The holidays lead to the most awaited time for the romantics, Valentine’s Day! It’s an amazing chance for WooCommerce stores to influence buyers with Valentine’s aesthetics and increase sales. If you have a plan to increase Valentine’s day sales for WooCommerce, you may have a shot.
You need to prepare your WooCommerce store for Valentine’s Day because, during this time, people go generous and buy lots of presents for their loved ones. For example, chocolate sales in the U.S go up to more than 50 million pounds in Valentine’s week, 7-14th February!
Americans in 2021 spent $21.8 billion during Valentine’s Day sale! Gifts and evenings out with the significant other or family members are the most common activity on this romantic holiday. People also spend a lot on their pets and treat themselves.
However, Valentine sales are tricky enough to make you scratch your head. No need to worry because we have some Valentine’s day business ideas for you so that you can increase WooCommerce sales.
Before we get into the details, here’s a quick navigation.
- What sells the most on Valentine’s Day?
- Product table plugin for WooCommerce to increase sales
- Top Valentine’s day marketing ideas
- What else to do?
- Takeaways
What sells the most on Valentine’s Day?
A WooCommerce shop owner needs to know what products are more popular for the romantic day. You can’t just sell regular items and hope for a high revenue if you can’t provide the product your buyers want.
So, what is the most sold item on Valentine’s Day? Here’s a list to focus on.
- Chocolates, candies, and sweets
- Flowers (mostly red roses)
- Jewelry or teddy bears
- Dinner dates
- Gift cards
- Perfumes
- Handmade/personalized gifts
Follow the Valentine’s Day Sales Statistics to prepare for 2022!
- Consumers in the US spent $5.8 billion on jewelry for Valentine’s day.
- $11.7 billion of the total spending is for spouses and partners.
- The total V-day sales of pet gifts hit $1.3 billion.
- 52% shop for candy, while 37% buy flowers.
- Dining out in 2022 has a possibility to increase.
- Discount stores and online shops were visited by 32% of consumers each.
Increase Valentine’s day sales using a WooCommerce product table plugin
With the growing excitement for Valentine’s day 2022, WooCommerce store owners are going with every marketing tip to bring in more customers. WordPress table plugins and WooCommerce integrations are something WordPress website users can’t overlook.
To demonstrate the usefulness of product tables in WooCommerce, we have Ninja Tables WooCommerce integration as an example.
Valentine’s day is the most romantic day of the year and the busiest time for online store owners. But what can you do with a table plugin here? If your store is based on WooCommerce, table plugins with WooCommerce integration can help you arrange products and show all necessary information at one place.
Since Ninja Tables WooCommerce product table is one of this plugin’s best features, there’s a lot users can do!
Here’s how to increase Valentine’s day sales for WooCommerce with a table plugin.
- Create an inventory-style WooCommerce product table
- Decorate and design product tables with Valentine’s colors!
- Customize the default WooCommerce button to something more “Valentine-y”
- Apply conditions to highlight product cells
- Let customers reach the product seller with a single click!
- Add suitable filters for last-minute buyers
- Custom cart and checkout text for your eShop
- Boost it up with forms by Fluent Forms
- Paste a lovely background image for Valentine’s day!
- Manage product data from external sources
- Responsive tables
- Merge cells
Create an inventory-style WooCommerce product table
The first thing an online customer notices is how warm and welcoming your online store looks. At least during Valentine’s season, it’s best to decorate everything with bright colors, stickers, confetti, and some short and sweet quotes.
One more thing to do is making sure your Woo products are all arranged in a customer-friendly manner. If you pop in a table plugin for WooCommerce product display, you can show all the details neatly arranged on a data table.
Here’s a list of product information that customers want to see before hitting the buy button.
- Product name
- Image
- Price
- Colour options
- Product category, code, and availability
- Short description
- Release details
- Sale information
- “Add to cart” or “Buy now” button
- Cart details and checkout
- Product reviews
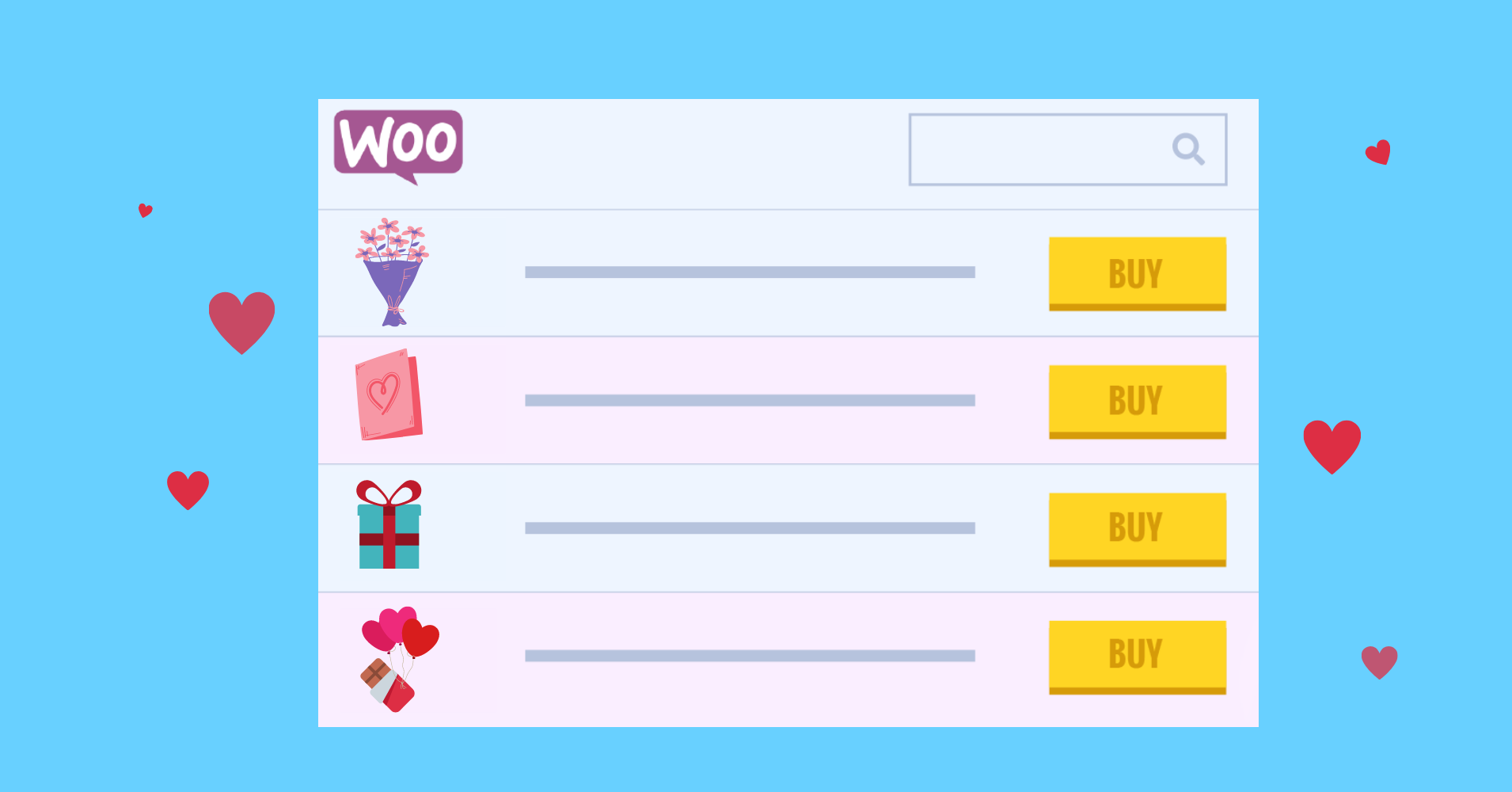
The tabular display comes in handy for both buyers and sellers. Unlike the grid-style presentation where you have to click the product to see details, customers get every information from a well-structured product table.
And with Ninja Tables, it’s more convenient because of the user-friendly layout.
This table shows product images, names, categories, price, quantity, and the default WooCommerce button. You can leave it as it is or proceed to decorate it with Ninja Tables features.
Decorate and design product tables with Valentine’s colors!
Even if you have popular products that sell on holidays or special occasions, you need to attract your customers for more sales.
With Ninja Tables designing options, you can customize WooCommerce tables with any color and style you want!
You don’t want to present a stale data table without any festive vibe. The first thing a customer would love to see is a bright and colorful arrangement of the products they want to buy for their loved ones. Go with Valentine’s theme and throw in all the lovey-dovey and adorable colors you can.
a)Table color customization
There’s a “Predefined Schemes” section so that users can simply choose a fixed combination. The Custom Scheme panel lets users have fun with unlimited color options.
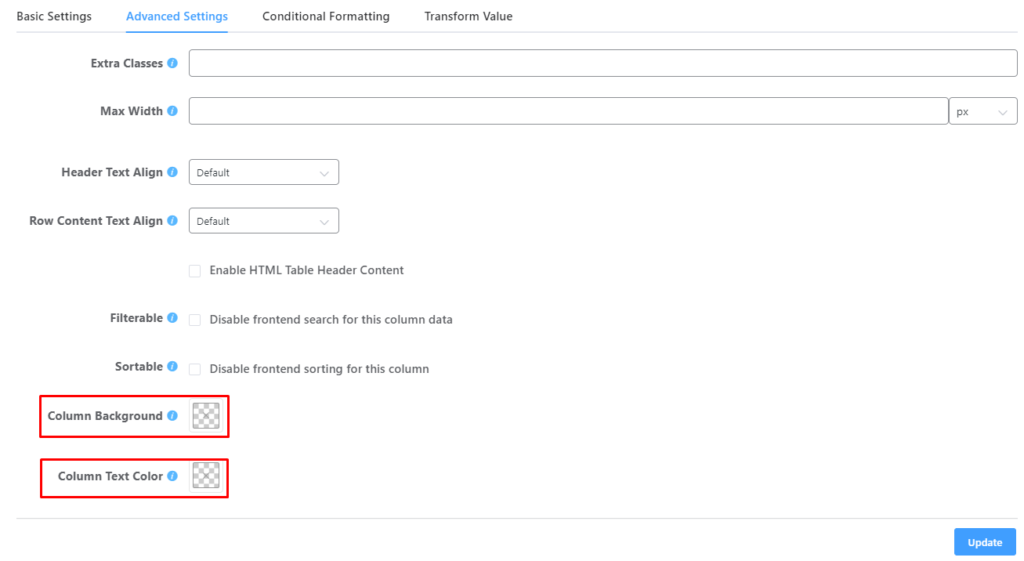
Note: Text colors can also be changed from “Advanced Settings”.

b)Table style
This panel offers three styling libraries- Semantic UI, Bootstrap 4, and Bootstrap 3, including multiple styles and features to decorate the table.
If you enable “Stackable Table Configuration” and select target devices, a table with extensive data will be responsive to any screen. This feature helps last-minute shoppers more because scrolling the product table while commuting or at work gets easier. Tables are responsive to mobile, tablets, laptops, and even larger devices.
You forgot to buy anything for your significant other? Order a flower bouquet from your mobile phone while you are stuck at work!
c)Other
From here, you can choose the search bar position, enable sticky header, sorting, etc.
Don’t forget to click “Update Settings” after you’re done with table designing.
Using all the features above, here’s a designed WooCommerce table by Ninja Tables. The bright colors do represent Valentine’s spirit!
Customize default WooCommerce button to something “Valentine-y”
The “Add to cart” button seems slightly out of place on the picture above because of its default color. A simple CSS coding can change the color and even the text to anything you’d like!
a)Button color
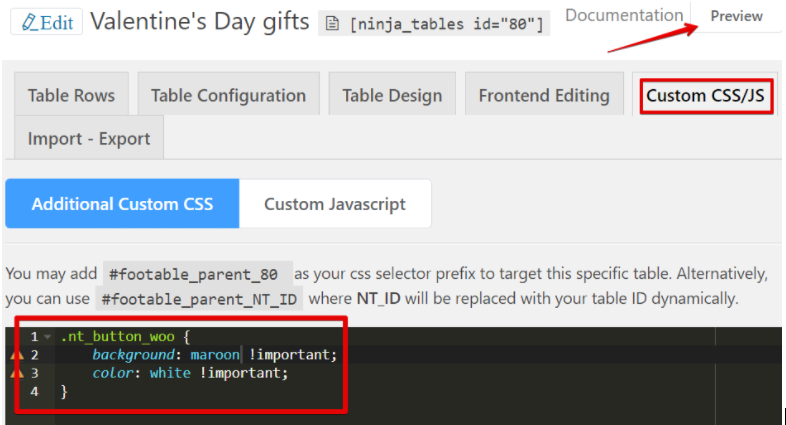
Go to the “Custom CSS/JS” window and add the code shown below.

.nt_button_woo {
background: maroon !important;
color: white !important;
}
Save settings and open Preview to check the result.

Pastel colors or bright shades, whatever you think your customers will appreciate, go for it and make the table pretty.
b)Button text
This customization doesn’t need any coding. Replace the add to cart button by moving on to the “Buy” column, opening the Table Configuration panel, and adding the new text.
The Basic Settings tab has a “Dynamic Column Data Settings” with Field Type, Field Value, and “Buy Now Button Text”. Type whatever text you want and click update.
How about making a button exclusively for Valentine’s day?
- “Shop now for the special one”
- “Add to cart for a happy Valentine!”
- “Buy now and surprise her/him!”
You know what your customers want. Create buttons that excite them more.
Apply conditions to highlight product cells
If you choose to leave the table empty without design and only highlight some cells, add conditions (“If Cell Value_Then”) from the Table Configuration panel.
We have set conditions for Name, Price, and Quantity columns.
- Name: If Cell Value Contains Valentine’s Teddy Then Set Cell Background Color Green
- Price: If Cell Value Does Not Contain 20 Then Set Cell Color Teal
- Quantity: If Cell Value Not Equal 5 Then Set Cell Background Color Yellow
Update the conditions for each column and open the preview window to see the table.
This feature helps store owners highlight the best-selling items or highlight the discount price.
You can skim through our article on how to use conditional formatting for more details.
Let customers reach the product seller with a single click!
This feature lets you change a plain text into an active hyperlink. If the WooCommerce shop has a column for contact numbers or email addresses, this feature prompts a call or an email directly from the table.
An HTML code and column’s reference shortcode (auto-generated by Ninja Tables) will turn any column data into clickable links.
Customers can call the seller from the table if they need. The same process works for emails too. Learn more from our article on convert texts into hyperlinks.
Add suitable filters for last-minute buyers
Another customer-friendly feature is the quick-filtering option. If the WooCommerce table has a huge amount of content, customers can use the filter functionality to bring out a specific product they are looking for.
Imagine a customer who is frantically searching for a simple flower bouquet right before Valentine’s day. He indeed wouldn’t feel happy about scrolling the large product table looking for it. Filters for flowers, chocolates, wine, or toys will help them find the exact item they want.
Similarly, for someone who wants something low-cost, create a filter for prices.
Go to Table Configuration and open “Custom Filters” to add a new filter.
- Select Dropdown
- Radio
- Checkbox
- Date Picker
- Date Range
- Text Input
- Number Range
- Reset Filter Button
Custom cart & checkout text for your eShop
Since customizing is unlimited in Ninja Tables, you can change the default cart text and the checkout text too. You can add Valentine-related texts if you can come up with a catchy one.
Boost it up with fillable forms by Fluent Forms
Suppose a customer is looking for restaurant reservations from a WooCommerce store. If the store uses Ninja Tables, it’s easy to integrate a restaurant reservation form with the table.
Create a form using Fluent Forms and publish it on a page. After that, copy the URL and paste it with the HTML code in the WooCommerce table’s transform value box by Ninja Tables.
For this demonstration, we have removed the default WooCommerce “Buy” column heading and added “Reserve”. As you can see, the hyperlink is also addressed as “Fill-up form”. Now, customers can reserve restaurants by filling up the forms directly from the table.
Learn more about this integration.
Paste a lovely background image for Valentine’s day!
Customizing product tables for WooCommerce products is the top point for any online store owner.
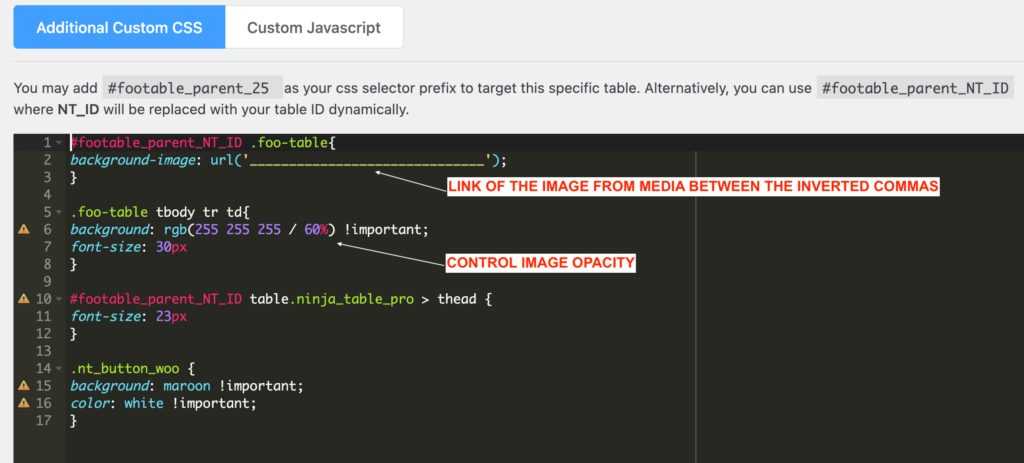
For instance, a WooCommerce shop sells gift items, and they want to spice things up with Valentine’s day flavored decorations on the product table. All they need to do is upload the background image, copy the image link, and paste it into the Custom CSS panel.

#footable_parent_NT_ID .foo-table{
background-image: url(‘LINK OF THE IMAGE FROM MEDIA‘);
}
.foo-table tbody tr td{
background: rgb(255 255 255 / 60%) !important;
font-size: 30px
}
#footable_parent_NT_ID table.ninja_table_pro > thead {
font-size: 23px
}
.nt_button_woo {
background: maroon !important;
color: white !important;
}
Users can change the image opacity and customize the font colour and size to match the image.
Manage product data from external sources
If you already have a Google Spreadsheet published with products and want to show those on a table, use the “Connect Google Sheets” table creating option. Learn more about embedding Google Sheets in Ninja Tables.
You can also import tables from CSV/JSON files, from a data table, or other table plugins. Have a look at the article on table data import.
There’s a “Charts” option too. Ninja Tables lets you create ten different types of data charts with Ninja Charts auto-integration.
Responsiveness
One of the best things about Ninja Tables is the responsiveness. Your customers must not be shopping from desktops only! You can customize the table view to fit in any screen.
The stackable table feature here is a big help for tables with unlimited columns. You can enable this feature and make rows stack on top of each other, appearing as separate tables.
Also, the “Responsive Breakpoint” option lets you manage if you want to hide columns in some device.
Merge cells
If multiple products in adjacent rows/columns have identical data, you can merge their cells into a single cell. It’s more organized and easier to grasp this way.
All products in this table have the same category- Gift. So, they’re merged into one big cell.
Top Valentine’s day marketing ideas for WooCommerce in 2022
Ideas to increase Valentine’s day sales for WooCommerce stores-
- Discount: Attract customers with discounts on all products related to Valentine’s day. Such as- boxes of chocolates and flower bouquets are popular gifts. Merge these into a bundle and put a discount tag that intrigues customers and brings you enough profit.
- Storefront layout: Decorate the store with WooCommerce valentine’s themes and make it cheerful and fun.
- Product stock: Make sure you have the popular products in stock before customers look for those. Highlight products with lower sales.
- Homemade gifts: Some people love to make DIY gifts. So, add crafting items so that people buy and make gifts by themselves.
- Target pet lovers: Include pet items in your store for pet lovers to increase sales.
- Competition: Arrange contests for customers, which can lead to more sales and revenue.
- Random acts of love and sharing: Encourage customers to buy products that help a charity.
- Self-love: Some words of encouragement of self-love (single or not) and a free gift with a product go a long way.
- Free shipping: Offer free shipping for a specific amount of money spent on Valentine’s products.
- Last-minute shoppers: Don’t forget that customers tend to browse around until the last minute. Serve them even after-hours until 14th February is over!
For Ninja Tables users, check out some innovative uses.
What else to do?

Now, if you’re wondering, “how can I promote my Valentine’s Day and hit the sales target?”, here are some facts to keep in mind.
- Start preparations in January and let your customers know. They will have enough time to decide and try out a product.
- Arrange holiday trips, spa treatment, or restaurant reservations for loyal customers.
- Keep updating social media (quality images, videos, or stories) and leverage engagements- views, reactions, comments, shares, link clicks, website visits. Create polls to know what customers expect.
- Join influencers for a giveaway party.
- Send gift guides sorting by price range, categories, popularity, and interests. Also, some DIY tips for handmade gifts.
- Don’t forget “Galentine’s Day” on the day before and encourage celebrating female friendships. It’s a non-official celebration originating from the TV show Parks and Recreation.
- Start “One for him, one for her” or BOGO campaigns and get the most out of your inventory.
- Push the sales for red, pink, or any pastel-hued product.
Help those who forgot to book a romantic Valentine’s Day dinner & organize nearby restaurant details in tabular format.
Takeaways
Valentine’s week is the most chaotic time of February. As a result, many WooCommerce stores start fumbling as the day approaches. Popping in a table plugin like Ninja Tables helps to increase Valentine’s day sales for WooCommerce to many extents.
First of all, a product table is easier to browse because of the tabular presentation. Besides, Ninja Tables customization functionalities are top-tier! Users can change table color or background, customize default WooCommerce data or buttons, highlight cells, turn texts into links, add filters, and much more.
If your WooCommerce store sells gift items, create separate tables with Ninja Tables and do the same for restaurant reservations or holiday getaways. You only need to copy the auto-generated table shortcode and paste it where you want. Learn how to add product tables with Ninja Tables.
Start using Ninja Tables for more WooCommerce sales during Valentine’s season, and let us know how it’s going. In case you want something more, Ninja Tables documentation and the support team is always there for you.