Did you know about the companies that implement techniques like order bumps make as much as 10-30% of additional revenue?
Think about it this way: you walk into a restaurant for a sandwich ?, and the moment you’re done saying your order the waiter goes “Do you want something to drink with that?”. The same scenario can happen in the eCommerce ground as well.
This is what we call Order Bump in eCommerce marketing. It’s no wonder that these days, most of the fast-growing companies are implementing this tactic for attaining higher conversions. If you’re an online business owner, and not using this technique in your business, you’re simply leaving easy money on the table.
But, how can you make it happen in your online venture?
Well, I’m about to show you exactly how to create order bumps in your eCommerce business. But before delving into the depth, you need to have a clear idea of what this ORDER BUMP thing is.
What is eCommerce order bump?
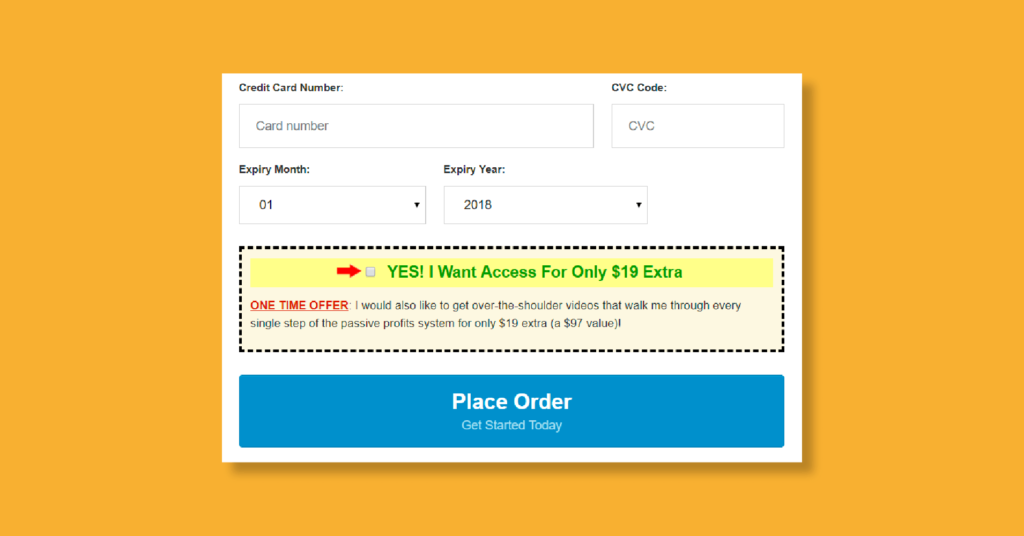
In marketing, an order bump is a kind of additional offer that you can get while checking out a specific item from an online store. It works like this: While purchasing products online, you will find an option alongside, in a form of a checkbox, that lets you add relevant, additional products or services to your cart.
This additional product could be anything complementary, related, service, or anything that works well with the products already in the cart. The consumer selects the initial products, and if he feels tempted or convinced, he can add the “bump product” using the check box.
Once, the consumer selects the checkbox, the respective price will be added to the total price. A consumer who isn’t interested can simply leave it blank. The process is pretty simple here and it happens entirely on the checkout page. In fact, the whole thing is over and done in a single click.
Order bump and upsell

There is a common confusion among the people about an order bump and upsell. In the offline retail system, the terms are pretty similar but when it comes to eCommerce, there arises a slight difference between these two.
Typically, in a sales funnel, an order bump is used on a checkout page just before the consumer has the payment. In this case, you don’t need to have a dedicated sales page for it. On the other hand, upsell occurs after the customer has made a complete purchase. Here, you need to use a dedicated sales page for making it work.
How do things happen?
The mechanism works as follows:-
In order to bump, things will happen on the same checkout page. Along with the expected product that consumers want to purchase, they will be shown an additional offering in a form of the checkbox. If you select the checkbox, it will automatically add the charge to the total bill.
In upsell, once the consumer has made the payment, they will usually be shown a dedicated sales page with the upsell offer. Then if they take up the offer, they will automatically be charged and taken to a ‘thank you page’. Otherwise, they will be taken to the thank you page without any additional charges.
So, you can see here, an upsell requires an additional step to your sales funnels which is opposite to an order bump. But most importantly, you can use both techniques together to boost your e-commerce revenues.
How to create an order bump
Now that you know about order bumps, do you want to learn how to set them up on your website?
If so, you are in the right place! In this article, I will be showing you how can you make it possible. For demonstration, I’m using here a beautiful form builder plugin to make things handy. So let’s begin:
Step 1: Installing Fluent Forms
To set up an eCommerce order bump, first I’m installing Fluent Forms Pro, one of the fast-growing form builder plugins in WordPress that comes with a free version in the WordPress directory as well. Once you’ve installed the plugin, you’ll find the plugin’s option in the left sidebar panel.
Step 2: Creating a form

Once you click on the Fluent Forms Pro option, you will get a set of sub-menus apart from the plugin’s dashboard.
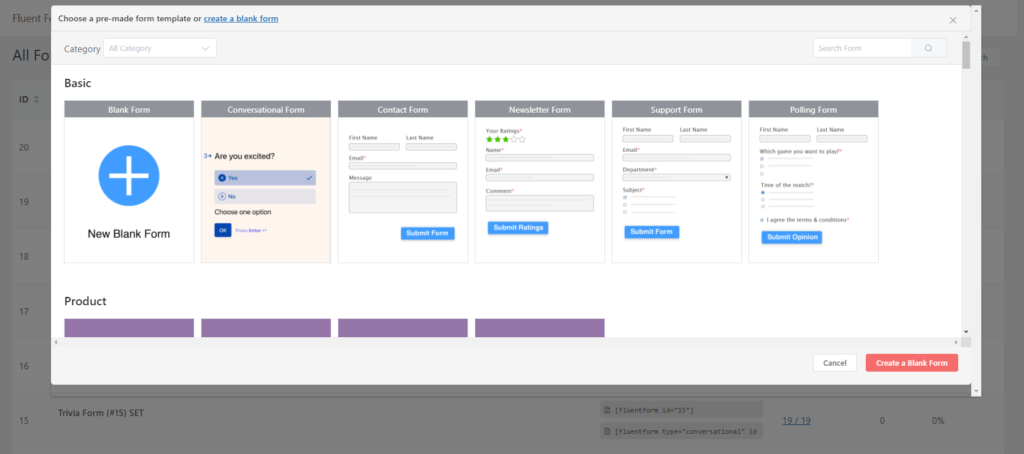
Next, click on the New Form or Add a New form button. You’ll be greeted with a pop-up bearing 70+ demo custom form templates with a manual blank form creation facility in three different places.
Here, we’ll use New Blank Button for the checkout form from scratch. Once you’ve clicked on the button, you will find a drag & drop based editor interface where you can create payment/checkout page in no time.

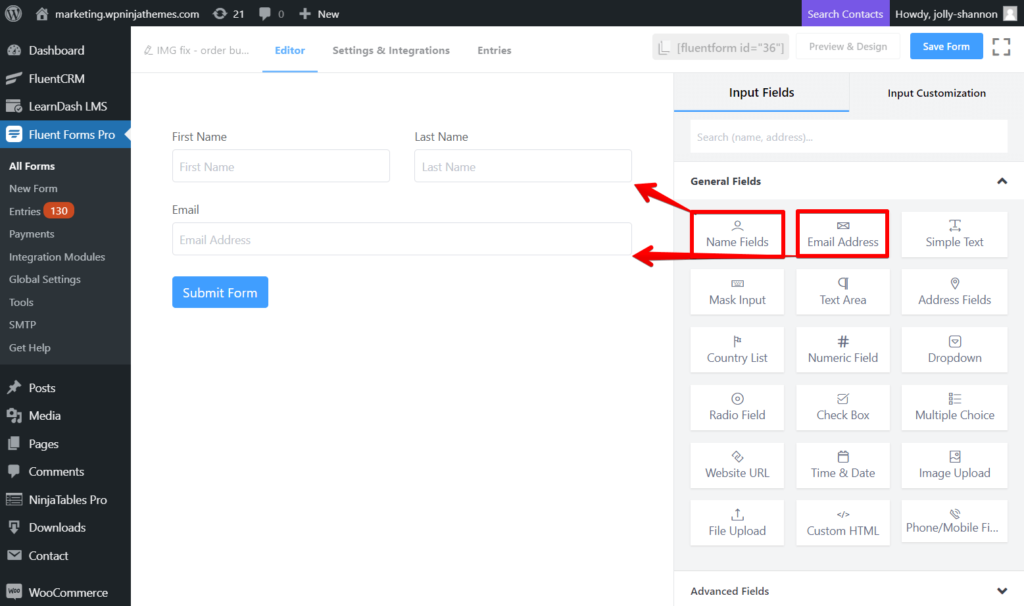
From the input field options located in the right sidebar, click or drag and drop a Name field and then an Email Address field.
Once, you’re done with the Name and Email, make sure you have set up the pricing in the form.
Ste 3. Setting up the product price

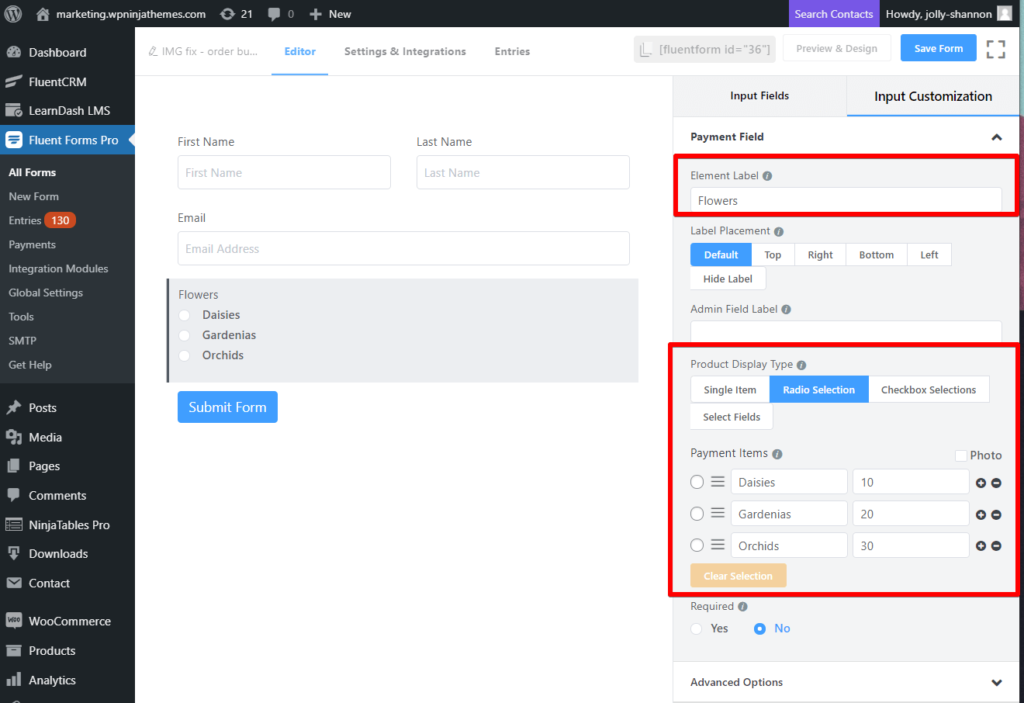
Now, it’s time to add the pricing section of the respective main product you’re going to sell. To make it happen, go to the Payment Fields section, and click on the Payment Field button.
Change the element label according to the main product that you’re going to sell. You can showcase multiple items from the Product Display Type. If you want your clients to select one option from the choice, go for Radio Selection or Select Fields. But if you want them to be able to select as many as they like, go for Checkbox Selections.
Ste 4. Integrating payment gateway

Once you’re done with setting the price, you need to get the paid form to your consumer based on that pricing you just set. To make it possible, you need to integrate a payment gateway into your checkout form.
Again, go to the click on the Payment Fields section, click on the Payment Method field within the section.
Here, you can get paid in five different ways – Offline payment, PayPal, Stripe, Mollie, and RazorPay. Now, you need to define the Name Attribute from the Advanced Options for dynamic data submission. You have set up everything that is fundamental for your checkout form. Now, I’ll do what I’ve promised to do in this article, create order bumps.
Step 5. Creating order bumps
Once you’re done with the pricing and payment gateway, you can set up an order bump item by placing a bump copy with price/discount within the checkout form. To do so, click on the Payment Field button from the Payment Field section.
This time hide the label of the field and make the Product Display Type as Checkbox Selections.
Furthermore, you can use Custom CSS for adding a background to this field. So that consumes pay extra attention to what you’re offering.
Now, you can furnish your order bump section by adding a bump summery copy section. Set your calculated discount or offer using the Payment Settings option. Here, if any consumer selects the checkbox the total sum will be changed dynamically according to the given value.
To add additional texts into the bump summery copy section, click on the Custom HTML field.
Then click on the edit icon and put the necessary texts in the right sidebar. The custom text works as the order summary about the order bump you’re going to set up on your check out form. You can modify the text using a classic editor available in the right sidebar panel.
Now, we need to add a dynamic submit button in order to complete the checkout process.
Step 6: Setting up a dynamic submit button
To execute all the submitted entries on your checkout page, you need to customize the default submit button and make it dynamic. Either way, you can add a custom submit button so that users can pay for their respective products and services on your checkout page.
To customize the default submit button, click on the edit icon of the button, Then make changes in the Input Customization that appears in the right sidebar. From the sidebar, use a dynamic shortcode {payment_total} into the Submit Button Text input field.
You can change the Button Style from the drop-down options and make the button Medium or Large. Moreover, you can align the content using the Content Alignment option.
And just like that, you’re all set! Now, take a look at the preview of this eCommerce order bump.
That’s it…! Here take another look at the GIF for your better understanding of the issue.
Finally…!
That’s all you need to know to create and use an order bump in eCommerce. For implementing this, Fluent Forms Pro could be a great option to serve this very specific purpose. You’ll get tons of advanced options with no security issues out there using the plugin on your website.
Fluent Forms Pro
Try Fluent Forms today and see for yourself!
I hope, this article helped you to set up the order bumps on your eCommerce site. Have you already tried this technique on your eCommerce website? Let me know in the comment section below.
If you haven’t subscribed to our YouTube channel, do subscribe to get WordPress-related tips and tricks. Also, follow us on Twitter and Facebook.