
7 Innovative Uses of a WooCommerce Table Plugin
Share :

We will never spam you. We will only send you product updates and tips.
With the expansion of the internet community, the appeal of online shopping is growing too. In modern times like this, we can’t leave out WooCommerce. Almost every successful online product store uses a table plugin to create a WooCommerce product table.
WooCommerce default plugin has a fixed layout for your digital storefront. In this case, the products will appear in a grid format without displaying most of the product detail. For example, a specific block of the product will only have a name, image, price, and an Add to cart button. On the other hand, a table plugin with built-in WooCommerce showcases as much data as you want.
So, if you wish to stand out in the digital marketplace with your WooCommerce site, then try a table plugin. If you want our suggestion, we’ll tell you to go for Ninja Tables!
Here are the topics we’re going to cover-
- Why use a table plugin for products
- Unique uses of Ninja Tables for WooCommerce
- Some key features of Ninja Tables
- A short recap
- Final words
All these points we’ll be discussing, will be built around a neat explanation of the WooCommerce store.
So, let’s start!
Why use a table plugin for WooCommerce product tables?
A table plugin has some essential and ingenious features that help a webstore in many ways. Most importantly, it shows the products in a customer-friendly manner.
Integration of WooCommerce and Ninja Tables Pro offers a dynamic and flexible table layout to display every necessary detail you want. For instance, you can add columns showing the quantity of the product, a short description, code, sale price, etc.

This WordPress table plugin has a massive stack of features and functionalities. But not all the plugins offer this integration. The Pro version is ahead of all plugins with this feature! This article will focus on highlighting some innovative functions that can help your Woo product business grow.
First of all, install and activate Ninja Tables Pro and WooCommerce plugin in your WordPress dashboard. The rest of the job is not really complicated.
However, if you need further help, check out the documentation or video tutorials.
Unique uses of Ninja Tables WooCommerce product table plugin
Instead of bringing you a list of all the features Ninja Tables comes with, we have aimed to highlight only some of the most innovative applications of this plugin. We’ll explain the uses with the following table in the image.
Clearly, the top bar has several tabs that are similar to regular Ninja Tables. But you’ll see three more distinct dropdowns in the “Table Rows” tab that are only for the Woo product table.
- You can change the appearance settings by de/selecting the position of the cart and checkout button.
- Query settings are for editing the product category, type, and others.
- The third dropdown lets you “Add new column”.
Using this table plugin for your web store makes it easier for customers to scroll through your products, which in turn makes it easier for you to make a sale.
Here we’re going with a few iconic features. So, sit tight for the ride!
- Designing table
- Styles
- Conditional formatting
- Custom CSS
- Transform value
- Custom filter
- Integrating a form
- Rendering settings
Designing table
You might think that designing options to tweak table functionality comes with almost all table plugins. Then what’s so new about this? Well, Ninja Tables Pro offers a massive palette of colors and unlimited color customization, which isn’t that common.
This part is fully customizable in the Pro version, and it has a lot of options for coloring, sorting, pagination, responsiveness, etc.
Here is how the “Table Colors” menu looks.
Selecting “Custom scheme”, you can alter and change colors of the odd and even rows. When you open the color boxes, there will be infinite colors to choose from. Pick any one and click “Update Settings” to save the changes.
Similarly, you can click on “Clear” if you want the row to stay white. For this Woo product table, we picked shades of purple from the picker. The “View cart” and “Checkout” buttons come built-in.
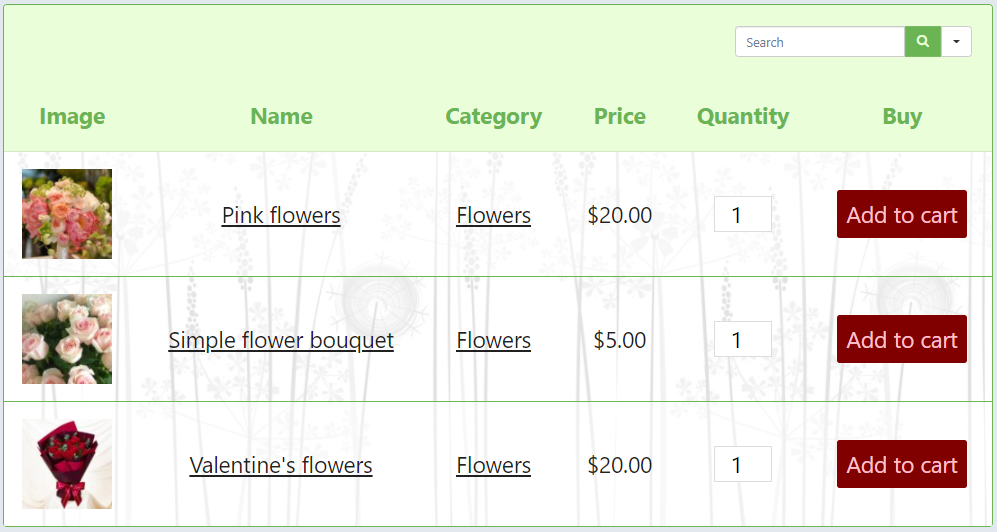
So, here is how a colored table looks.
There are also “Predefined schemes” with 13 colors in both free and Pro models. Try out those if you want. Have a look at our “Table color customization” document for a better understanding.
Styles
Ninja Tables Freemium has three table styles. It’s up to the user whether they want Semantic UI, Bootstrap 3, or 4 as table style.
From here, you can “Enable the visitor to filter or search the table” just by toggling it on/off. At the same time, you can set a target device for your table from the “Stackable Table Configuration”.
If you select all the boxes, the table will become scrollable on any device screen. To know more, go through our article on “How to Create Stackable Tables in WordPress”.
There’s also an “Other” tab with-
- Pagination Items Per Page
- Pagination Position
- Search bar position
- Select Sorting Method
- Row Details
- Toggle position
- Extra CSS Class
- Sticky header
A WooCommerce table that is both colorful and user-friendly? It’s bound to push up your sales! Look for more in our documentation on Designing Tables.
Conditional formatting
For many reasons, Ninja Tables stands out in the WordPress field, and WooCommerce integration is one of them. But what if you could use all the dynamic features of the table plugin for your Woo product table too?
Conditional column formatting is one of those features indeed.
This option lets you customize the table appearance depending on the cell value. You can also set conditions from the Table Rows tab by hovering over the column. Add conditions like Equal, Not Equal, Contains, Doesn’t Contain.
Also, multiple colors or CSS class choices appear for Cell, Row, and Column options.
Similarly, adding from “Add Condition” or deleting one from the subtract button, and “Update” is easy as a pie!
Custom CSS
In the custom CSS part, you can change the header font size and color, column body font, and color. For our product table, we customized as the following image shows.
You already saw a WooCommerce table in our table designing topic. We edited the column and header fonts this way. It’s a simple code. You don’t need to be an expert to use it!
With this feature, you can change the default WooCommerce “Add to Cart” button too.
Also, there’s “Advanced Settings” in the Table Configuration tab where you can set position, HTML content at Table Header, column width, custom CSS classes, and color.
Custom CSS basically can change anything in the table. You can stylize the table header, rows, and columns. Or you can add an exact match filter, insert a table background image, control the spacing, etc.

This online florist shop shows off the pretty flower bouquet image in the background. See how it beautifies your product table?
Transform value
Write an HTML code (<a href=…………..) and put a reference shortcode for the specific column to transform the data type.
This feature helps when the table has a phone number or email, and you want a link on them to call/email right away. For more details, look at the documentation or the blog on value transformation.
Custom Filter
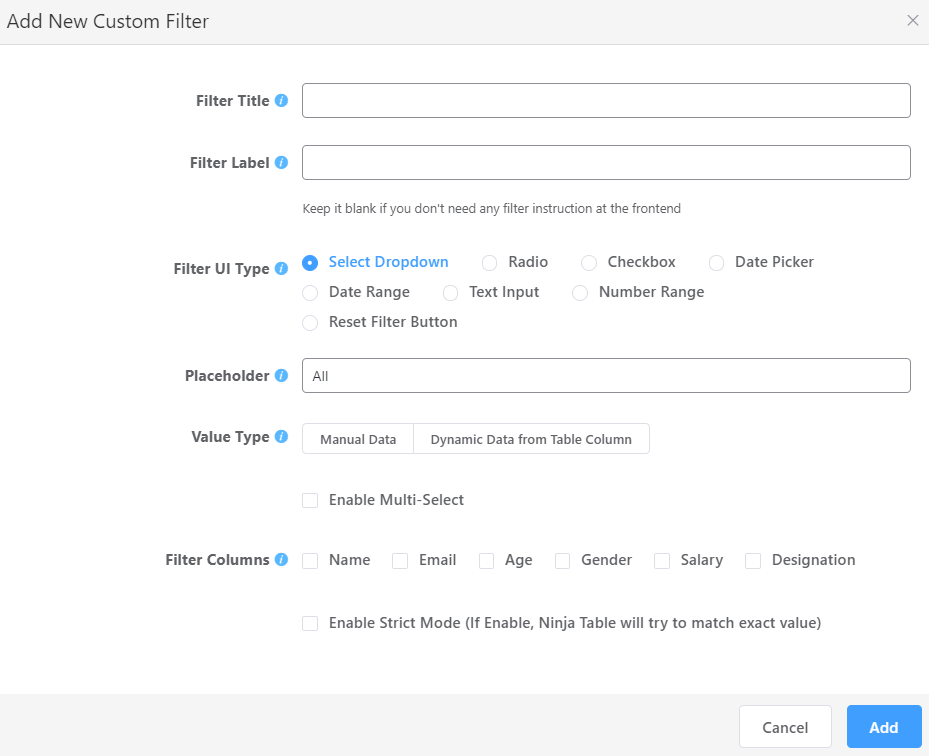
You can change the search/filter setting from the configuration panel.
Choose filter title, label, UI and value type, placeholder, and columns you want filtered.

Integrating forms in tables
Just like how Ninja Tables creates a table with form entries, it also integrates with a form in the table. Being two of the top products by WPManageNinja, Ninja Tables and Fluent Forms integrate with each other.
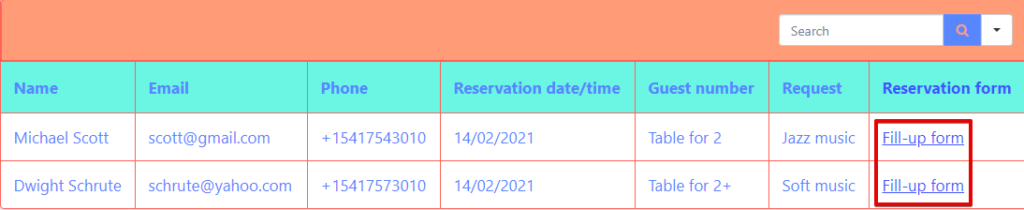
Suppose you want to show empty employee information forms in a data table where your employees can fill up forms on their own. Firstly, create forms in WPFF and publish the form on the WordPress page.
Now create a table in Ninja Tables with a “Submit Form” column and insert the published page’s link in the Transform Value box with the HTML code.

The employees can now click on the form right on the table and input their personal information.
Rendering settings
Table render methods include-
- Ajax table, which helps you load a sizable amount of data, and you don’t have a cell-merge option.
- Advanced (Legacy) table is where you can merge cells, render shortcodes, etc.
There are a lot more innovative uses of Ninja Tables. For instance,
- Import-export CSV and JSON format.
- Image lightbox.
- Connect external CSV.
- Custom SQL Query, etc.
If you create a product table using this table plugin, you can configure and customize it anytime. Let’s check out some other features of Ninja Tables Pro.
Some key features of Ninja Tables

WooCommerce Product Table is one of the best uses of Ninja Tables. But there are some other features too. We already discussed most of them. But the list doesn’t end! Here are some more.
- Add media to make your tables more lively and interactive.
- Connect Google Sheets to show data in a tabular form.
- WP Posts and Fluent Forms integration shows organized posts and form entries.
- Ninja Charts auto-integration.
- Drag and drop to rearrange.
- Row hover animation highlights a particular row.
- Manual sorting and easy configuration.
- Join multiple small cells and make a large one.
- Unlimited columns and data.
- SEO friendly, and many more.
A short recap
As a high-scorer in any top-5 table plugin list, Ninja Tables is at the top! Mostly because of the WooCommerce integration. The growth of your online product store requires exhibiting all the Woo products in a stylized and customized table. So, in this case, Ninja Tables doesn’t hold back in any aspect!
Our highlights were on a few innovative uses. However, use the plugin yourself to find out more.
Final words
In conclusion, we won’t be pushing anything. If you are a user, then you already know how fantastic Ninja Tables performs as a WooCommerce table plugin! Table designing, style, and conditional formatting alone keep it apart from ordinary plugins.
Moreover, you can manage, organize, display, and flaunt your Woo product table easily.
If you’re still in confusion, read our article on “Sell More Products Using A Legendary WooCommerce Product Table Plugin”. Let us know about your experience in the comment section.





Leave a Reply
You must be logged in to post a comment.