You know why surveys are needed.
To collect information, to know more about your customer’s pain points, and to understand their exact needs, online surveys come real handy.
The more you interact with your customers, the better you know about them. But for proper interactions, you require a medium to establish the connection. Online surveys made that connection simple.
Often, online business owners get overwhelmed with how to create surveys and what are the optimal ways to get the best results. In this post, I’ll cover everything to provide you with the best possible solution for creating online surveys.
Not to mention that we’ll use WordPress for this solution. And, the reason behind choosing WordPress is it’s the best option for managing websites. And, plugins are the reason that makes WordPress most efficient platform.
However, we’ll choose Fluent Forms to create our conversation-style survey.
Why Fluent Forms?
Fluent Forms is a highly powerful, advanced form-building tool to create forms for any need. From a basic contact form to a complex calculation form, you can design any form with impressive functionality. However, for creating an online survey, Fluent Forms offers all the amazing features that lets you create a powerful form in minutes.
Let’s check out what significant options belong to Fluent Forms.
- Conversational Forms
- Beginner-friendly features
- Surveys, polls, and quizzes
- Multiple payment gateways
- Many CRM integrations
- Ready form templates
- Built-in reporting for data analysis
- Security with reCAPTCHA, Turnstile, and hCaptcha
What can you do with online surveys?
With Fluent Forms, you can create any surveys you can imagine for various purposes, be it for education or business. Fluent Forms offers two types of forms – classic and conversational. So if you want to get more engagement, you should go for the conversational forms.
I’ll discuss the steps later, but for now, let’s take a look at different survey types you can create with Fluent Forms.
- Customer satisfaction survey
- Market research survey (before launching a new product)
- Customer service form
- Brand awareness form
- Net Promoter Score (NPS)
- Employee engagement
- Customer onboarding
- And up to your imagination..
How to create a survey with conversational forms
I’ll walk you through the steps to create an online conversational survey. Stay with me.
Create a new form
Creating conversational forms for creating online surveys is easy.
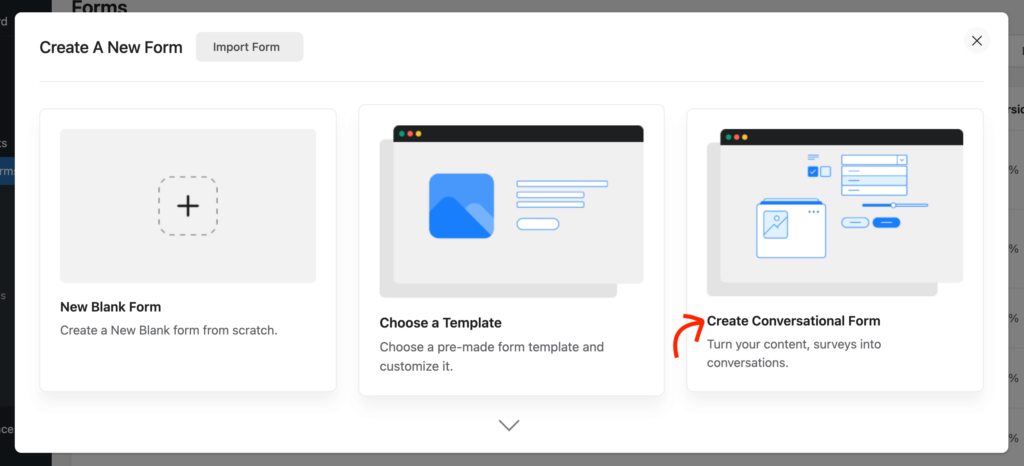
Go to Fluent Forms from your WordPress dashboard. Click “New Form” and a pop-up will be shown with three different options. From there, click “Create Conversational Form.”

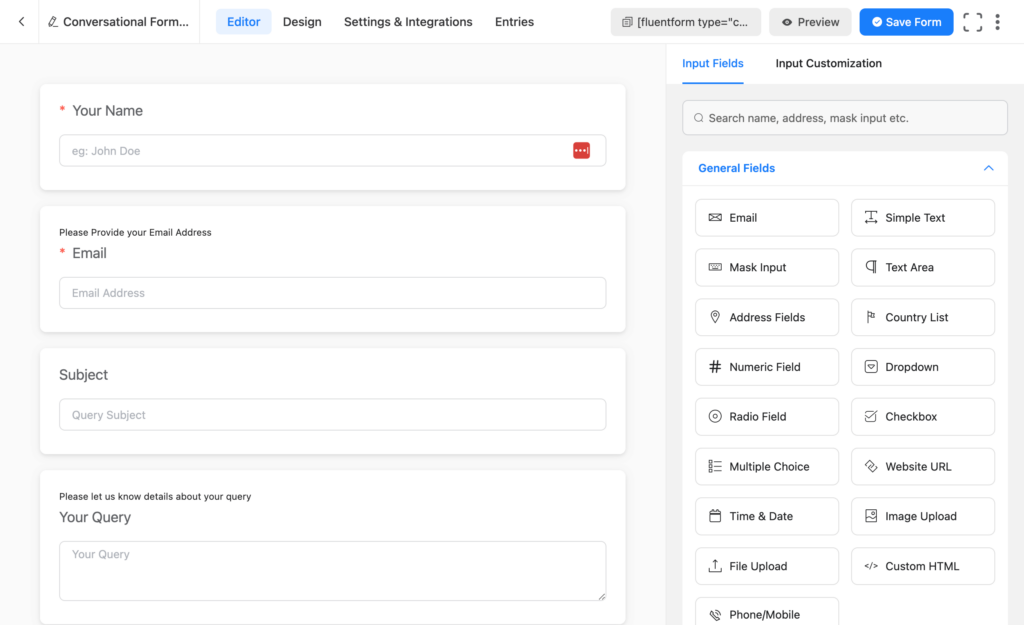
A readymade form will appear on the dashboard, where you can see some fields are already included. Let’s customize the form!
Keep the Name and Email fields since they’re basic fields for any form. You can decide on other forms whether to keep them or not.
Add fields as you want
Since we’re going to make a survey, I think the most essential fields would be Radio and Checkboxes. We’ll try to present our questions with these fields.

All you have to do is click your desired fields from the right-hand panel. Then you have to edit those fields with your questions and options.
Design your form
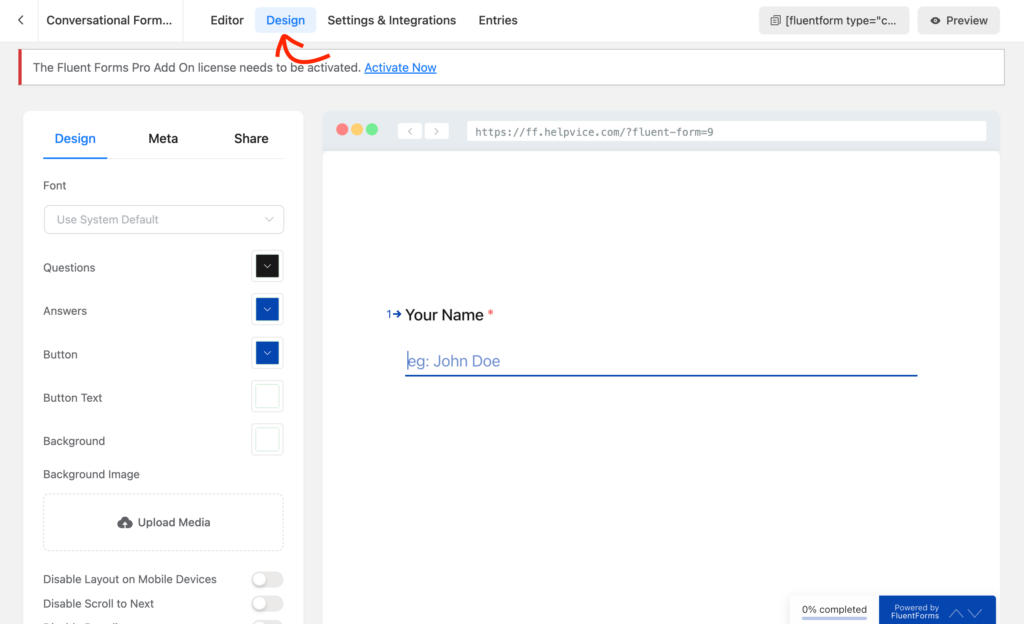
It’s time to design your form thanks to Fluent Forms’ advanced design options. First, go to the tab next to the Editor. Here, you can see various design possibilities for your forms. Let’s crack what these options mean:
Design: The first option under Design is font. You can change your fonts from here or you can choose the default font. In the next parts, you can change color for question, answer, button, button text, and background. You can also attach a background image.

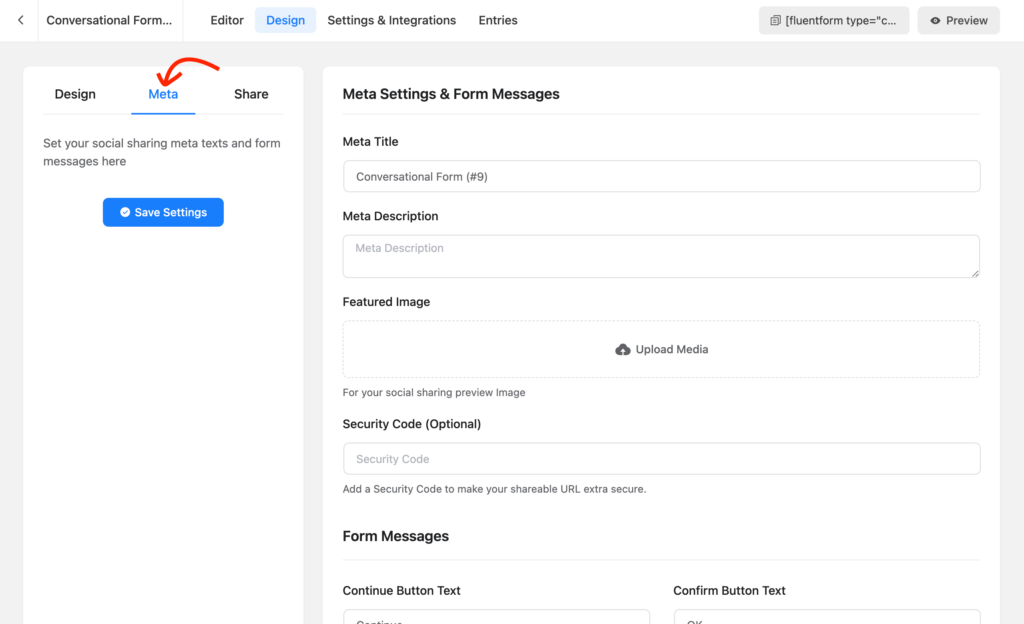
Meta: There are many things to set up here. For instance, you can start with Meta Title and Meta Description, and upload a Featured Image. If you then go to the Form Messages section, you can change a lot for your form’s frontend view. You can change text for different buttons, like continue, confirm, skip, etc. Keyboard instruction, progress text, and other options are available to check.

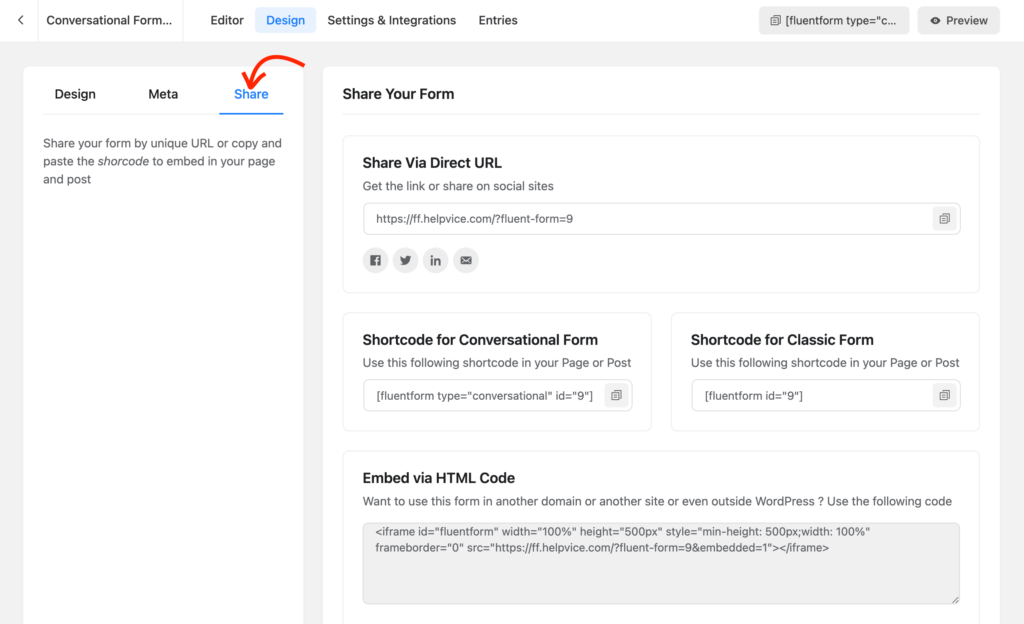
Share: The first option for sharing is the direct URL. You can also use social media sharing to share the form across social platforms. But, if you want to place the form easily within your website, use shortcodes that are available for both classic and conversational forms. The last option for sharing is embedding with HTML code. Using this method, you can use the form in other websites, including non-WordPress websites.

Settings and integrations
I won’t go through the all details because there is a lot to discover. You can check all the options one by one and configure the settings for the best output.

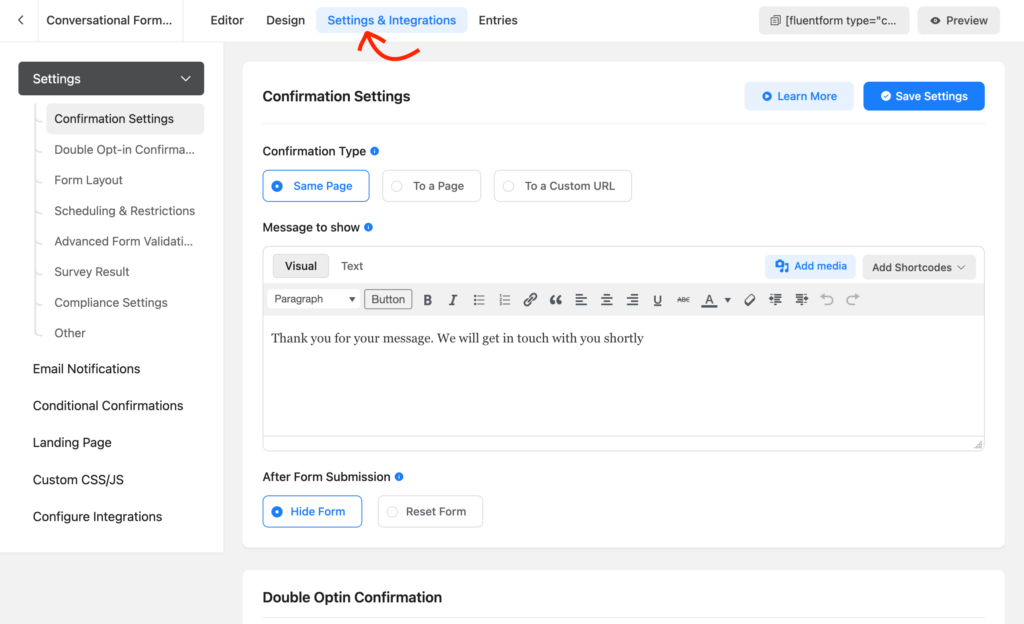
Settings: Under Settings, you’ll find confirmation settings where you can type your confirmation message along with where to show the message. With the double-optin, you’re forcing your users to confirm (the subscription) from their email. You can also display survey results with the confirmation message.
Email Notifications: This is for admins. And if you can configure the fields properly, you can receive all the information when a form is submitted. Without going to the form entries, you can learn about new form submissions.
Conditional Confirmations: This is where you can set conditions to release a confirmation. If certain conditions are met only then users will get the confirmation message.
PDF Feeds: If you want to send a PDF version of the form entry, then you should configure this feed.
Landing Page: Well, the landing page is a brilliant feature of Fluent Forms. If you activate this option, then you can share the given link with anyone without embedding the form to a page.
Custom CSS/JS: Use this section when you want to add custom CSS or JS to your form.
Configure Integrations: Here you can configure your integrations. Before getting an integration on this page, you have to enable it from the integrations page.
Final remarks
I’ve explained everything you need to create a conversation-style survey form. Let’s create the survey you want and enjoy more conversions. With Fluent Forms, you can do a lot of things for your online business. So, don’t bound up yourself only to create surveys.