Add Columns in Product Tables
Product Table offers you showcasing information on Amazon Products according to your needs through Tables. This article will guide you through Adding as many Columns as you wish in Product Table/s with AzonPress for Amazon products on your WordPress website.
How To Add Columns In Product Tables
To learn how to Add Columns to a Product table with AzonPress, follow the steps with the screenshots below –
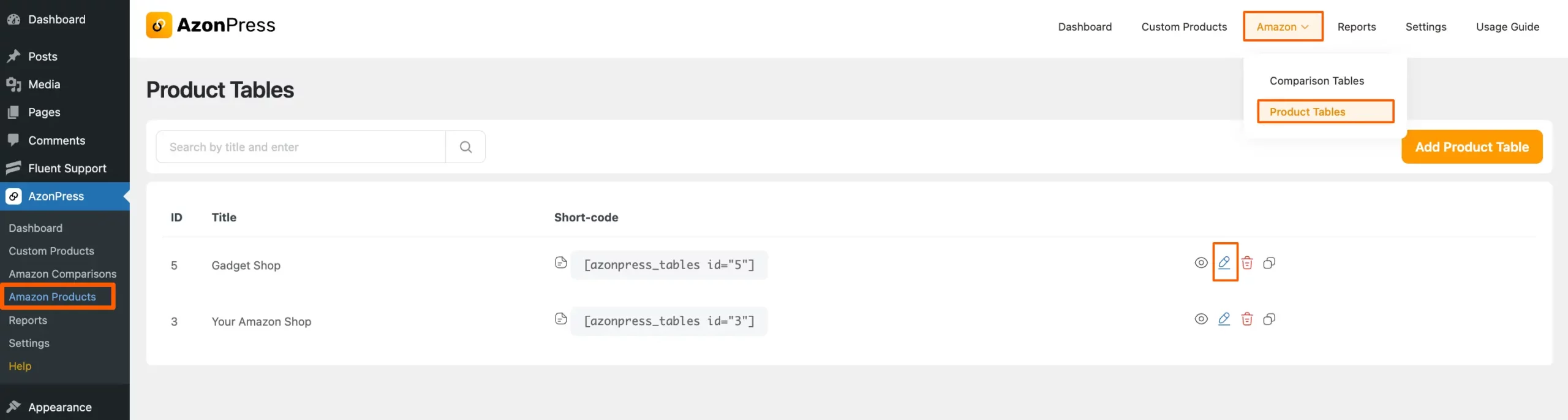
First, go to Amazon Products from the WordPress Sidebar or Product Tables from the Amazon dropdown in the top right corner of the AzonPress Navbar.
Now, select the desired Table where you want to add columns and click on the Pencil Icon.
If you do not have any existing Product Tables, you can create a new Product Table.

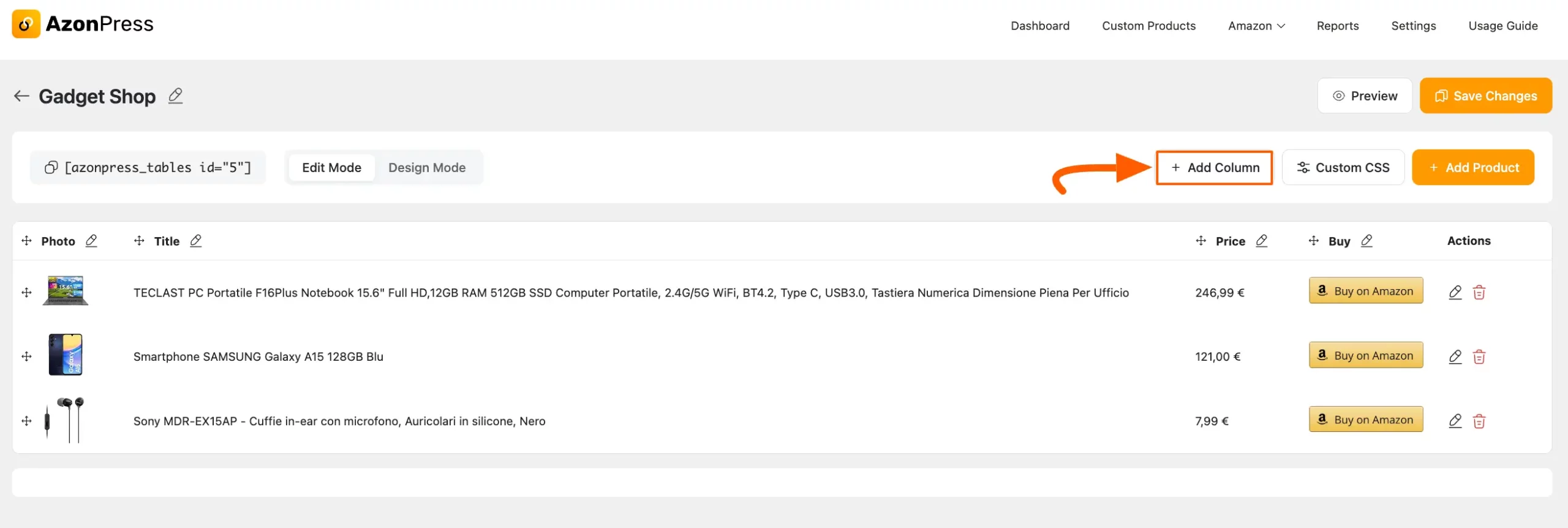
Click on the Add Column button to add a new column to the table and a pop-up page will appear.

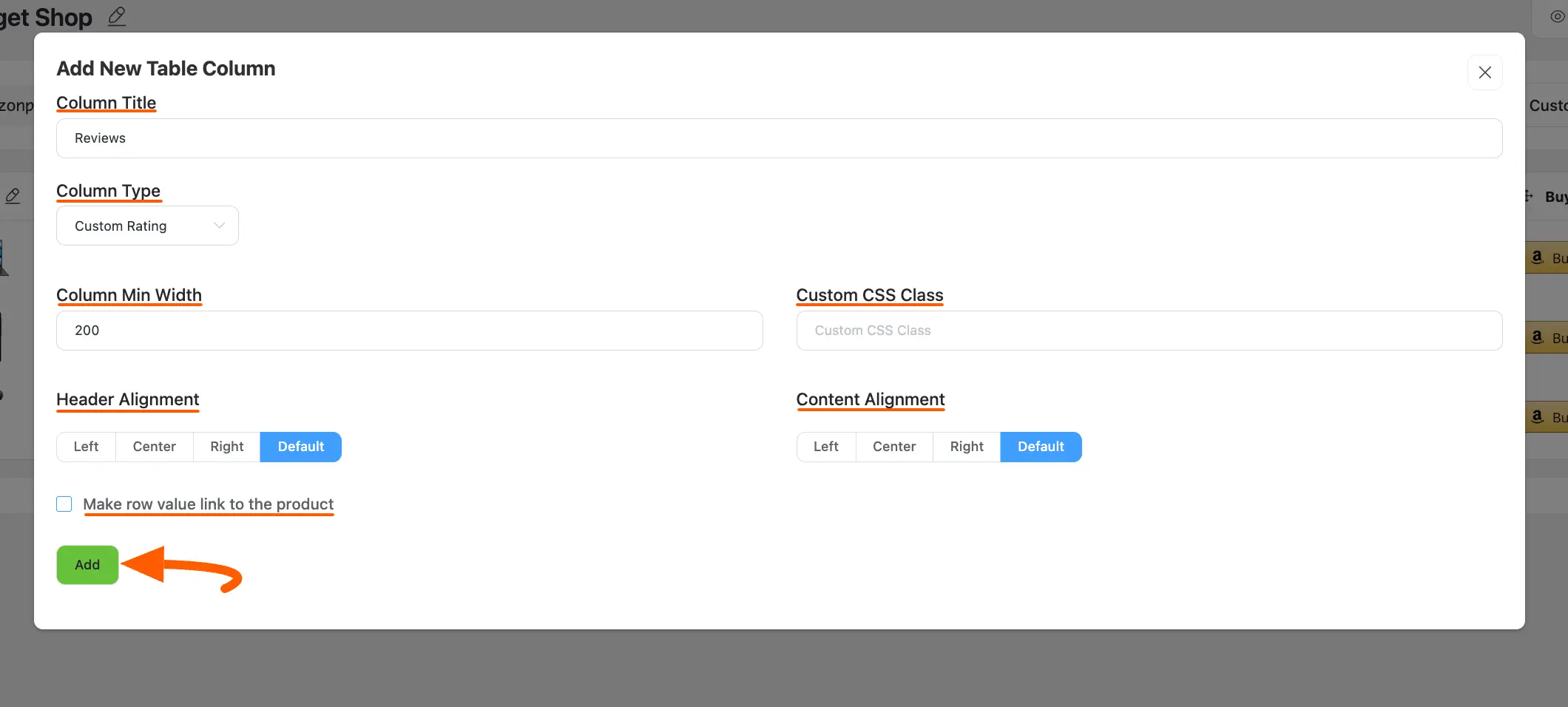
Customization of Added Column
Here, you will find different options to customize your newly added Column. These are:
Column Title: Write the column title into this field so that you can identify this column later.
Column Type: Select the column type from the dropdown list. You will find a range of items for your column choose the appropriate one that suits your needs.
Column Min Width: Now, set the minimum width of the column. Remember, it’s not mandatory to put a minimum width value in the column because AzonPress can give here a default value for the new column.
Custom CSS Class: If you want any Custom CSS Class, you can do it in the Custom CSS Class box.
Header Alignment and Content Alignment: You can adjust the alignment of your Header and content i.e., you can select where you want to display this Column on your table’s left, right, or center.
Make row value link to the product: Click this checkbox if you want to connect the product link to this column as well i.e., if anyone clicks on the ratings it will redirect the customer to the product link in Amazon.
Once you are done, click the Add button and your column will be added to your table.

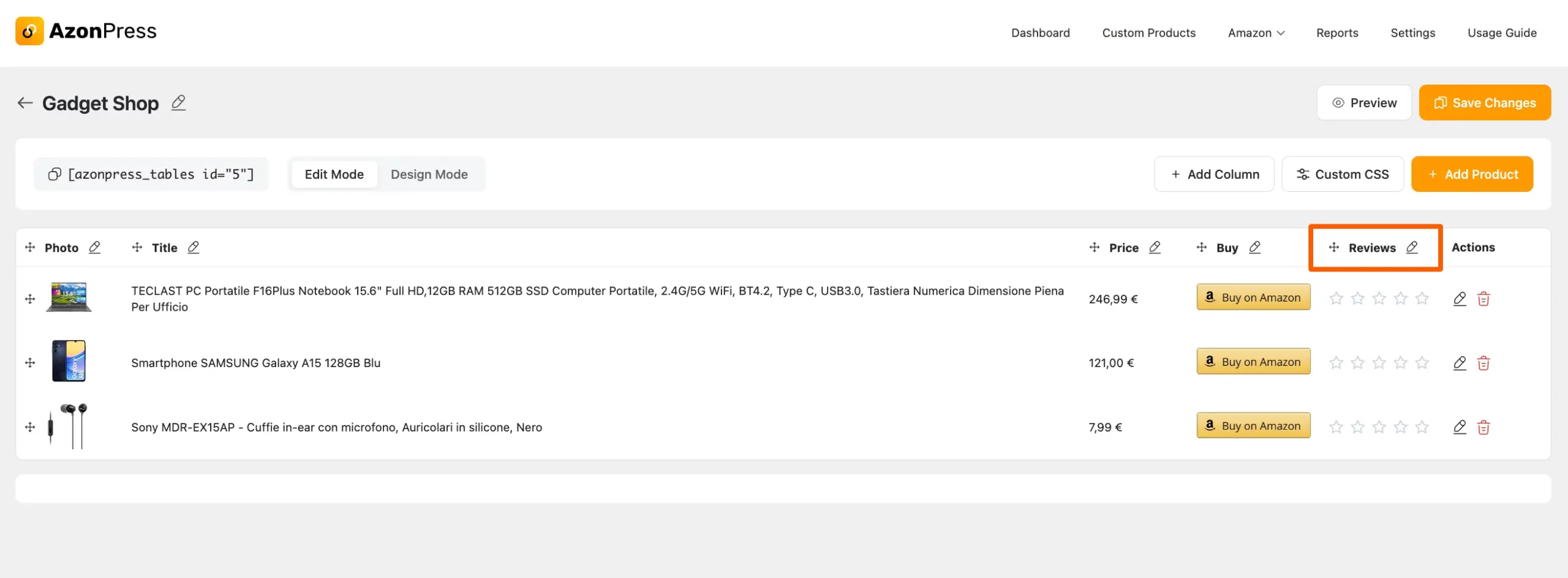
Here, you can see a new Reviews column is added for showcasing the customer ratings about these products.
Remember, once you create the column, you can not change the Column Type again. But you can always delete the whole column and create a new one with your desired column type.
You can anytime edit any column by clicking the Pencil Icon right next to the column name and move the column left and right easily by using the Drag and Drop button placed just before the column name.

This way you can add as many columns as you want!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.

