In WPPayForm, Design Settings functionality allows you to design your payment form in various ways. You can get two different sections within the Design Settings page.
To get the Design Settings

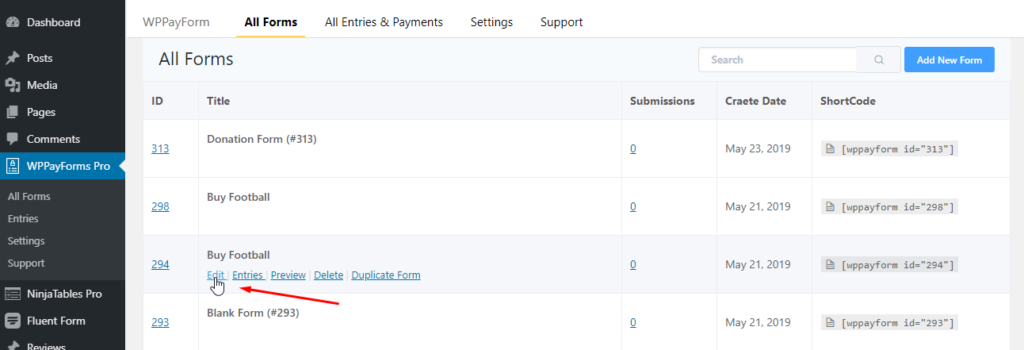
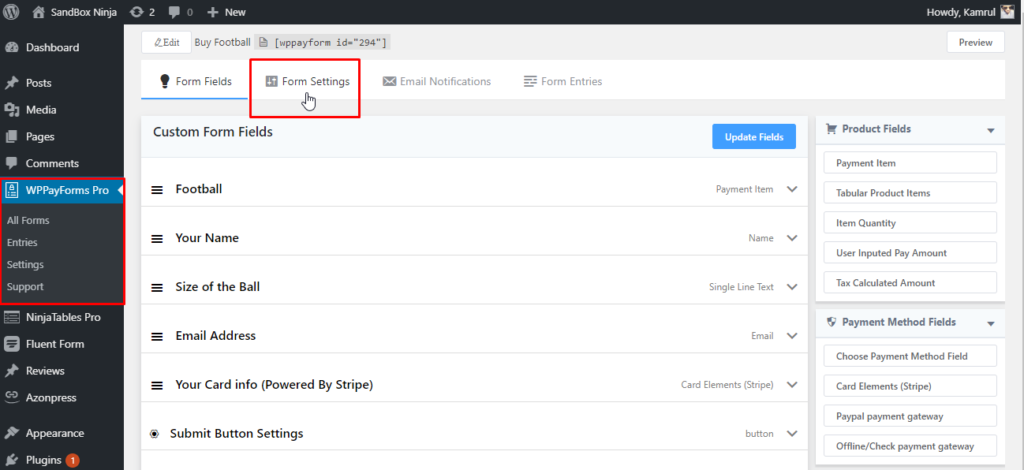
If you have payment forms created earlier click on the edit icon, then you will find the Form Settings tab located on top of the respective form interface.

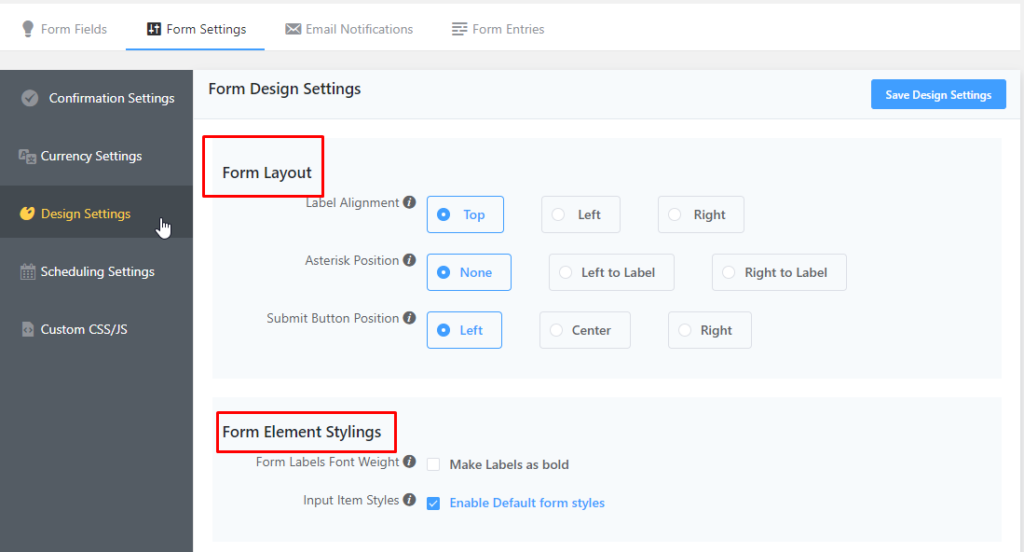
Then you will see that the Form Confirmation Settings page will open by default. Then click on the Design Settings option under the Currency Settings page. Then you will be taken to the Design Settings page where you will get two separate sections. One is Form Layout and another is Form Element Stylings section.

Each section comprises a set of different options to configure the form design.
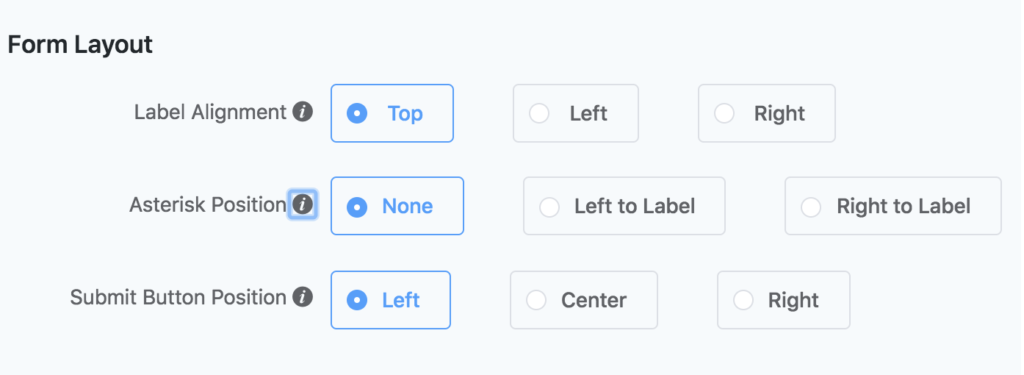
Form Layout

In the Form Layout section, you will find three different options. They are Label Alignment, Asterisk Position, and Submit Button Position. Let’s take a look at them:
Label Alignment: This option allows you to a
Asterisk Position: This option allows you to position the asterisk mark for the required elements. Using this option, Asterisk can be positioned to None, Left to Label, and Right to Label.
Submit Button Position: This option allows you to position the submit button. Using this option, the submit button can be positioned to Left, Center, and Right.
Form Element Stylings

In the form Element Stylings, you will find two different options. They are Form Labels Font Weight, Input Item Styles. Let’s take a look at them:
Form Labels Font Weight: This option allows you to make the label bold.
Input Item Styles: This option is used to make the form style as default.
This is what the function does.

