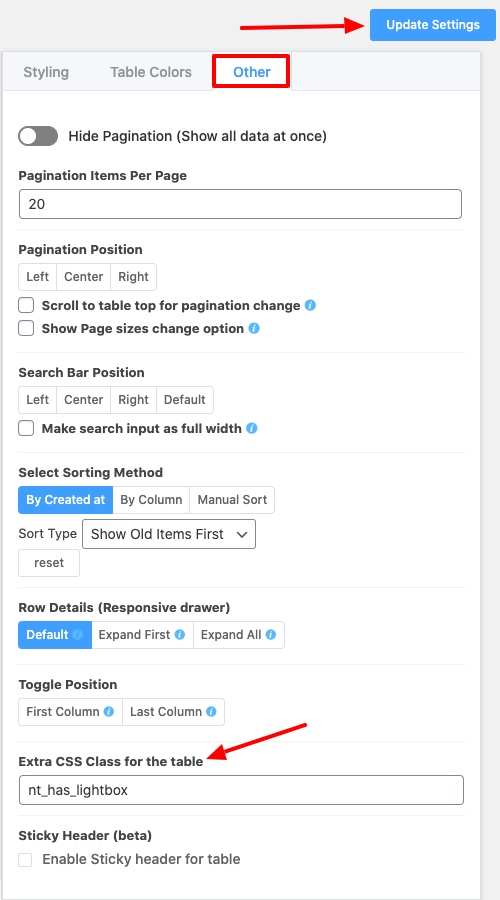
Next, go to the Table Design tab and click on the Other option. Then you will find an input field called Extra CSS Class for the table, add this class nt_has_lightbox here. Lastly, click on the Update Settings button to save the settings. Take a look at the example given below: