Custom CSS / JS in WPPayForm
You can write your custom CSS or JS for a particular form. This CSS/JS will be applied to that particular form only.
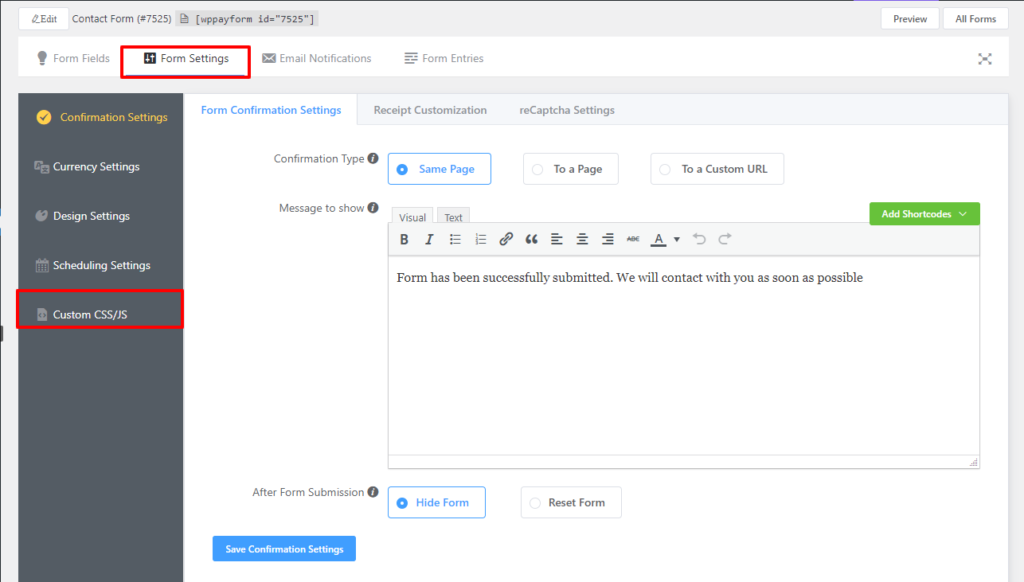
Custom CSS/JS can be used to customize your form with your own styles or script. Each form contains a Custom CSS/JS panel under the Form Setting tab on the top of the dashboard.

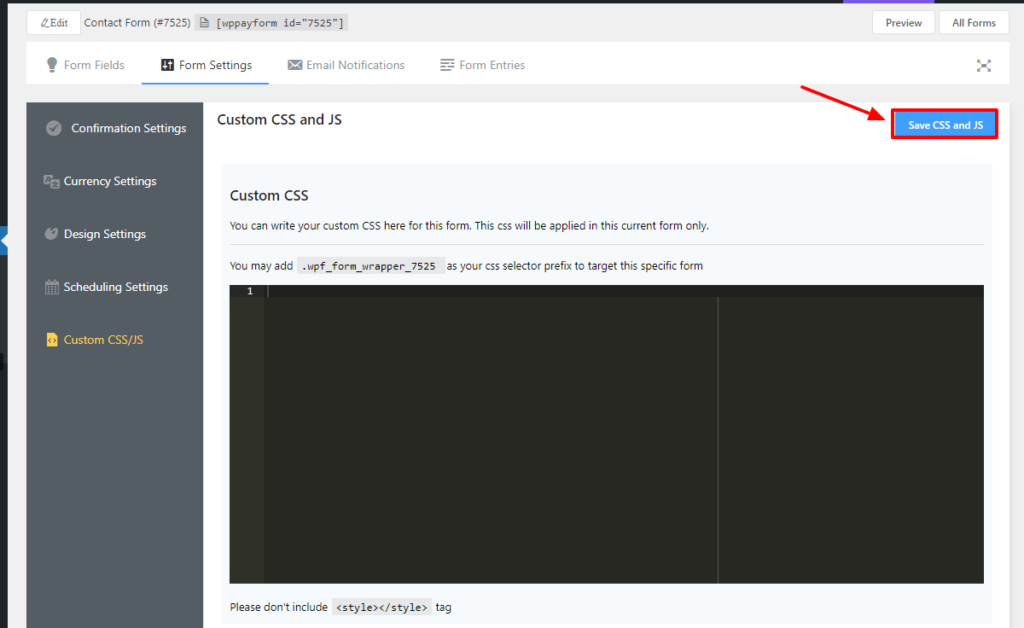
To save your CSS/JS, click on the Save CSS and JS located at the top right corner.

Custom CSS
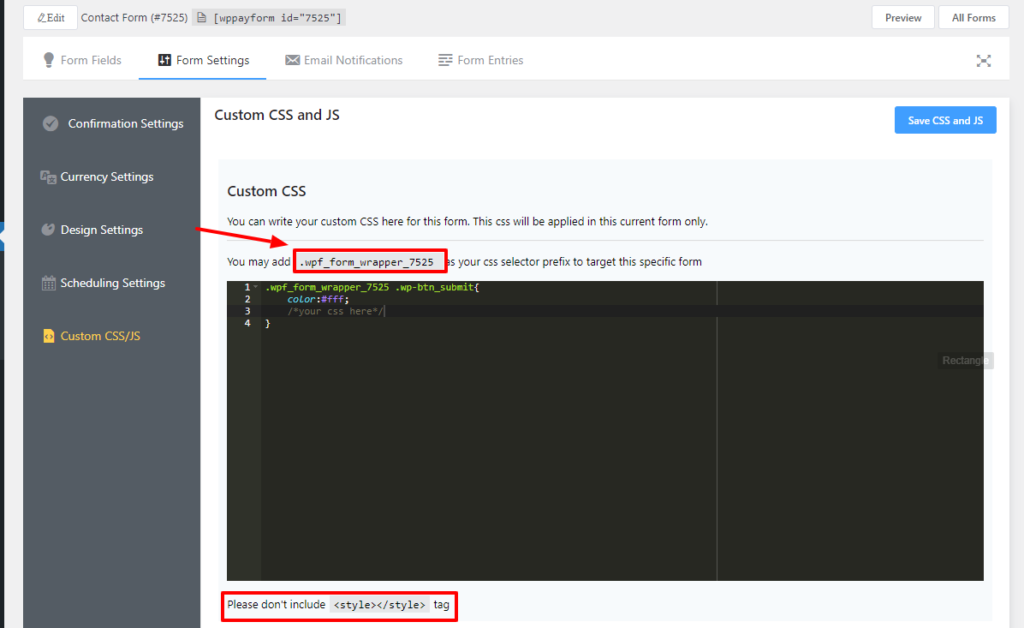
You don’t have to add any <style> tag. But you need to add the particular table’s id before adding your CSS styles. It is needed to target this specific form and apply the CSS styles.

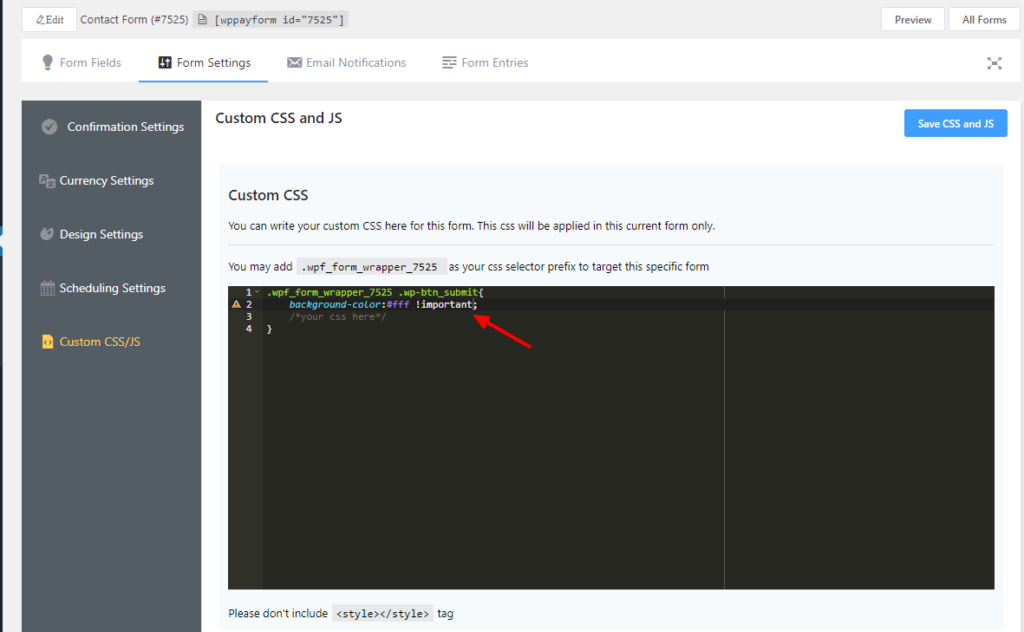
Type your CSS styles and you are good to go. Sometimes you might need to add !important to override default styles.

Adding this CSS to our existing form has changed the form like below.

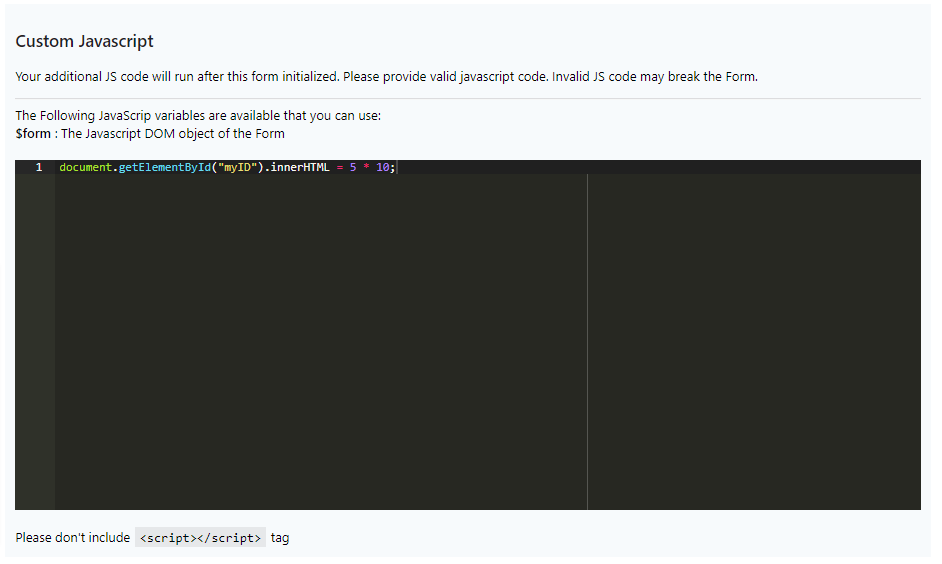
Custom JS
In the custom JS panel, you can write javascript or jQuery.

You don’t need to add <script> tag. Just type your js code and save.
