The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
When you’re making a website, make sure it’s accessible to everyone. People with disabilities also have the right to participate in all aspects of life activities; let’s not keep your website as an exception.
The good news is, that WordPress is a fantastic platform to ensure accessibility. WordPress has an accessibility team dedicated to working for a better and more inclusive online presence for all. You can follow their guideline, use themes and plugins, and optimize your website.
In this post, I’ll try to talk in detail about WordPress accessibility and how you can make your site accessible.
What is accessibility?
Let’s have a quick look at the definition of accessibility. First, we’ll learn how the Mozilla Foundation describes accessibility.
Accessibility is the practice of making your websites usable by as many people as possible. We traditionally think of this as being about people with disabilities, but the practice of making sites accessible also benefits other groups such as those using mobile devices, or those with slow network connections.
The World Wide Web Consortium (W3C) sets guidelines and principles for open web standards. Find out how they define accessibility in their rule book.
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can:
- perceive, understand, navigate, and interact with the Web
- contribute to the Web
Web accessibility encompasses all disabilities that affect access to the Web, including:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
Accessibility benefits beyond disabilities
I’ve already mentioned who are accessibility beneficial for. But, there are other use cases where without disabilities, accessibility is also helpful.
- In small screens such as mobile phones and smart watches. Smart TVs and various input modes also require some extra attention.
- Older age group since their scenarios are a little bit different from the regular people.
- When people experience temporary situations, for instance, any disabilities due to injury or not having the glasses at a certain time.
- Sometimes people may face unusual experiences in a particular situation, such as in a loud environment they might be unable to listen to audio or cannot see properly because of brighter light.
- Accessibility also comes in great help for slow internet connection (yes, it exists!)
WordPress accessibility
Since I’m talking about accessibility in WordPress, let’s see how WordPress treats it. Next, I’ll talk about what are the best practices of accessibility for a WordPress website.
First of all, WordPress tries to practice accessibility at its core. They’re on a mission to make the WP Admin WCAG 2.0 AA compliant along with keeping bundled themes accessible. Trying to be inclusive and accessible, the WordPress community and its open-source projects have principles of having equal participation.
WordPress team stated on their website that, they want users to publish and maintain WordPress sites regardless of device or ability. You can learn more about their accessibility plans and strategy and how they thrive every day to make their projects more accessible.
- A dedicated accessibility team
- Accessibility handbook
- Accessibility tools
- ATAG-conformed accessibility coding standards
Besides all that, in every WordCamp, you’ll find an accessibility team that contributes to WordPress to make this platform better for all.
How to make your WordPress site accessible?
This part deserves a detailed discussion. But, in this short space, I’ll try to mention the most significant parts so that you can take some action.
Include descriptive image captions
Image captions are as important as writing your headlines when you want to improve accessibility. So, when you add images to your posts or pages, make sure you write a description that clearly describes the image. This is for the people who can’t see your image.
Try to be descriptive and creative while writing a description. People need to understand that image without seeing it. Instead of writing “A boatman,” write “A boatman is driving his boat on a river during sunset. A cloudy sky is above his head.”
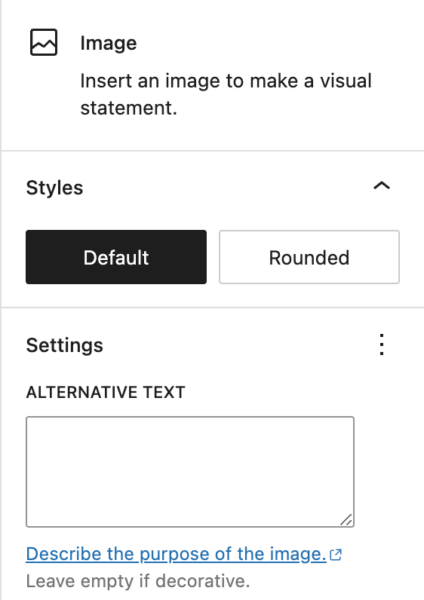
Use alt text on images
Well, writing “alt” text for images improves search engine optimization, you may know that already. But do you know why? This text is helpful for vision-impaired people who use screen readers to understand what’s written on a web page.

Now you might get confused with “image caption” and “alt text,” but I want to make it clear for you. While both are part of on-page optimization and accessibility improvement, there are some differences, as well.
When your image is not available (let’s say, for server error), the search engine can understand what was there. The image caption is helpful for all. An additional text lets your users understand what it means.
Write descriptive anchor text
When you’re linking any resources, it’s important to write descriptive anchor text. Usually, people tend to write “click here” or “here.” But, no. Try to be creative. Write the keyword that reflects the article “free social media tools” for example. That’s how you’re letting visitors (also search crawlers) know where they’ll be headed.
Show your site title and tagline as text
It’s a common practice for websites to display a logo or header image as the primary identity. But, for better accessibility, display your site title and tagline as text. To this from your WordPress, go to Appearance → Customize → Site Identity. From there, check the box that says Display Site Title and Tagline.
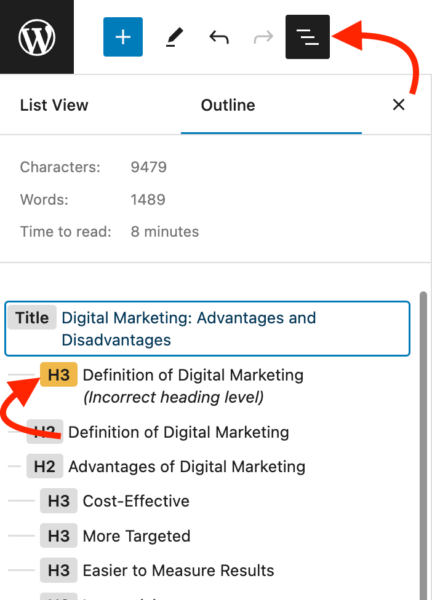
Use proper headings
Follow a thoughtful hierarchy when you select headings for your posts or pages. Especially, for longer blog posts or pages, it’s important to lead your readers with a visually organized structure. You can check for the heading error by clicking on the info icon from the top of the edit screen.

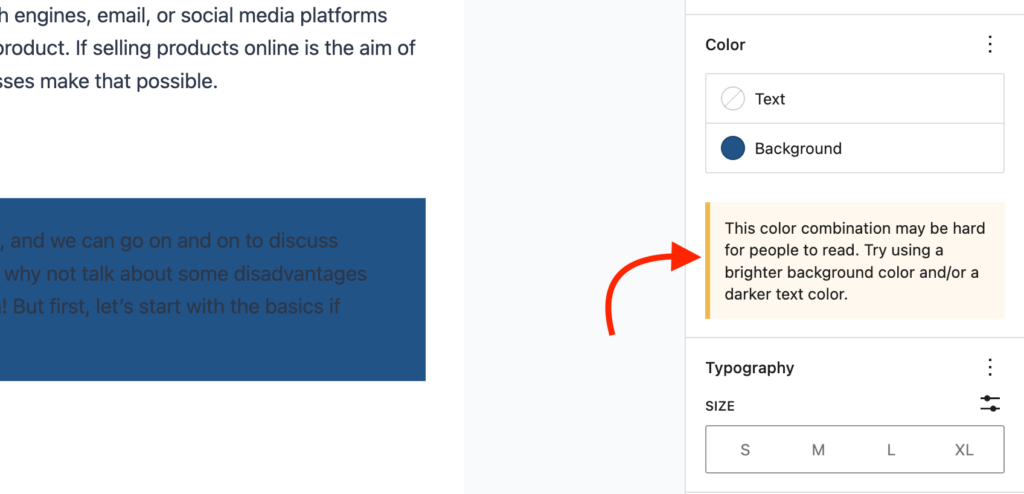
Choose fonts and colors carefully
When designing your website, you cannot ignore the fonts and colors since they are very important to empower your visual identity. That’s why it’s suggested that you choose a style that’s clear to the eye and has higher readability.
Avoid any color palettes, font styles, and sizes that are hard to read or view. You need to focus on the proper contrast. On Gutenberg, you can see an error message under color settings when the system identifies poor color contrast.

WordPress accessibility themes
The easy way to create an accessible website is to choose a theme that is accessibility-ready. I’m mentioning a few here that meet the requirements advised by established organizations.
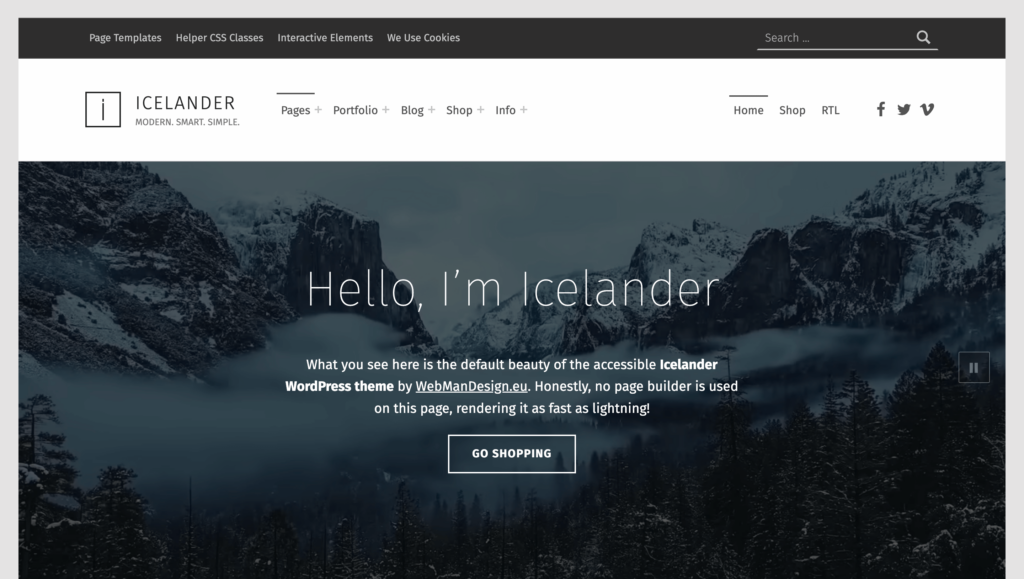
Icelander – business and WooCommerce WordPress theme

Icelander is a WordPress theme that’s perfect for business portfolios and online businesses with in-built accessibility features. You can create a beautiful website quickly by just updating your content and a few simple tweaks. If you want to build a modern-style business site, this theme will help you. Even you can start an online shop with WooCommerce integration.
This theme has a long list of good features, but I’m showing you only the accessibility features here.
How it maintains accessibility
- Accessibility-ready with passing WCAG 2.1 level AA accessibility requirements
- Many options optimized for disabilities
- Easy access with keyboard and screen reader
- Correct headings organization
- Well-designed color contrast
- Better readability
- Responsive, localization-ready, multilingual, RTL support
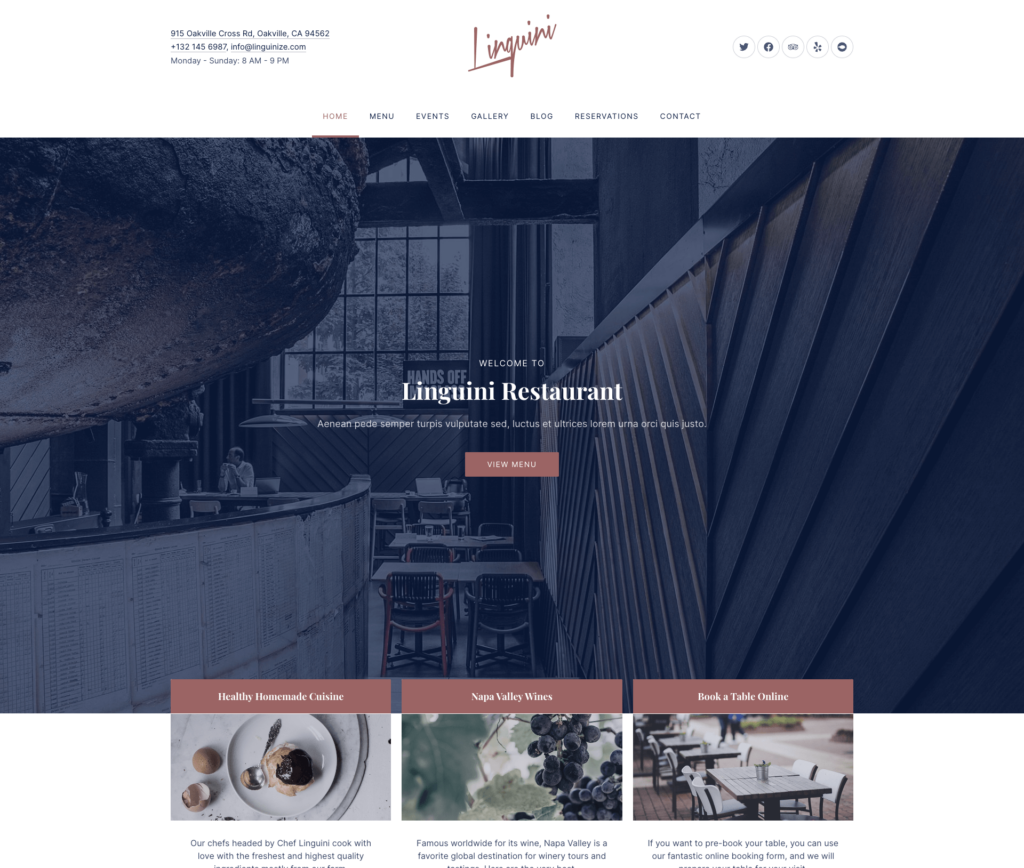
Linguini – restaurant WordPress theme

Linguini is another beautiful WordPress theme made for cafes and restaurants. With its customizable options, you can design a high-quality website for your business. The theme comes with restaurant-friendly features, such as menu creation, photo gallery, online reservations, and more. For any kind of food-related venture, you can choose Linguini and get your website done as early as possible.
For accessibility, this theme has a bunch of great options to look out for. Not to mention the other features are also fantastic.
How it maintains accessibility
- WCAG 2.1, Level AA Compliant
- Accessible using keyboard
- WAI-ARIA landmarks for assistive technologies
Hello Elementor

If you’re an Elementor user, you can use their lightweight and simple WordPress theme Hello Elementor. This theme is free and you can customize a lot of things using the free Elementor. I think the best option here is, you can optimize the accessibility by following the accessibility principles. You can drag and drop everything and shape the optimal look. If you can afford to maintain a page builder, then go for the Hello Elementor.
You can design any website you want. It’s Gutenberg block supported. The possibilities are limitless: portfolio, business, education, design agency – you can adapt for any site according to your needs. More importantly, you have full control over typography, color, layout, and all.
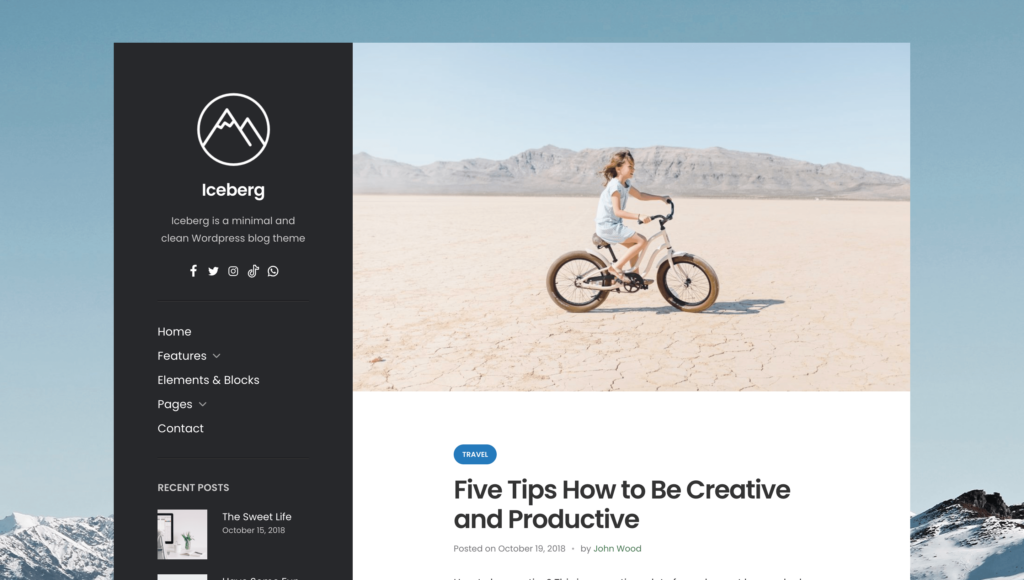
Iceberg – personal WordPress blog theme

If you’re looking for a personal WordPress blog theme, Iceberg is ready to serve your needs. It is a minimal and simple theme that could be the perfect choice for various niches like travel, business, food, news, and other blogs. The typography is made with accessibility in mind which gives the theme a bold look. From the customizer option you you can change logos, colors, backgrounds, and many more things easily.
Modern

Modern is a popular WordPress theme ready for many purposes. It has ready templates and is best for creating blogs and portfolios. Optimized for mobile devices, this theme is ready for SEO and high-res displays. Multilingual setup, RTL support, speed optimization, and tons of other amazing features are available to make a fantastic website. Well, the theme is readily accessible having a great focus on readability.
Let’s take a look at how the theme arranges accessibility features.
How it maintains accessibility
- Complies to WordPress accessibility requirements
- Passes WCAG 2.1 level AA requirements
- Proper headings structure
- ARIA attributes and landmarks
- Creates skip links
- Sufficient color contrast
- Informative “read more” links
- Makes navigation keyboard accessible
WordPress accessibility plugins
WordPress is mostly popular for its plugins. You can get almost anything done with a plugin. And WordPress accessibility is no exception. By installing the right plugin, you can fix issues from your WordPress dashboard. Easy. Right?
Let’s have a look at some plugins to apply accessibility to your website.
WP Accessibility

WP Accessibility can help you fix common accessibility issues with your WordPress themes. If you want to make your site accessible, you can add this plugin as a first step. The way WP Accessibility works is it offers accessibility features that require an easy setup without too much effort.
You cannot meet all accessibility guidelines by just setting up this plugin. That’s what this plugin is not made for. But it can be of great help because it gives you the opportunity to tweak basic requirements. However, if know some coding, you can customize the stylesheet with your own styles.
Even WP Accessibility can fix accessibility issues that happen in WordPress core. These issues are commonly found in current or past WordPress core, such as target or title attributes, and they last even if you update WordPress. WP Accessibility disables the default enabling of the full-screen block editor, removes redundant title attributes from tag clouds, and forces a search page error when there’s an empty text string with a search.
Let’s have a look at what WP Accessibility offers in its features collection:
Features
- Set customizable targets and appearance with skip links
- Complete your HTML attribute by adding language and text direction attributes
- Make focusable elements focused with an outline to the keyboard focus state
- Add a long description to the images with the image’s “Description” field
- Identify images that missing “alt” attributes in the Media Library
- Add labels to maintain the standard of WordPress form fields
- Add “read more” links for post titles
- Remove “tabindex” from elements that are focusable
- Remove user-scalable=no to allow resizing.
Accessibility tools
WP Accessibility provides these tools to help you identify accessibility issues:
- Test the color contrast to provide the best possible option choosing from two hexadecimal color values
- Diagnose CSS to find CSS-specific errors
- Search your WordPress media library to check all “alt” text fields.
WP Accessibility Helper (WAH)

WP Accessibility Helper has a lot of features to improve your website’s accessibility. You can use the skip links menu, contrast mode, highlight all links, shortcut for accessibility sidebar, and reset font size. But all these items are not all. There are more amazing features with easy setup (kinda like toggle button).
As you know accessibility is comprised of many things. The plugin works that way. It comes with a heap of intelligent options, like font resize, custom logo position, greyscale image position, remove CSS animation, drag and drop widgets order, and more.
You can configure multiple profiles for people with vision impairment, ADHD, and cognitive disability. Visitors can choose a profile and the relevant settings will be automatically applied. A brilliant way to improve accessibility. Isn’t it?
Features
- Lights-off and contrast mode
- Skip link inside the accessibility sidebar
- Option for hiding for mobile devices
- Remove title attributes from links
- Underline and highlight all links
- Alt+Z and Alt+X for open and close accessibility sidebar
- Dark & light themes control
- Font family controls with safe web font combinations
- Invert colors & image mode
- AJAX functions to control all attachment images from one place
- Save contrast mode with user cookies
Available tools
WP Accessibility Helper has many tools for ensuring better accessibility. Here are a few:
- Font resize
- Readable font
- Keyboard navigation
- Contrast
- Underline links
- Highlight links
- Image grayscale
- Clear cookies
- Invert colors
- Remove animations
- Remove styles
- Lights off
WP Accessibility Tools & Missing Alt Text Finder

To make your site compliant with ADA Section 508, here’s a great tool to try. As you know Alt Text, Description Text, and Caption Text are very important for accessibility. With this tool, you can manage all the mentioned text above – be it missing or you want to add.
Besides missing alt text checking, the tool also works as a ratio checker, providing website admins with support so they can ensure an optimal contrast ratio. Additionally, you’ll find an interactive WCAG 2.1 Section 508 checklist to help you identify issues regarding accessibility.
WP Accessibility Tools also allow you to complete automated accessibility audits with the A11Y auditing function. You can run various accessibility tests on your WordPress site and get suggestions on how to fix the issues.
Features
- Add missing Alt Text, Description Text, or Caption Text with just one click
- Get pictures from multiple locations for missing texts, such as Media Library, Posts, and Pages
- Free Contrast Ratio Checker to determine standard contrast ratios
- An interactive (WCAG 2.1) Section 508 Checklist
- Run an automated A11Y accessibility audit
- Helps to make your website compliant with ADA Section 508
Accessibility tools
- Missing Alt Text Finder
- Contrast Ratio Checker
- ADA Section 508 Compliance
- Automated A11Y Accessibility Audit
- WCAG 2.1 Section 508 Checklist
Equalize Digital Accessibility Checker

Accessibility Checker by Equalize Digital will help you fix your accessibility issues by providing real-time feedback with errors and warnings on your page edit screen. It scans content automatically right after you save a draft or publish a post, thus, you can understand immediately about the accessibility of your posts or pages.
Accessibility Checker works in a fantastic way by listing errors. Whenever a warning happens, the tool lists the code and marks it as an error. So you can decide which one to fix first. The errors of warnings are listed based on gravity.
Web Content Accessibility Guidelines (WCAG) 2.1 has a long list of criteria for accessibility. This plugin will give you an overview of how your content performs against more than 40 different accessibility checks created to meet.
Another great thing is that Accessibility Checker is compatible with a variety of WordPress editors, including Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen, and WooCommerce. This tool can scan and identify accessibility issues with the aforementioned page builders.
Features
- Can scan hundreds of blog posts or pages
- Displays warnings for accessibility issues according to WCAG 2.1
- You can share your accessibility efforts by crafting an accessibility statement
- Scan all posts and pages in bulk to understand the overall accessibility
- Check all existing issues in one place with a centralized open issues list
- One-click insertion of footer accessibility statement
- Readability analysis and place to enter a simplified summary
Accessibility tools
- Readability analysis with Flesch Kincaid grade level
- WCAG 2.1 A, AA, & AAA guidance
- Draft accessibility statement
- Bulk scanning
- Admin columns
- One-click footer accessibility statement
Conclusion
In other words, I’d say that accessibility should be your high-priority concern while creating a website. However, keep in mind that installing a plugin or customizing a theme won’t make your site fully accessible. You should follow accessibility principles and make sure your whole site reflects that.