Want to collect data without making your users bored? Design better forms!
Form design UX plays a pivotal role in terms of making your website user-friendly. If you already took steps to enhance the user experience then you shouldn’t overlook your forms, as well. For digital product design and marketing through digital channels, forms have a significant importance for product growth, optimal conversion, and better engagement.
Forms can serve different purposes like simple signup, multi-step data collection, support ticket, billing information, or registration. Just ensuring the UX for a website is not enough, you will need to check these insights to make sure your forms work fabulously. The following UX form design rules will make the modern web forms more intuitive and attention-grabbing.
Creating user-friendly forms was never easier. A WordPress form builder with a plethora of options can be a great solution. As they require no coding skills, and you can use them for creating surveys, quizzes, beyond making a contact form, we suggest you use a WordPress form plugin.
On the run? Bookmark this article, and see this 2-minute summary if you need a quick overview:
Design Better Forms With These Handy Tips
If you think forms are an indispensable element for online business, start taking care of them today. In this article, you will get 15 best practices to design better forms and make them more UX-friendly.
- Keep the Form Short and Simple
- Keep the Sections Aligned
- One-column vs. Multi-column
- Fragmenting a Form for Gradual Answering
- Place Tooltips/Help Messages and Guide Your User
- Restrictions for Each Field
- Give Your Form an Inspiring Title
- Well-proportionate Input Field
- Descriptive CTA
- Specify Why You Need a Specific Data
- Browser Autofill
- Form Validation Needed
- Make it Fun
- Set Auto-focus
- Don’t Scare Away Your Users
Keep the Form Short and Simple
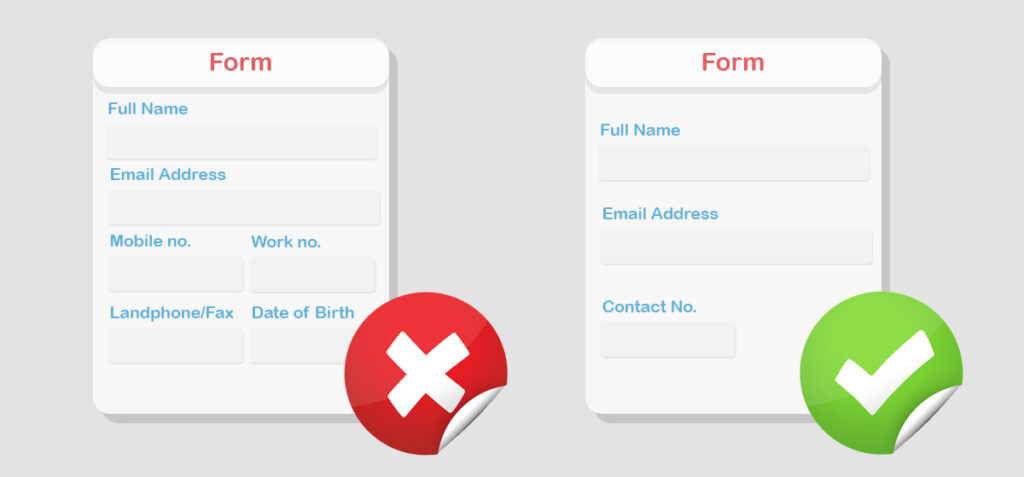
Ask your users as little as possible. Try to collect only the relevant information and discard the unnecessary input fields. For instance, don’t duplicate the password field, instead allow users to see the password they are going to create. Working with form design, “less is more” is a perfect principle.
Also, don’t ask for too much information in one step and try to drop the irrelevant ones. Let’s say, you have a hosting service and don’t require a user’s father name — don’t ask for it. Another example could be a survey where you don’t need a user’s phone number so leave it that way.

By following this practice, you can ensure:
- Faster completion time
- Keeping users away from being frustrated
- Better conversion rate in form submission
Pro tip: Include only the most essential fields
Keep the Sections Aligned
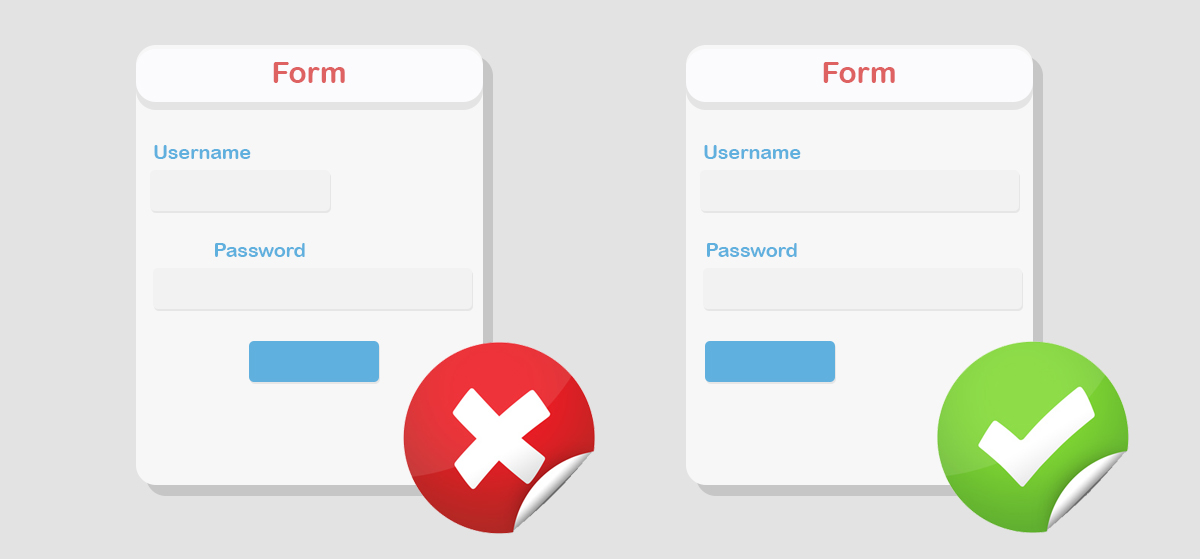
Alignment is good on the eye and it helps improve the structure to make it visually satisfying. Arranging text and media in the most optimized way can make a design efficient, scalable, and effective, and that’s the idea of alignment. Left, center, right – there are multiple settings you can choose from. But make sure that you are not mixing all these alignments in one bucket; try to maintain uniformity.
Which approaches you’re going to follow depends on your design. You can try different positioning but without alignment, the form layout will look like a mess. Keeping the label text close to the input field provides a better understanding to the users.

However, with proper alignment, the following outputs are ensured:
- Forms will look better
- Users can get a charming experience
Pro tip: Keep the labels aligned left
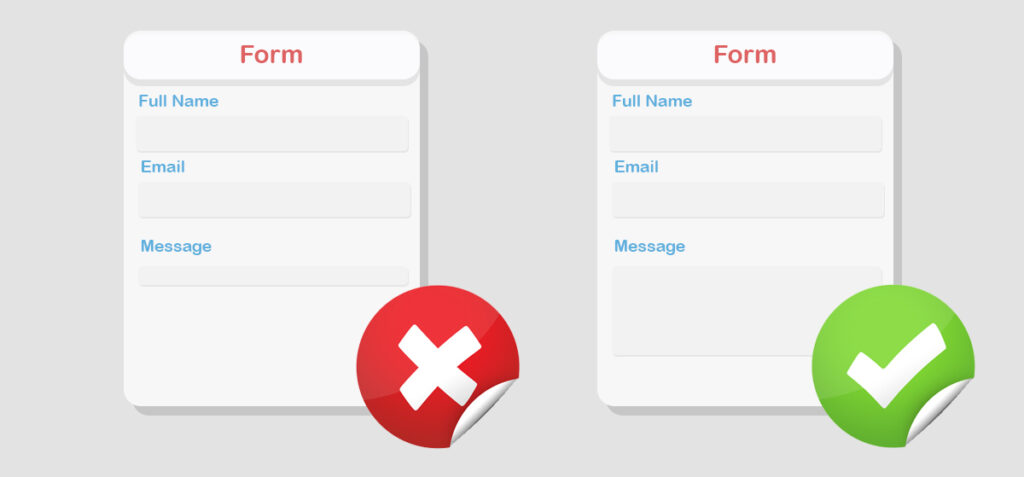
One-column vs. Multi-column
As a natural direction, eyes move from top to bottom. Keeping your form one-column can give your users an easy flow what you can’t assure with a multi-column layout. That said, it’s not mandatory that you have to design it as a one-column. If you think it necessary, you can.
If you’re perplexed between one column or two, we suggest you choose one. Studies show that participants can fill forms faster with a single-column form. Users are likely to abandon the form if it takes too long to complete or seems to complex. Here comes the dilemma, should you keep your form input fields in one column and make them look “long”, or should you arrange them smartly in multiple (preferably not more than two or three) columns and give your users an illusion of the form being a small one. This decision entirely rests upon you, and you are to choose wisely depending on your requirements and users’ previous behaviour.

Two benefits are mentioned below:
- Respondents have an easy and clear view of the forms
- Distraction-free scrolling
Pro tip: One column is best for the forms with a few fields (login), and the long forms need multi-column.
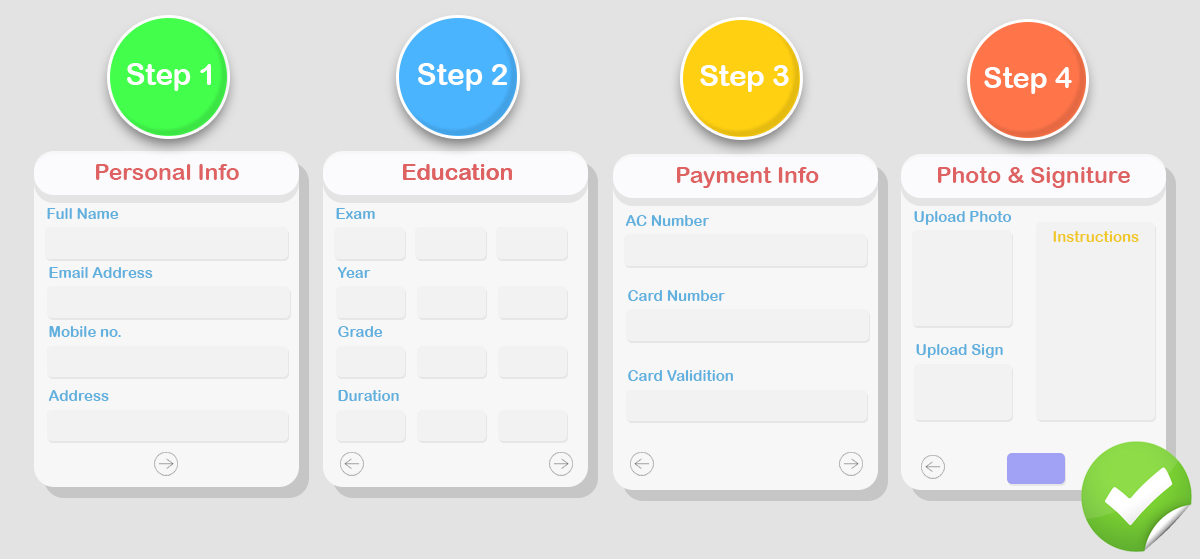
Fragmenting a Form for Gradual Answering
Before jumping into the point, let’s talk about a completely off-topic idea. Which one of the following formats of phone numbers do you think is easier to remember- +18067442444, or +1 806-744-2444? I am almost absolutely sure that you will go for the second one.
The human brain loves to work with a simpler process rather than a complex one. That is exactly why it is easier for us to memorize an 11-digit phone number if we fragment it in small pieces. In the end, you are actually performing the same task, but tricking your brain into thinking that you are doing less or taking a shortcut.

The same happens for any other cases. If you can trick your users’ brains into thinking the same, your forms’ conversion rate will double-triple itself, if not skyrocket!
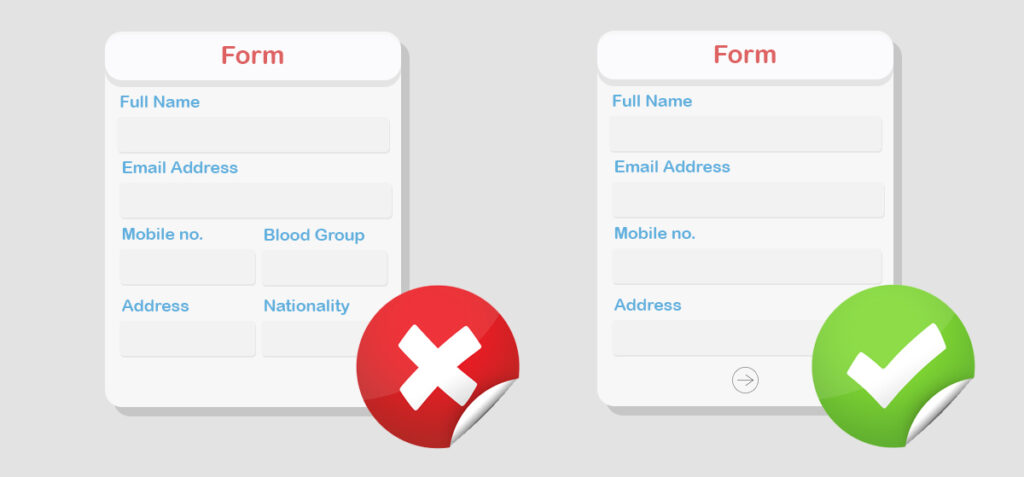
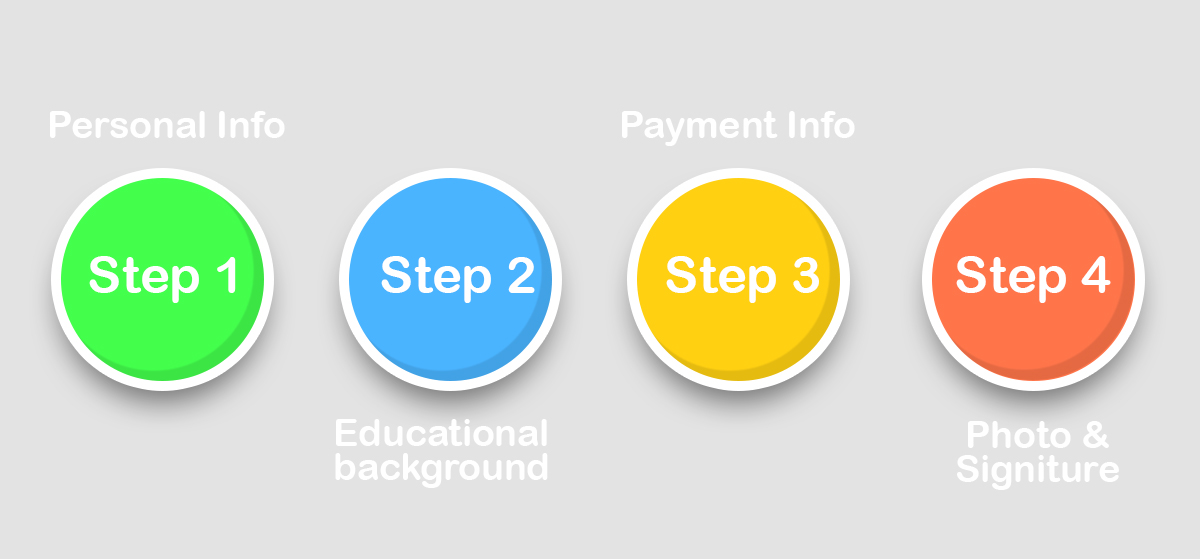
This tip is especially for a large form design. If your form holds a lot of fields, divide them into semantic groups using some additional spaces or section breaks. This approach encourages the respondents a feeling of gradual answering while they might leave it incomplete if you keep it another way around.
You can keep a participant’s name and email address in the first section, then the personal details, and maybe the other information on the next section. The billing address can come right after the name and email if you’re a business provider.

So, how the form can be more beneficial by grouping:
- Giving users a feeling of making progress without feeling baffled and going through a long process
- It makes a better sense by including the logical groups
Pro tip: Arrange the order from easy to hard. Take basic information first.
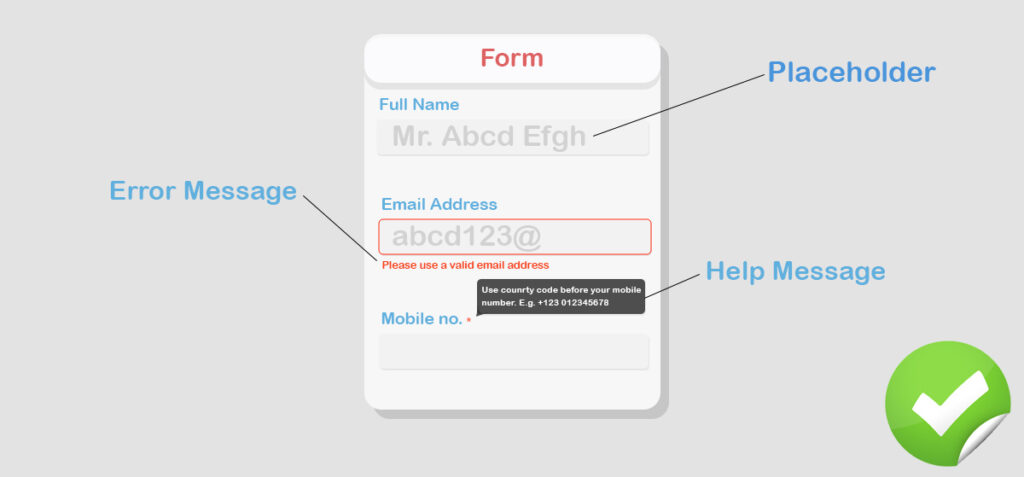
Place Tooltips/Help Messages and Guide Your User
It would be much better if users get a message like “Please enter a valid card number”, right when they’re putting some information. On the other hand, it’s exhausting if they see the warning before submitting after spending time on the full form completion.
If you make your fields helpful, users will love to go further; otherwise, they will leave. Creating a great impression on the first time leads the users to come back again. On a quick note, inline validation helps users to put the information correctly. If not, a message will appear by saying what’s someone doing wrong.

Inline form validation can be handy in two ways:
- Telling them instantly if they’re doing mistakes and what it is
- It will save both time and effort
Pro tip: Don’t allow inline validation to work real-time. It’s more practical to show an error message after a user has completed the field.
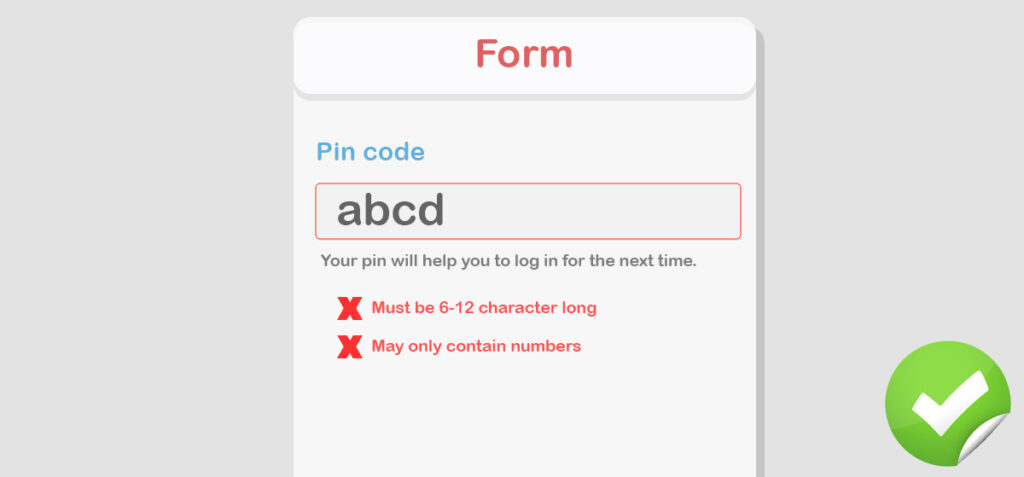
Restrictions for Field Data Inputs
The type of data is not the same in every field. Some have text, other have numeric, and some require alpha-numeric. Based on the input type you should limit your users from putting the wrong data. To reduce the mistakes and continuous bounce, these constraints are essential.
For instance, the name fields will not consist of numbers. Likewise, the phone numbers are never formed with alphabetic characters. On the contrary, an alpha-numeric field may be required for creating passwords. Besides, min and max length is also helpful. (US phone numbers are 10-digit while the social security numbers are nine-digit.)

- Helping users incorporating the correct data
- Constraints mean empowering users
Pro tip: Make sure the number fields, especially, don’t allow any alphabetic character.
Give Your Forms an Inspiring Title
It’s okay to keep your forms with simple titles. And, it’s not okay to keep it that way while the studies enlighten us with increased sign-up conversions if the form is titled. A question to you: which form you think convince you easily to fill out, “Sign Up” or “Get an Early Access”?
Influencing people’s psychology, language plays a big role. Apart from that, if the form says what it is, the user will more likely to take a chance to go for it. The specific information assists users to make up their mind and your form stands out miles from your competitors.

By giving a proper title you’re letting your users know:
- What they’re going to get after the form submission
- The completion and conversion both rate will be higher
Pro tip: Replace “Sign Up” with more intuitive text like “Sign Up & Get 20% Discount”
Well-proportionate Input Field
The size of input fields should represent the type of data. Why is this important? If the input fields of your forms don’t match to the expected data, users may get lost into the unexpectedly wide space. The address field, as an example, will be bigger than the input field for phone number.
Keep the size of the input fields as the data demands. Not only the non-symmetrical boxes affect the design but it will likely to initiate a bad user experience. But, if you represent the fields in a customized way, users will get a feeling of “impressed”.

If we mention the benefits of this best practice in short,
- Users will an idea of how much they have to write
- A minimal way of building a clean form by not wasting spaces
Pro tip: Get help from a UI designer to get a 3rd eye view if your form looks great
Descriptive CTA
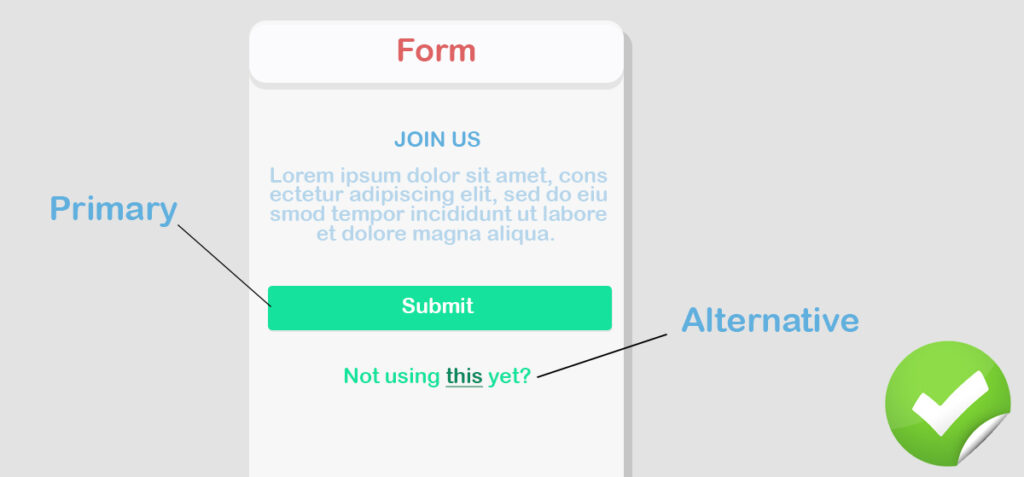
All forms end up in a call-to-action whether it’s a “Submit” button or a button that says “Continue”. A CTA should explain the intent of what will happen next. For example, a “Sign Up” states its purpose more clearly than “Submit”, and users can decide more comfortably.
If you can give more concentration on the call to actions, the conversion rate will be increased. In most cases, a form consists of two call-to-actions: primary and alternative. The primary button leads the users to proceed while the other one lets them cancel or perform another action.

A CTA with a lucid text has several benefits.
- It will ensure the action more effectively
- One can easily understand what they are doing
Pro tip: Make sure a single button is the prominent one if there is more than one
Why You Need a Specific Data
It’s certainly the best practice to tell users why you need particular information. When you’re asking for some private and sensitive information from a user, let them know why they have to provide this. Whatever the information, ensure it will be kept as confidential.
Do not allow any doubt to arise, explain why you need that specific data. For instance, you may need a phone number because you want to send the verification code. Tell the user about it. If you go to sign up on Facebook, you will notice a link beside the birthday field which explains why they need your birthday.
By providing the help message, you’re going to let users know:
- You need the particular information for a specific purpose
- They will be benefited in the end because of that private data
Pro tip: Use tooltip so that users can easily get notified by hovering the mouse
Browser Autofill
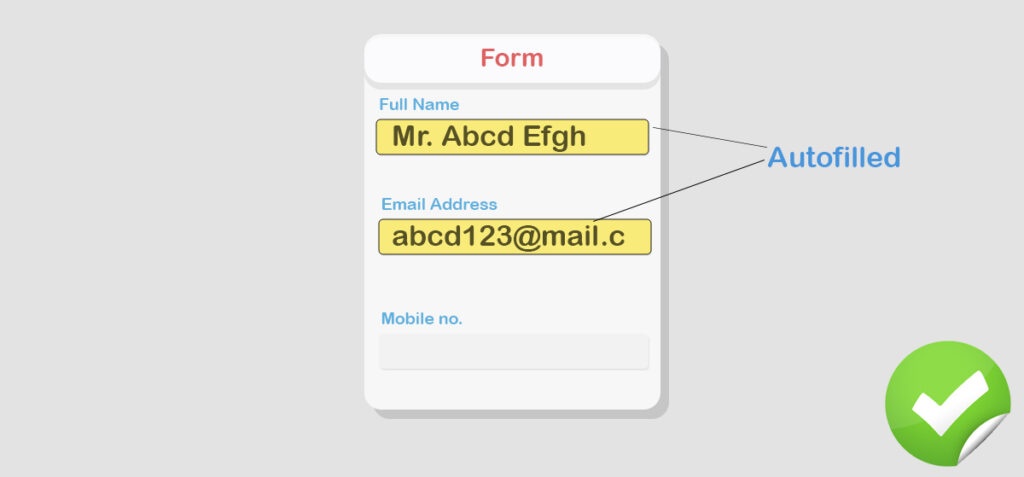
If the browsers can autofill it will help the users to complete the form more quickly. Browsers, such as Google Chrome fills the form for many of us and it’s such a great time-saver, especially, for a long form. Modern browsers have autofill functions but the key is in your hand. To let the browser perform that action you need to specify the fields as easily recognizable.
Browsers fill the form based on the clues, like first name, mobile number, and similar ones. If the context is easily distinguishable then the autofill works. The best practice is to keep the titles of each field with common terms so that browsers can identify them instantly.

Why it’s beneficial?
- A rapid way to fill out the form
- Also, it prevents mistakes as they can skip some steps because it’s already filled out
Pro tip: Design the form with common field names. Avoid complicated terms.
Form Validation Needed
Validation is an integral part of a form, and users should get the error message if they make anything wrong while filling up the form. When an error’s occurred, it might be triggered by several reasons. Display the error with a different color (preferably red), and highlighting the fields to show error message instantly.
Either way, the goal should be clear, which is- avoiding any sorts of confusion. Users need to know how the errors can be fixed. To do that, attach a message which appears when someone makes a mistake. A message like “No special symbols allowed” helps users understand why the name field shows an error.
And, the key points can be mentioned as:
- Users will not get overwhelmed
- Validation ensures the provided data is correct
Pro tip: Reduce the confusion as much as possible while there’s an error regarding the form validation. Add a clear message.
Make it Fun
Filling out a form is boring. People aren’t willing to make an effort if it doesn’t add a value to their life. Then, there you’re with a blank form to be filled out by the users. Don’t make them feel like you’re forcing to complete it. Add some real-life fun to it. ?
You can collect the information in a serious way and of course, a funny way. If you follow the rules listed above, you can do some unconventional things here. Especially, in the input fields, you can add some funny text instead of the regular placeholders.
This way, users will enjoy filling out the form without any complication in mind. You’re also:
- Making forms inspirational and engaging
- Motivating users to give their data as expected
Pro tip: If you find no idea then keep it simple and ordinary. Don’t spoil the tone so that users can’t trust.
Set Auto-focus
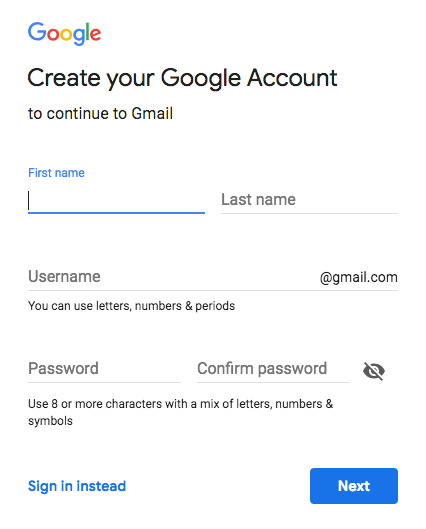
Autofocusing the first input field works like an anchor that attaches user’s attention to go through the form. When a respondent comes the first time on the form they have to find the starting field manually and tap it to activate. On the other hand, you can keep the first field activated to give the users a feeling of “it’s already started”.
In that way, you are giving your user a hint for where to start, and it will quicken the registration process. The confusion phases can be reduced with this simple trick. To boost the process, insert this idea to your form. See, how Google utilizes this UX-friendly concept in their account creation form.

And, the inherited advantages are:
- Respondents don’t have to look for the starting point
- You can save the users from additional clicking and a bunch of redundant speculations
Pro tip: Use an accent border color or background color to highlight the first field with an active cursor
Don’t Scare Away Your Users
It’s not hard to find out what makes your customers deter from filling out the form. Giving credit card information and other sensitive personal data is most likely considered intimidating. And, if there’s something rigid in your form (e.g. a yearly contract) which users can’t cancel, they may leave before completing it.
You may have seen some forms for a trial period which says “No credit card required” or “14 days money back guarantee”. These are the forms where customers feel a big relief and don’t think twice to proceed. Don’t keep anything secret which your users think as a trap.
If I mention two vital outcomes of this practice, they would be:
- Customers will know nothing to worry. No hidden cost or no tricky business
- The time of form filling will be lower, and the conversion will be expanded
Pro tip: Make the form as comfortable as you can for the users with helping text, hints etc.
Until Next Time
That’s our “best practices” for you while designing a contact form. Applying them to your forms can extend the conversion alongside ensuring a brilliant user experience. Why don’t you see some user-interface design examples of web forms to find what they included and what missed out?
Your form should speak out for the specific audience. To confirm an enhanced UX, conduct market research, run A/B testing, and see how others are doing for the same purpose. Get inspiration from the existing forms, and make it catered for your audience.
“The simpler, the better”, this principle is so powerful for turning a form into a highly interactive one. In addition, some other quick and intuitive fixes will make your users complete a task in a flexible way. Keep in mind that, designing isn’t enough if it doesn’t work efficiently in user’s way.
Finally, the following links will help you to create forms with a WordPress plugin.
- Read the documentation for WP Fluent Form, an intuitive WordPress form builder
- WP Fluent Form’s features that make it stand out
Do subscribe to our YouTube channel to get WordPress-related tips and tricks. Also, follow us on Twitter and Facebook.
Fluent Forms Pro
Try Fluent Forms today and see for yourself!




Hi there! Such a good article, thanks!