
How to Design & Create Forms for Enhancing UX In WordPress
Share :

We will never spam you. We will only send you product updates and tips.
Despite being a crucial aspect on each and every website, it’s an open secret that everyone hates filling out forms on the web.
But the question arises…
Why these online forms are being hated? What makes them so annoying?
The answer is somewhat pretty simple and straightforward. In brief, it’s the result of poor design and inappropriate placement; in a word, bad form UX is the main culprit. Today, in this article, you will learn how to design better forms and then create accordingly that ensure an excellent user experience.
How to Design Better Forms and Create Them with a Good UX?
Most of the online interactions have happened with online forms and it becomes indispensable for any kind of online business. Hence, if you have an online business you need to take care of designing and be aware of the best usage of forms.
Before going on to the deep, let’s make a list in a tabular format:
Now, have a look at the tactics
⚡ Design Authentic Forms
Most of the time the forms seem boring and lack authenticity because they are designed in a careless and unprofessional manner. It’s necessary for you to make your users know the purpose of the form.
The first step to make users fill out a form is to gain their trust and provide with a purpose!
Users don’t tend to provide information about themselves. And why would someone trust their valuable data with a stranger who fails to build a sense of trust? In that case, you need to ensure that the information they provide is in safe hands and how it will be used by you.
While you design better forms, you can deploy Google Captcha or Goggle reCAPTCHA as they prevent web forms to be manipulated by spamming. You will see that the result of being spammed will remove and most importantly the users will feel comfortable filling out the forms.
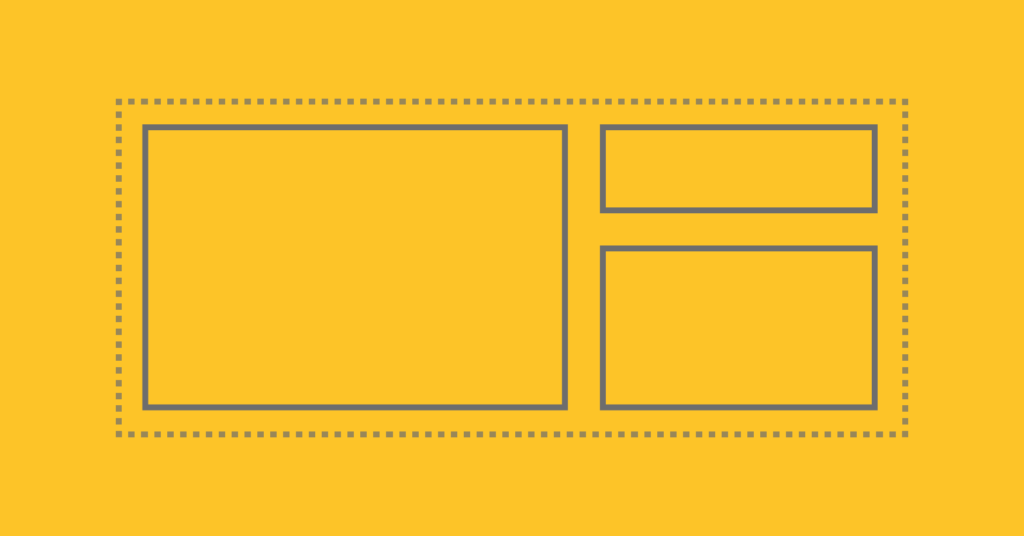
⚡ Column Layout & Section Alignment
Studies regarding eye-tracking have shown that single-column forms are better than multi-column forms. Generally, we tend to fill out the form as we scroll down a website: moving from top to bottom, and this is the way we are focused on the content we go

In this case, a form with multiple columns can lead users astray and make them distracted from the contents. A form with parallel columns may break the flow and interrupt but keeping it a single layout may be the more convenient. Moreover, the single-column form is faster to complete and it raises the confidence level up to 95%.
⚡ Keep Your Form Simple and Straightforward
Simplicity has the innate power to make anything feel authentic and friendly. The same is true for designing web forms. Try to simplify the web forms and make an easy and simple way of communication. Make a study and if needed go for brief research of what makes the form a hindrance to its users.
There are studies that indicate the user’s apathy for submitting the information into the form. It means you are likely to have a risk of losing your conversion if the form isn’t designed and managed properly. That’s why it would be wise to keep the forms look simple and easy to fill up.
⚡ Ask the Most Relevant Questions
To ensure the user’s interest in filling forms, ask only for what you truly need so that they do not get bored. This should be implemented right away to ensure a better UX. Make it minimal to get the maximum result.

One thing, you must remember while designing forms, the length and number of input fields in a form are some of the key components that need consideration. Because a form’s length is proportional to the drop-off rate. That means the longer forms you stick on your site, the higher the drop-off rate you can expect.
Once, Neil Patel disclosed in one of his articles where he said that he was able to increase the conversion by 26% by removing only a single form field from his contact form. So make sure that your contact form comprises the most relevant asking.
⚡ Creating Multi-Steps Forms
Designing web forms for creating multi-step forms could be another great way to increase user engagement and make forms less aggravating. This means splitting forms into multiple steps ensures less fatigue while filling out the form.
While designing to create a multi-step form, try to keep no more than 2-3 fields in the first step. In addition to this, the progress bar of the form motivates users to complete the whole form filling process as well. This will not create any distraction while filling the form.
⚡ Inline Form Validation
Your online forms should be designed in such a way that they ensure to collect the most valid information from users. For instance, if someone provides invalid information, the form will show a red signal upon the mistake. This event ultimately helps users while filling out the form.
There are a number of benefits if you place the validation within the form. Some of them are given below:
- Validation helps users understand the errors while filling out the form. This ensures the accuracy of data they provide using the form.
- It also provides a sense of confidence among the users. Successfully completed form filling presents thumbs up with encouraging visual feedback.
- Users provide accurate and valid information, at the same time, the recipients also get authentic data.
⚡ Provide Alternate Options
While you provide users a way to sign-up on your site, keep one or more alternative ways to make this happen. This will definitely increase the interest of your users to fill out the respective form.

The best way to provide alternate options is to allow your users to log in through Google, Facebook, Twitter, or it can be other media. Overall, you can define the idea as a “less is more” philosophy that you need to put into practice while you designing forms.
⚡ Placing Forms Accordingly
After designing web forms, it’s time to place them in the right position. This will increase the users’ engagement and help to get the right people to trust the services you provide.
Some statistics show that engaging time usually peaks when you place the forms in the top position. This grabs the attention of your users in the first place when they visit your website.
But again, putting a subscription form before users get to see your page content can be too pushy, and annoy the users. In a nutshell, there is no set rule on where you should place your form on a page. It depends on multiple variables such as the purpose of that particular page, your business goal, the audience’s generic behavior, etc.
Basically, you have to balance between your goal and what your users might need; and place the form accordingly.
⚡ Set a Strong Call to Action
Statistics show one surprising fact that 72% of B2B marketers don’t have a call to action on their interior pages. Make sure that you have a strong and catchy call to action. Keep in mind when designing a form that CTA is a tipping point in between conversions and bounce rate.

A suitable CTA ends up with tons of clicks on it because it compels users to act positively. Moreover, too many CTA also get people confused and you need to be sure of what you are offering about and the copy of CTA has to show it.
Overall, the size, color, and text of the CTA have to be significant so that it can create an impact. You can align CTA with your brand voice and tone. Try to create a sense of urgency that can create an impact on gross users.
⚡ Label Placement
Labels tell users about the information that they need to put into the input field. Basically, they are positioned outside the form field. Just like form placement itself, label placement doesn’t have any definite guide to where and how to align and place it. It mostly depends on the situation and requirements.
Form designers can hide the label to animate forms instead of using placeholders. But the most common is to position outside the form field. You also can align the label to get more attention from the users. The left-justified label usually gets more attention from the users. So, make sure that you have designed the form label accordingly.
⚡ Adding Autofill
Consider the auto-fill if the users are already registered with your services in the relevant fields. This will save time and unnecessary burdens you may face when filling any particular form.
You also can autofill some input fields using geolocation. This will help them to fill out the form rapidly. In this case, make sure all the input fields are available for customization and provide them the maximum control while they are filling the respective form.
⚡ GDPR Friendly Form
Make your forms GDPR-friendly so that they operate within the regulations European Union (EU) set. This is one of the most important aspects these days and will secure your business from being affected by EU law.

Though it’s not apparent how you can be affected by GDPR, it may be the source of destruction for any kind of organization. Make a proper study regarding this or you can consult with an expert who is dealing with GDPR.
Also read: How to make your website form GDPR friendly using a WordPress plugin.
⚡ Miscellaneous
Apart from the above-mentioned issues, there are some other issues as well to consider for having a better UX on your website. Let’s take a look at the listing below:
- Some statistics show that placeholders on the form fields often hurt usability, sometimes this can complicate the form filling process. But sometimes it could be a great choice to keep the only placeholder in place of the field label. It depends on the situation. For instance, in the case of newsletter subscription, we can use only the placeholder instead of a label.
- It’s not needed or necessary to keep both label and placeholder simultaneously.
- If needed, the field labels and their input fields should be grouped visually to help users understand the form in an easier way. In this case, be careful about the loose paddings, they can be a buzzkill sometimes.
- You can emphasize the autofocusing for highlighting the starting point. This will help the user to start off properly.
- Capitalized letters are hard to read; it would be wise to write the label in the combination of both. Sometimes button texts can be written in capitalized words.
- The button is something that is meant to take the user’s direct action. Hence, button design should be dealt with special consideration. The button should be designed and created after attaching the fields.
- Don’t forget to incorporate the masked input to make the form filling easier.
- It’s wise to use a radio button instead of using a dropdown menu. This will speed up the form filling process. It makes the form filling procedure easy and smooth.
- Keep a password preview option or opportunity for users to check their information before pressing the submit button. In this case, you also notify users about the pressed caps lock button as well.
Before Ending
Forms are one of the most indispensable parts of a website. That’s why designing forms and then creating one could be the crucial aspect of having a sound UX on your site. Before designing forms you need to see things from the user’s perspective.
Fluent Forms Pro
Try Fluent Forms today and see for yourself!
Make all the forms concise from start to end and provide users with relief to fill out the entire form. Make a proper study from the relevant resources and put the best effort you need. As forms are an important part of the conversion achievement, so make sure that users are able to get through them quickly and smoothly.
Conclusion
As forms are a critical part of your website, you need to be careful about designing and creating them. While designing web forms, it’s always important to drive A/B testing and inspect all the current marketing trends.
Also, you should make sure that all the forms you have created are mobile-friendly. In fine, it can be said that if you follow the tactics we discussed here, definitely it would be the best bet for your website.
As my recommendation, if you want to use any WordPress form builder plugin, make sure that you are using WP Fluent Forms to improve your UX in WordPress. I hope this article helped you much to know more about designing forms on your site to improve site UX. If you have any queries regarding the context, let me know your concern by leaving a comment below. Hopefully, I will get back to you shortly.
Some Cool Recommended readings:
Related Posts
Comments
-
[…] ? How to Design & Create Forms for Enhancing UX In WordPress […]
-
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
-
Oh my goodness! Amazing article dude! Many thanks, However I am encountering issues with your RSS. I don’t know why I am unable to join it. Is there anybody having similar RSS issues? Anybody who knows the answer will you kindly respond? Thanks!!
-
[…] features and functions that WordPress offers. For any function you need, from payment gateways to UX there’s a WordPress plug-in. That’s something that doesn’t happen with […]
-
[…] very time to leave the old things behind and focus on the future. Well, by ‘old things’ I mean website designs from the past decade that are no longer attractive nor functional. So if in the upcoming year you […]
-
projektant wnętrz Gdynia
[…]very handful of sites that transpire to be comprehensive beneath, from our point of view are undoubtedly nicely worth checking out[…]
-
app download for pc
[…]below you will find the link to some web pages that we feel you’ll want to visit[…]
-
games for pc download
[…]Wonderful story, reckoned we could combine a number of unrelated information, nonetheless definitely worth taking a search, whoa did one study about Mid East has got far more problerms as well […]
-
free download for windows 8
[…]check below, are some completely unrelated web sites to ours, nonetheless, they’re most trustworthy sources that we use[…]
-
free download for windows 10
[…]here are some links to sites that we link to mainly because we think they may be worth visiting[…]
-
apps download for windows 8
[…]one of our visitors a short while ago proposed the following website[…]
-
pc games download
[…]that may be the end of this article. Here you will uncover some sites that we assume youll value, just click the links over[…]
-
mp3juices
[…]we prefer to honor many other web web-sites on the web, even though they arent linked to us, by linking to them. Below are some webpages worth checking out[…]
-
pc games for windows 8
[…]Here is a superb Blog You might Locate Interesting that we Encourage You[…]
-
sugar gliders for sale
[…]check below, are some totally unrelated internet sites to ours, on the other hand, they may be most trustworthy sources that we use[…]
-
Weebi
[…]one of our visitors not long ago recommended the following website[…]
-
IT Services Somerset
[…]below youll find the link to some web sites that we assume you must visit[…]
-
Sig Sauer Handguns
[…]just beneath, are a lot of absolutely not connected web-sites to ours, nevertheless, they are certainly really worth going over[…]
-
Macbook air akku
[…]Sites of interest we have a link to[…]
-
Pinball Machines for Sale
[…]Wonderful story, reckoned we could combine some unrelated data, nonetheless actually really worth taking a search, whoa did 1 understand about Mid East has got additional problerms at the same time […]
-
Livestock for sale
[…]Wonderful story, reckoned we could combine a couple of unrelated data, nonetheless actually really worth taking a appear, whoa did a single discover about Mid East has got a lot more problerms too […]
-
Uganda safari packages
[…]we like to honor a lot of other net internet sites on the net, even though they arent linked to us, by linking to them. Below are some webpages really worth checking out[…]





Leave a Reply
You must be logged in to post a comment.