Suppose a user wants to import a CSV(Comma Separated Values) table from Google Sheets to Ninja Tables. Where there is data that contains links to it, but after the table is imported the hyperlink gets removed. This is because after the table is converted to CSV, it is unable to save the link from the hyperlinked data.
This simple tutorial will demonstrate how to add the links of the hyperlinked data into your table.
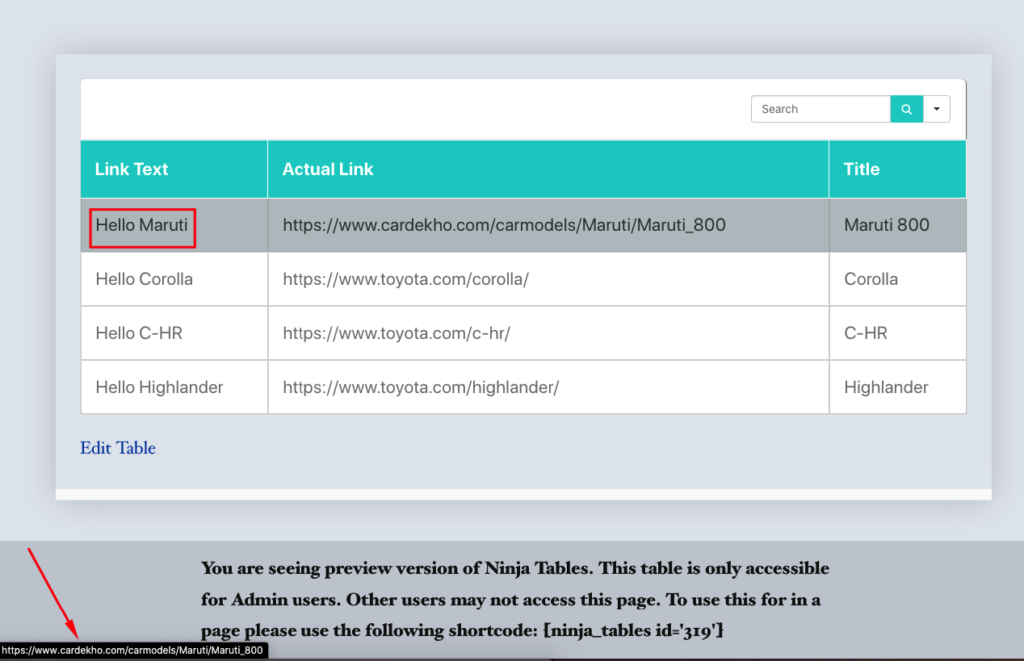
Step-1: As an example, a CSV table has been imported from Google Sheets having three columns named Link Text, Actual link & Title. This is a table containing information about different car models.
- Link Text: The hyperlinked text of the page link
- Actual Link: Original page link
- Title: The Car model’s title
Have a look at the table given below to get a better idea:

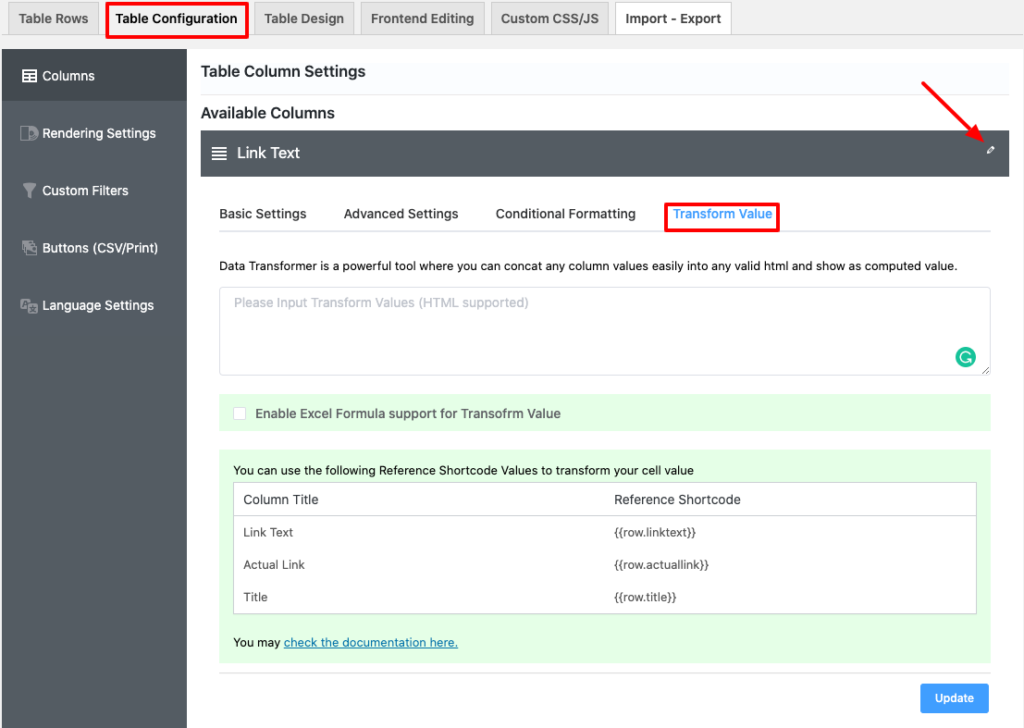
Step-2: The next step is to add the link to the link text column. In order to do this, go to the Table Configuration tab and click on the Edit icon on the right side of the Link Text column bar. Then click the Transform Value option.

If you want to put a hyperlink via HTML, this is a very basic HTML hyperlink code:
<a href="Your Link URL">Click Here </a>
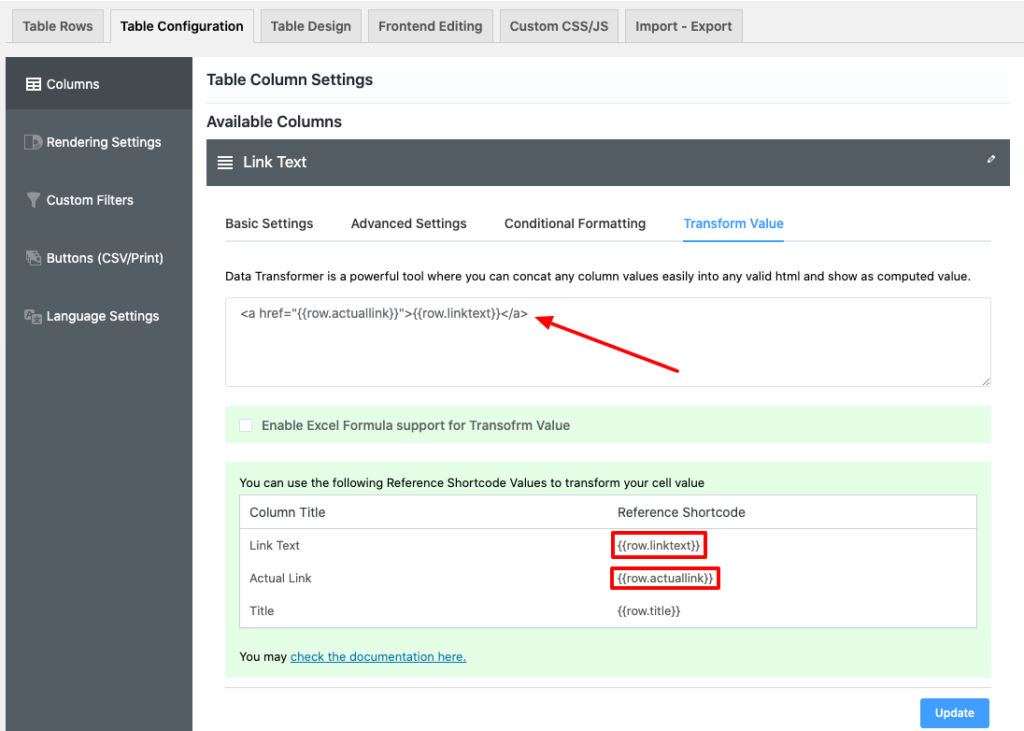
Now as we want to make the total column hyperlinked, we will use the column shortcode instead of using the URL and text separately for each cell. We will replace the Your Link URL text with our Actual link columns shortcode and Click Here text with Link Text columns shortcode with the Transform Value feature. To learn more about this feature read this documentation.
So the final code will be:
<a href="{{row.actuallink}}">{{row.linktext}}</a>
Now click on the Update button to save the code.

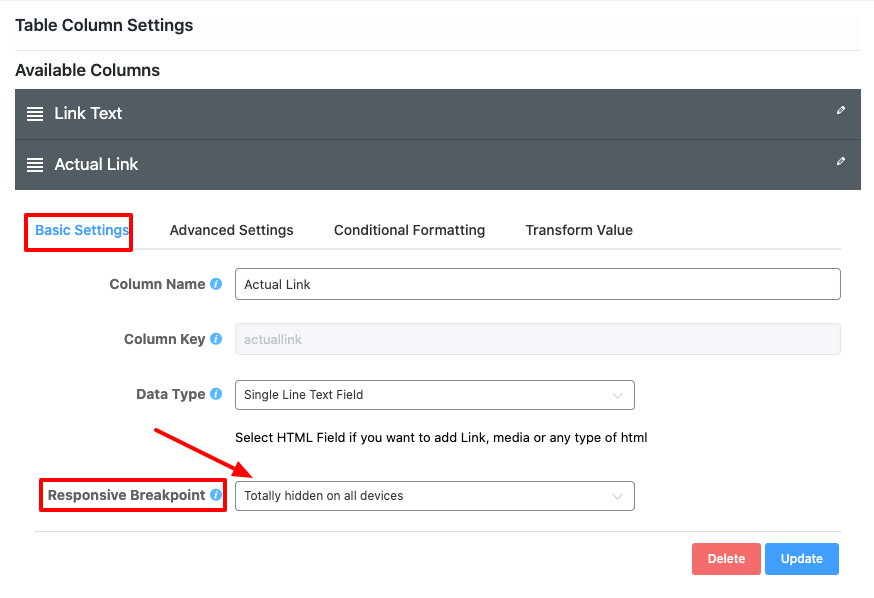
Step-3: Now there is no need to display the Actual link column on the front-end. To hide this, go to the Basic Settings option in the Table Configuration tab. Select the Totally hidden on all devices option from the dropdown in the Responsive Breakpoint option. It will hide the column from the public user.

Step-4: The final step is to view the table, click on the Preview button. The table displayed on a separate page. Now you notice that the data in the Link Text can be clickable and the Actual link is hidden on the front-end.