Ninja Tables brings you another versatile feature called Front-end Editing. This feature lets you fetch data from the user as well as edit current table data from the Front-end. It also enables you to allow the user by role. This implies that along with some extended options, you can allow any particular user role to change or add data to your table.
This easy guide will demonstrate how to apply the Front-end Editing on your Ninja Table.
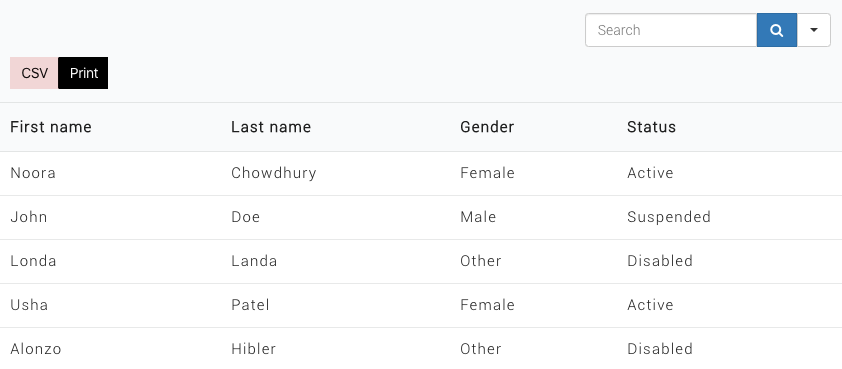
Given below is an example of a default table. From this table, user data will be fetched. Where the users can enter their own data without access to the back-end.

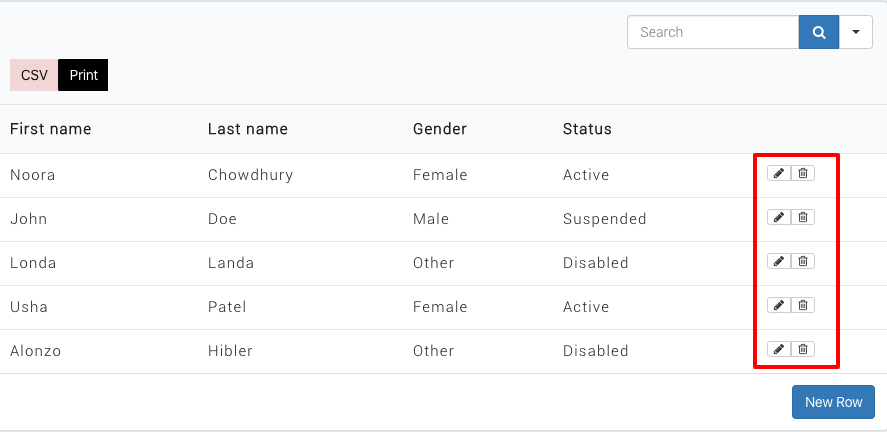
With this feature, the user of this table will get some options such as this table below for adding / editing or changing their own frontend data.
It is quite simple to implement this feature. Two options need to be configured in the Front-end Editing. The first one is to set the user role, who can add/edit/delete data. And then setting up the editable columns.
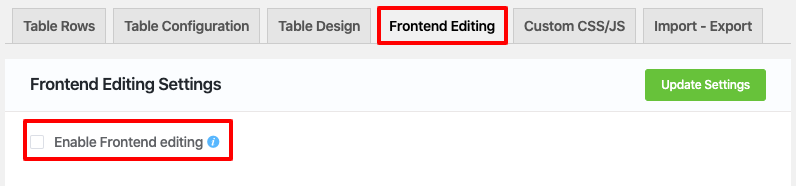
Step 1: Enabling Frontend editing
Go to the NinjaTables dashboard, click on the Frontend Editing tab. Look at the example below:

After enabling the Frontend editing, a bunch of options will appear on this page.
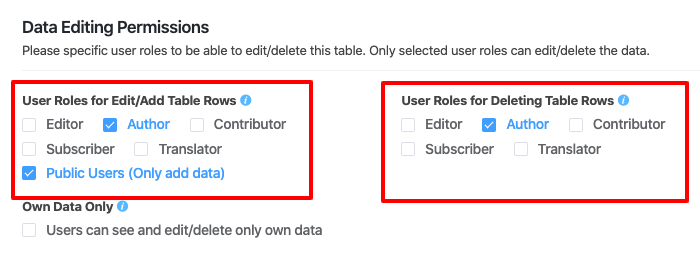
Step 2: User Role Permission:
Data editing permission is the first option of the settings. Here you will find some user roles to edit/add on the left side. In the example given below, by checking both the left & right checkbox, only the Author is allowed to edit and delete the table data. Multiple users can be allowed permissions if you want.

Other Permissions:
Public Users(Only add data) option is available here. Selecting this option will let the public users add data to the table.
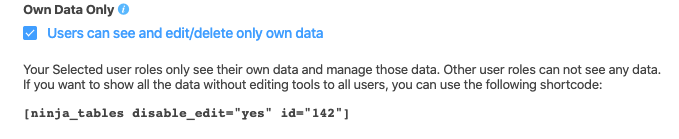
Own Data Only:
If this feature is selected then users cannot edit/delete other user’s data. Only their own data can be edited. You’ll get a new shortcode for this table when you allow this ‘Users can see and edit/delete only their own data’ permission. To stop other users from editing please use this shortcode.

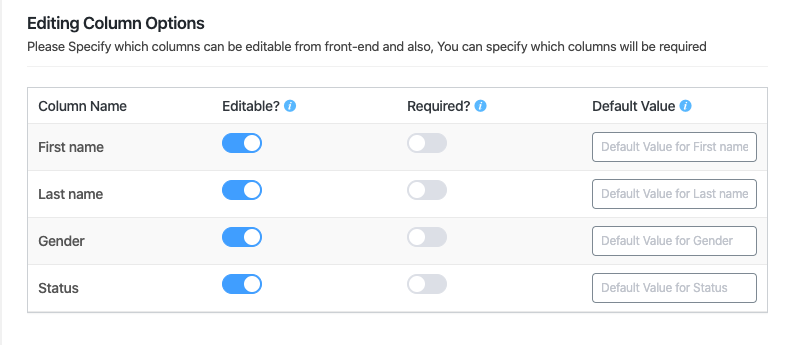
Step 3: Editing Column Options
The user roles have already been set up. Then the column that can be editable needs to be set.

We can select which column data to edit, from the editing column options. And select the required along with the default value too.All the settings are completed, now you just need to update the settings.
So, now the table’s front-end is editable for the authors. In this case, just the authors can edit the table info from the frontend. But the other users cannot view the editable options.
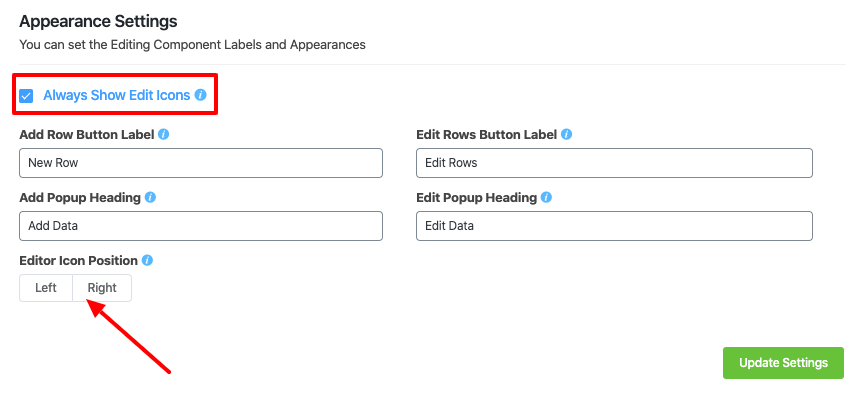
Few optional settings of Frontend editing table:
From the “Appearance Settings” we can add some styling to our table.

Always Show Edit icons:
That lets you display the edit button beside the row on the frontend all the time.