Widget Template
AzonPress offers an advanced feature to display Amazon products using the WordPress Classic Editor. This article guides you through using the Widget Template of AzonPress in the Classic Editor of WordPress.
Widget Template of AzonPress
You can use the Widget template to symmetrically exhibit your products so that customers can easily conceive the ins and outs of a product.
To learn how to use the Widget Template, follow the steps with the screenshots below –
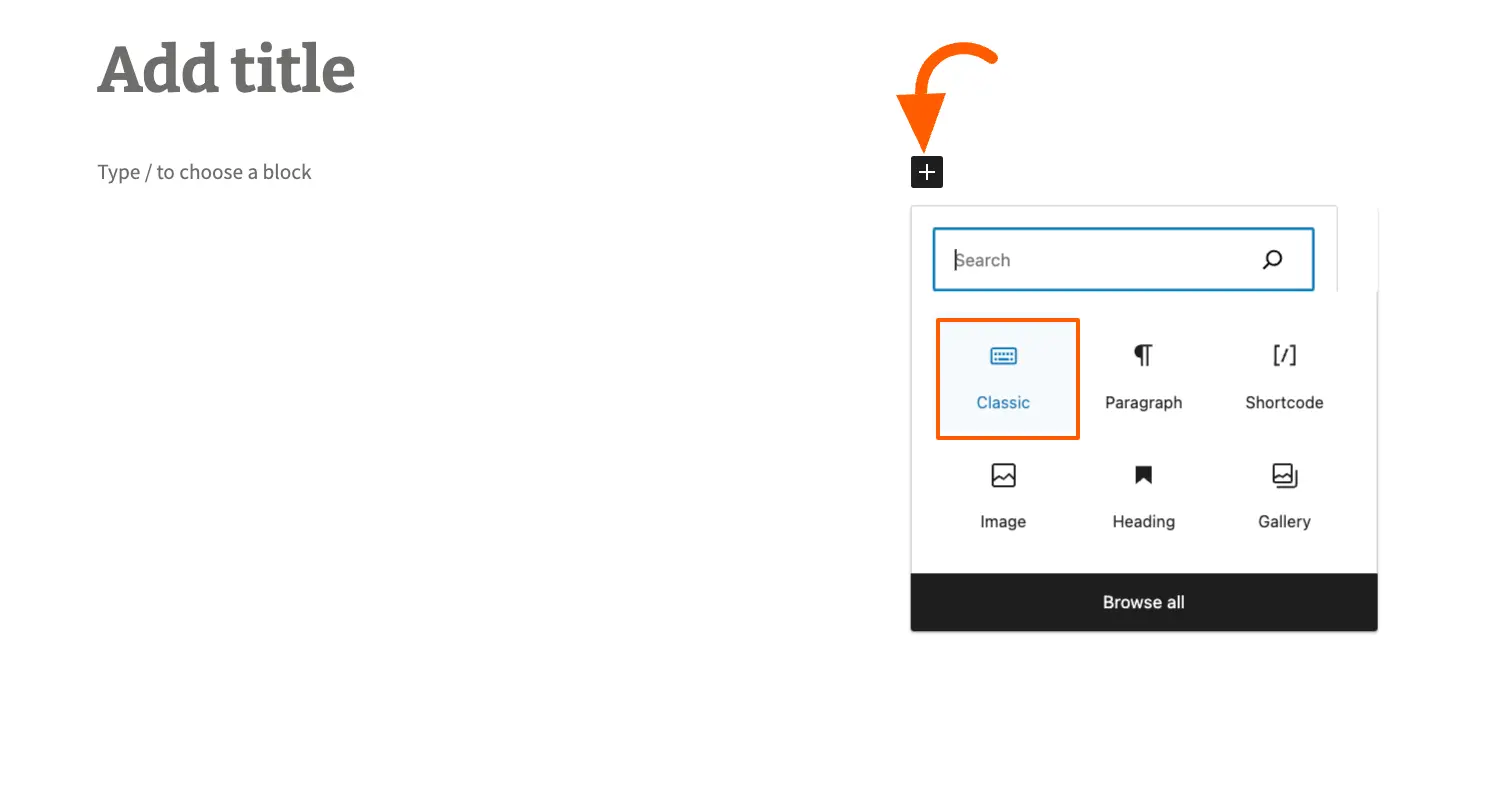
First, add the Classic Editor block on your desired Page/Post (e.g., I have added the classic editor to a new post).
Now, to add the Classic Editor, click the Gutenberg editor’s Plus (+) icon.

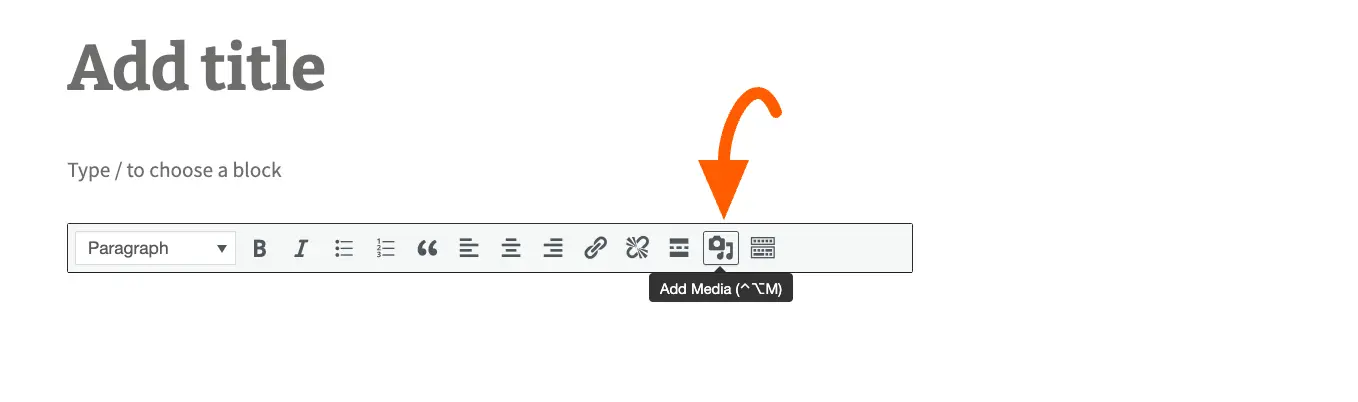
Next, click the Add Media option from the classic editor bar, and a pop-up window appears with a couple of options.

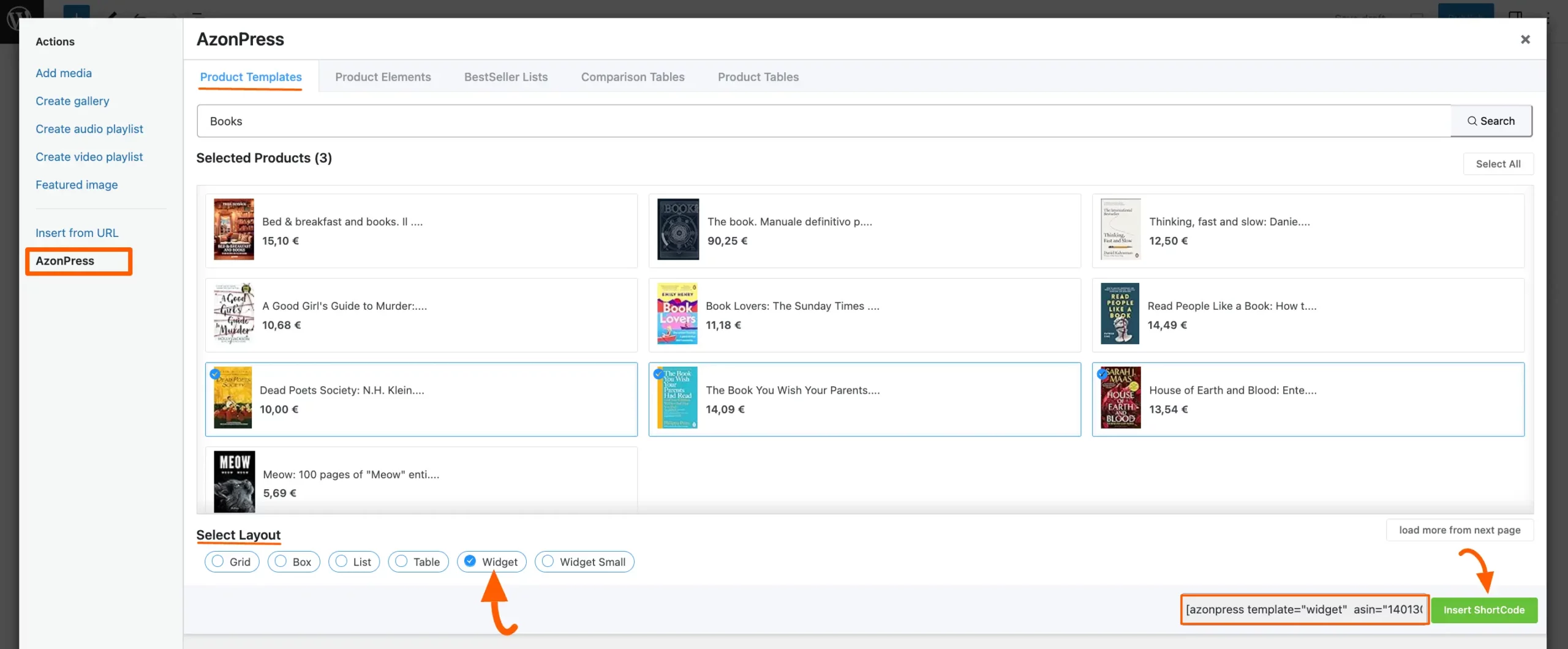
Now, press AzonPres from the left sidebar and you will get Product Templates tabs with various settings options for showcasing your Amazon products.
- Here, you will get the Widget template under the Select Layout option, enable the checkbox to use this.
- To learn about how to use all the other settings options under Product Templates, read this Documentation.
- Once you are done, click the Insert Shortcode button and the shortcode will be automatically embedded in your post. Then, publish it and your Amazon Products will appear on your site under that post.
- If you want to showcase the same products in another post/s, you can also do it simply by copying the Shortcode visible right before the Insert Shortcode button and pasting it into the desired post/s.

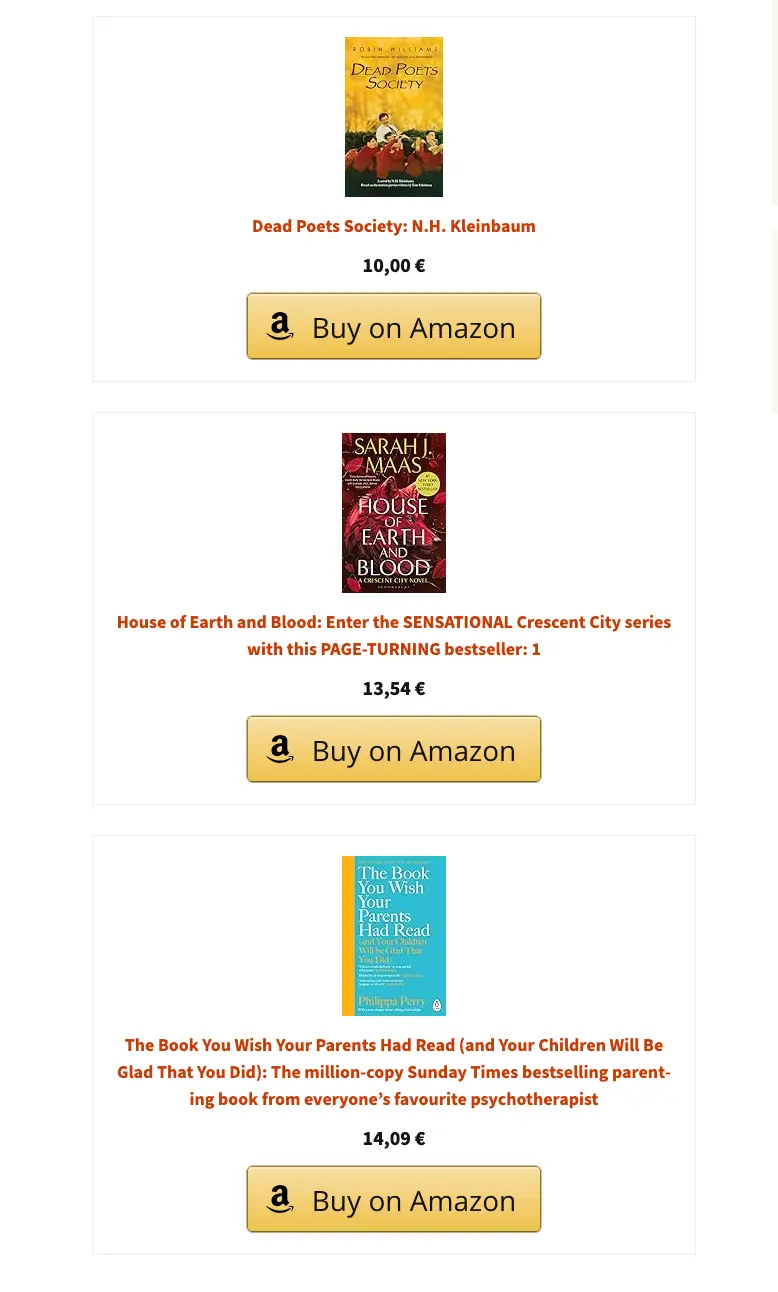
Here, is the preview of the post where the selected Amazon Products are displayed as a Widget.

If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.
