Right after the release of Fluent Forms v3.6.0, we got lots of feedback and well wishes from our users. Our team never stops working on this plugin. This is the 3rd time, we are releasing another awesome update. Let’s see what’s inside Fluent Forms version 3.6.4
- NEW Integration – Automizy
- Conditional Email Routing based on input values
- See more details for API calls and retry if not successful
- Conditional Text Blocks for Email/Success Message
- Replaced select2 with choices.JS library (cool)
- Enable Search option for single select options
- Partial entries issue fixed
- Validate Uniqueness for Text Input values
- All Entries Improvement
- Added new tooltip style for better visibility
- Integration Improvements (Slack/MailerLite/Google Sheet etc)
- Internal Improvements and Performance increase
Now let’s give you a detailed tour of these new improvements and features.
What’s new in Fluent Forms 3.6.4?
Well, you already got an idea of the brand new features and fixes we rolled out in the latest version. Time to dive deeper and show you what are the new features Fluent Forms 3.6.4 has to offer.
NEW Integration – Automizy

Automizy is a great Email Marketing Automation software. Recently, We got a request from the founder of Automizy as well as many Automizy users. We always want to help WordPress users to connect their WordPress forms with their favorite Email Marketing tools. Read More about Automizy integration and how you can configure Automizy with your Fluent Forms here.
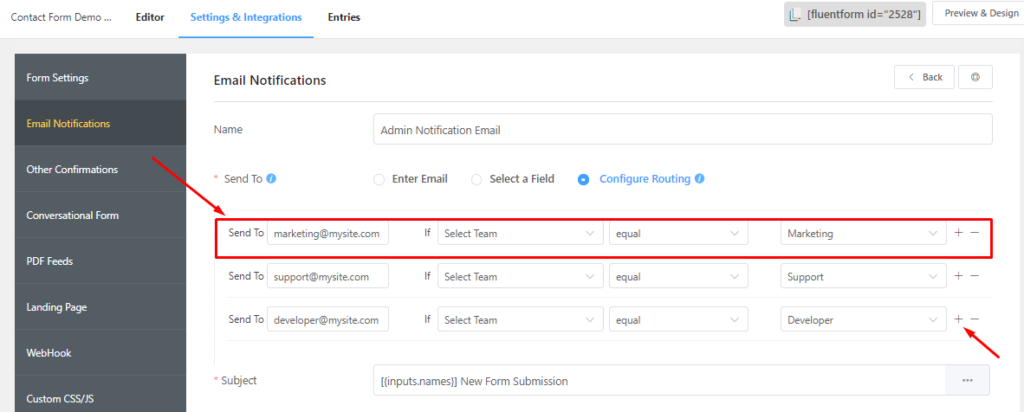
Conditional Email Routing
Fluent Forms has Conditional Logic features for both building interactive forms or send emails/push data to 3rd party CRM/Marketing tools based on user inputs. Some of our users requested us to make it more convenient to use. Now you don’t have to create three separate email notification feeds. You can route the email receiver based on the user input value. Read more about Conditional Email Routing here.

API calls and retry if not successful
To make sure every API calls for your form submissions are working, Fluent Forms has the option to review those to find what went wrong. Sometimes, your target server may reject calls or could probably be down. You can view those or filter the failed calls and retry again easily.
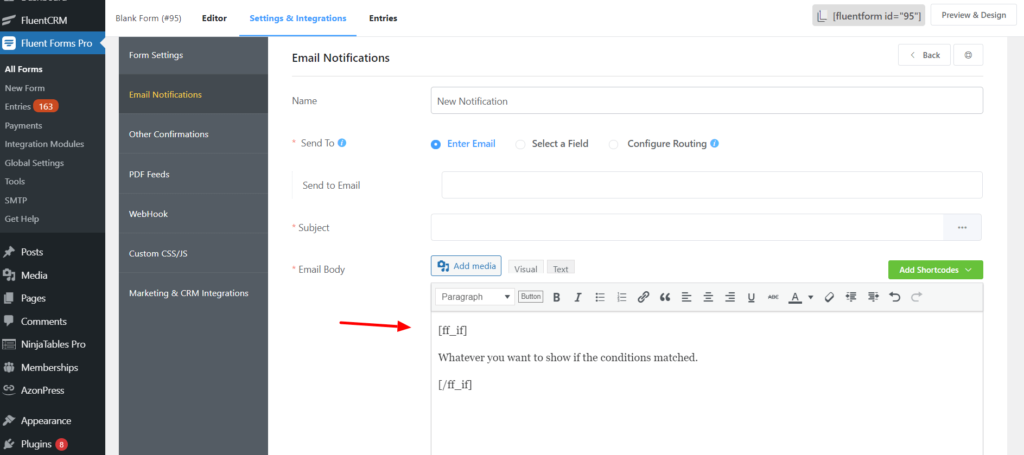
Conditional Text Blocks
This is a new feature, many of our users asked us to develop it and we think it’s a nice feature to have. Using this feature you can show or hide content based on user input. It’s shortcode based and currently, you can use it for Form confirmation messages and email bodies. We are going to add this conditional shortcode support to PDF contents. Read more how to use this here.

Replaced select2 with choices.JS library
For Multi-select fields, we used select2 (WooCommerce Version) for searchable and selectable options. That was cool and was working great. Recently, We discovered Choices.js library which is more lightweight and a better choice UX-wise. So we have replaced select2 with choices.js
In Addition, you can now use searchable options for single select field too.
Validate uniqueness for Text Input values
Sometimes you need to collect data from users, and for some inputs, you want to verify uniqueness like membership ID number, which will be unique for individual users. Now you can do that easily with Email Field / Text Field.
All Entries improvement
It’s hard to track individual form entries from all the forms. In version 3.6.0, we introduced a central place where you can see your submission count by day as well as viewing them. It was great, and many of our users requested us they want to search and filter by status (Read/Unread). We just released that. Did you notice that we have added a notification badge to show an unread entry count? Yes, We have added that feature.
Other improvements and bug fixes
In each version, We review our existing code base, improve that, and fix all the bugs reported from our community and internal QA team. In this version, We have fixed many bugs and we did an internal security audit. Here are some visible improvements and bug fixes
Partial entries issue fixed
Some browsers could not render partial entries. We have fixed that issue.
New tooltip style
In the previous versions, we had CSS-based tooltips, which was creating some UI/UX issues for smaller devices and long texts. In the latest version, we have implemented a JS-based tooltip, and it will work on all devices and give an improved user experience.
Translation Files Loading
We had some issues loading translation files for some sites, It could not render the translated strings. We have fixed that and it will load the appropriate language file for your selected language.
Integration Improvements
We have improved all integrations and added filter hooks for developers so they can now add/remove/alter data from the intended API calls. Please check src/integrations/PROVIDER_NAME/Bootstrap.php -> notify() method to get more details.
Update shipped, but is that all?
That was the highlight reel of what you needed to know about the latest update of Fluent Forms. But as I said, it’s just a “highlight reel,” there’s more to it inside. Take a peek under the hood, and who knows, you may find a handful of surprises that will blow your mind!
Fluent Forms Pro
Try Fluent Forms today and see for yourself!
In a nutshell, this release was just one of the many milestones we are determined to cross on a regular basis. If you are an active member of the Fluent Forms Community on Facebook, you may have already noticed how much we value user feedback and suggestions. Join the community group and be informed of all the hidden treasures that await you in Fluent Forms.
Let us know what you think of the new features and functionalities we have introduced to Fluent Forms 3.6.4. More importantly, let us know which features you want to be deployed next. Vote for your favorite upcoming features on Fluent Forms Development Roadmap



Cool. Thanks