
Single-Step form vs. Multi-Step Form: Which One is the Best and Why
Share :

We will never spam you. We will only send you product updates and tips.
A form is seemingly a simple part of inbound marketing, which has so much power to turn your flat conversion into a rising one. Single-step form vs. multi-step form, however, is a subject of frequent debate when it comes to design a new form.
The goal of a contact form (and similar forms) is to collect data from visitors and eventually convert them into potential customers. It’s a natural tendency that we try to collect a lot of information from users. Visitors, on the other side, want to get access to the goal spending as little time and effort as possible while filling out the form.
Deciding how many parts to include on a form depends on the purpose of a form. Why choose a single-step form? When to go for a multi-step form? Which one is better?
Well, this article will try to resolve these queries with an elaborate discussion. Marketers struggle to find the right spot to haul the customer’s attention. The form’s length, design, fields, and everything else should be examined whether it’s being set right.
Here, you find the top online form builder tools that fulfill all your needs & assist you to create forms with an intuitive and easy-to-use interface.
Single vs. Multi-step Form
Let’s face it, you need both of them for different purposes. While a single-step form will help you one way the multi-step form will also elevate your user engagement another way. Starting with analyzing their benefits separately we’ll try to reach a conclusion then: which one to choose, and when?
Single-Step Forms
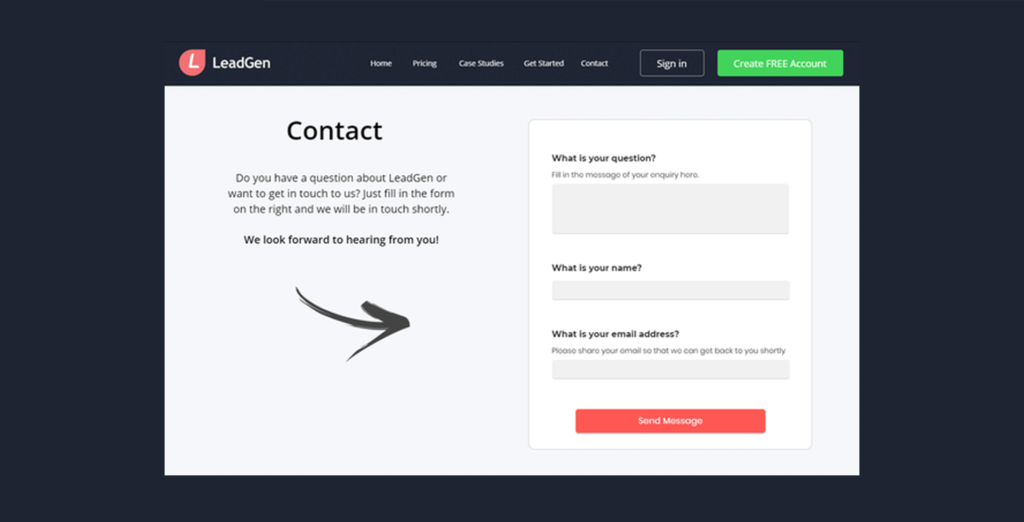
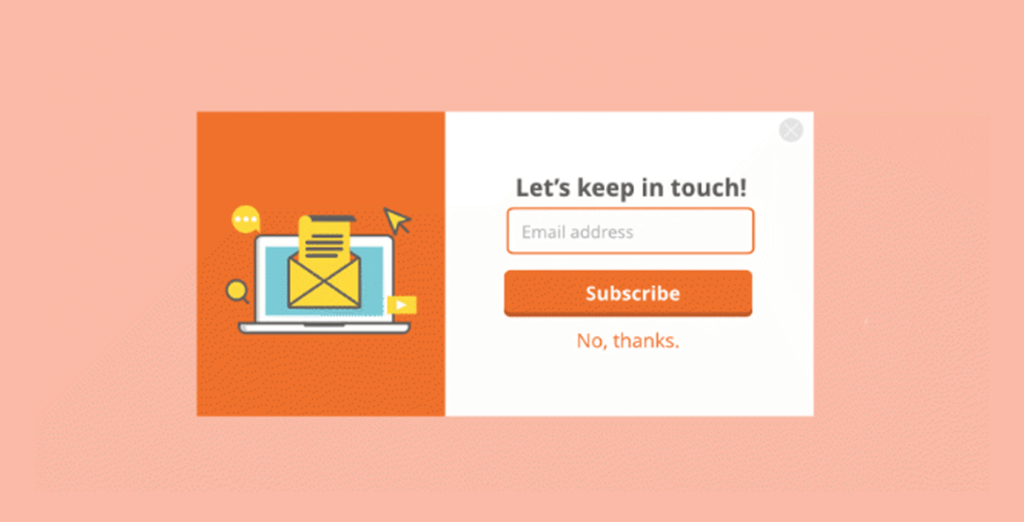
These are the most common type of forms we see on the web. And, they can vary from the contact form, support form, to even simple login form. In most cases, single-step forms work best for taking the basic information. It’s quite unnecessary to ask the user’s details if you only want them to subscribe to the newsletter.

On the internet, you’ll see single-step forms a lot which are designed for quick actions. To login to your Facebook account, you need to enter your email address and password, and the same goes for thousands of other websites. These are examples of single-part forms.
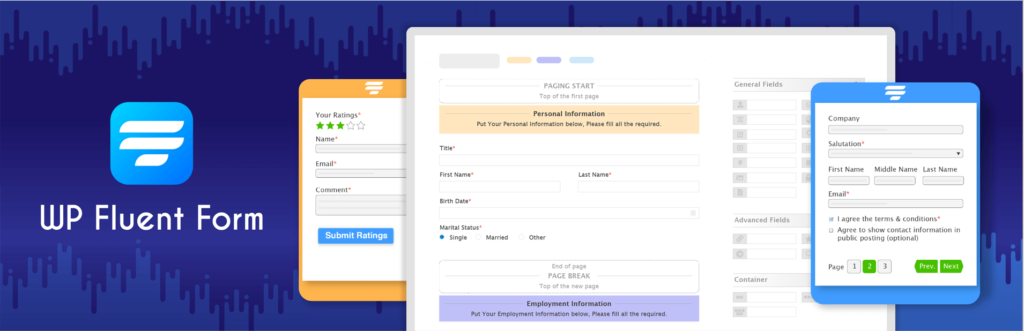
When you’re creating your forms with WP Fluent Forms, you’ll see some prebuilt forms as:
- Contact Form
- Support Form, and
- Event Registration Form
When Single-Step Forms Work Best
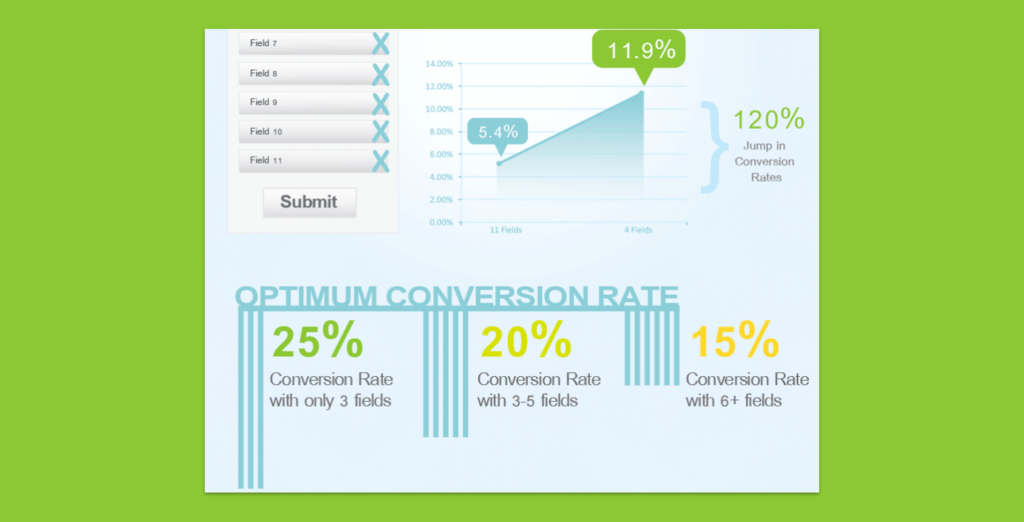
Having only three form fields result in a 25% conversion rate while 3-5 fields bring 20% and the rate gets lower to 15% when it becomes more than six fields. It was a research made by Neil Patel. Consequently, when it’s about form fields, the shorter, the better. A company (Imagescape) gained its conversion 120% by reducing its field from 11 to 4.

Honestly, the same rules to follow when the forms are implemented for lead generation. For a first-time visitor – who can turn into a potential customer – the single-step forms can achieve better results than the multi-step forms. Users should not be frightened at the first impression. You should provide enough room to win user’s trust, and, it may begin with a short and sweet form.
These forms also supposedly ensure bigger conversions when there are a few fields to be filled out. Moreover, to encourage a customer to make the right (expected) actions, these forms work fantastic. They are likely to accept it with alacrity.
Reasons to use a single-step form:
- When you need basic information from users
- If you’re starting off with a brand-new service
- To show an exciting offer that requires email address submission
- To grab the users’ quick attention, and not to terrify them
When Single-Step Forms Don’t Work
As explained above, single-part forms work best to collect simple data. They can backfire as well if you don’t use them the right way. Especially, when you want your users to provide a bunch of information at a time, these forms are just a bad idea.

Usually, more than 4 input fields are enough to scare your users away (see the source above). That’s not the hard and fast rule that cannot be broken. But, the thing is if you want more form conversion, consider keeping only the essential fields while making the form shorter.
Making your form single-step doesn’t always give you the expected result if it’s long. From looking at the form to filling out- both can be overwhelming if there are too many fields for data input.
The best use of single-step forms
For gathering simple information, single-step forms are a great option. You’ll obviously design your form according to your needs. For lead generation and opt-ins – where the user’s email or the contact information is needed – simple is the best. A webmaster isn’t that dumb to set a multi-step form to fill out each time a user wants to log in. What do you want from your users when they subscribe to an email newsletter? Their email, right? A single box is enough for that task.

Remember, if you want to get more benefits from a single-step form, try to keep it simple and clean. Don’t forget to focus on the necessary steps and adding a bright call-to-action where users will click without fear or confusion. On the banner, pop-ups, sidebar, and elsewhere – present the email subscription box with an eye-catching subscription form.
Learn more about how Single-step forms can improve your UX: Design Better Forms With These Tips to Make the Forms UX-friendly
Multi-Step Forms
Multi-step forms are sometimes convoluted because of the design and longer steps. Once the customer started to fill out the form they are likely to finish it, and they are less likely to turn back if any sensitive information is asked. Finishing the whole form isn’t a challenging task for them because they’re committed to going until the end. And, statistics support this action as there are substantial conversion happening with these apparently boring forms.

When multi-step forms work great
Studies confirm that the multi-step forms have a 14% more completion rate than the single-step form. As a matter of fact, many people returned to fill out the form again after abandoning it in the first phase. Longer forms require valuable information and people are ready to provide them with confidence.

Essentially, customers who have already involved in a process are likely to fill out multi-step forms. This happens mostly while someone’s shopping online and has to complete the checkout form. It might already happen to you that downloading a marketing ebook requires an in-depth form filling. Many of us filled out our company information. We know that these books are like gems so the form is worth it to be filled out.
When you want to amass a lot of information, complex forms work fine. But, what you have to keep in mind is that multiple form fields on the same page can be hard to grasp. You can address this issue by adding multiple steps on the form. That way, chances will be higher to fill out the form successfully. Let’s see the usage of the multi-step form at a glance.
- If you want to collect basic details first, and payment info later
- For collecting billing information from an online shop
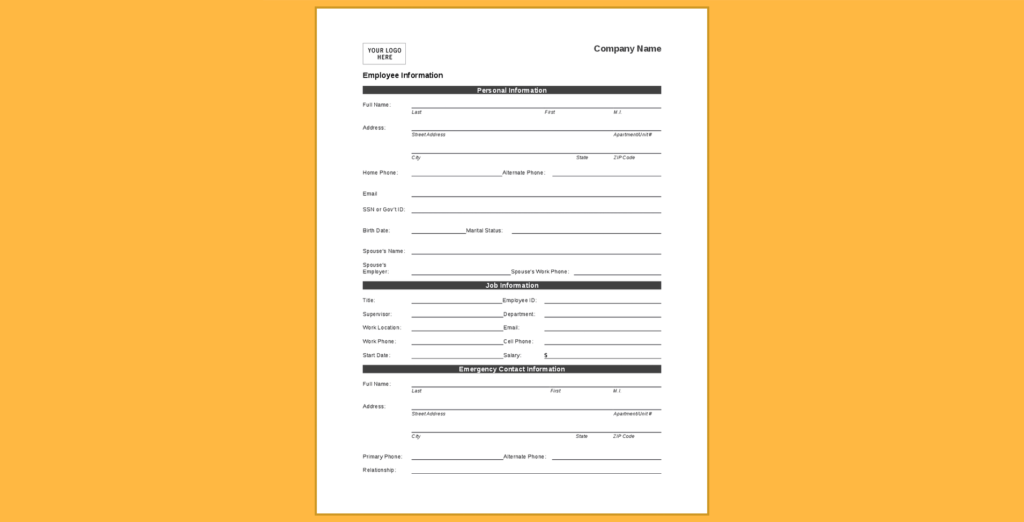
- If it’s a job application form where the candidates have to provide a lot of information
- To apply in forms where users may contact you for further discussion
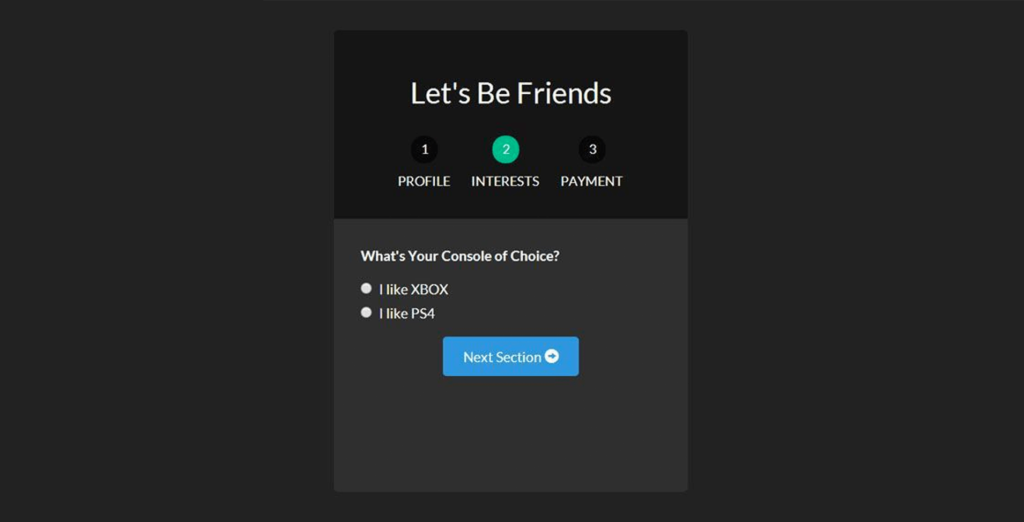
As the multi-step form is needed to be deployed when you will be asking users a plethora of information, you should pacify them by showing the progress. Surprisingly, Fluent Forms has two options to perform that action — either you can add a progress bar or you can include steps.
When multi-step forms don’t work
Nevertheless, multi-step forms don’t work when you need to collect fresh leads from new customers or visitors yet to be converted. Along with this, if you want people to subscribe to your newsletter or unlock a limited-time offer, presenting to them a complex form is a bad idea. Webmasters who are new into business should never set up a long form that demotivates the new users who come for the first time. Entice them with an uncomplicated experience.

In addition, they also don’t give you success if users don’s see the progress mentioned somewhere toward the form. The constant feedback is important to provide, so the users know how far they’re from finishing the form. It will let them feel comfortable, as well. Seeing the progress, they may feel like “Oh, I have one step left! It’ll take one and a half minutes more.” Thus, if people are short on time they will come back later than abandoning it with rage and exasperation.
And, the best use of multi-step forms
For a particular business, you may need a lot of details about your customers. Through a long-form, you can achieve that goal. And, a multi-step form is a great choice for not making your users overwhelmed. No matter how much information you need from them, just let them know what are the steps (e.g. Step 1, Step 2 or Step 1/3). If you are still fascinated with a single-step form, you can execute an idea with a single-field form that has multiple ongoing steps.

Are we talking about conversions? Well, multi-step forms have great outputs (probably the most) with checkout form when people are going to buy something. Besides, the business that requires billing information also has successful multi-step forms. Furthermore, you can collect information from your existing customers to know their detail and they have trusted you already. Users will not make an effort to complete the form unless it adds some value to them.
Learn more about how Multi-step forms can improve your UX: Design Better Forms With These Tips to Make the Forms UX-friendly
Single-step or multi-step Form?
Finally, we have reached the end of this discussion to deduce the findings. Do you feel perplexed after reading the information provided here? It might happen though we try to bolster your decision with the argumentative discussion. You don’t need to go with a particular side, necessarily. The reality is both of the forms can give you an expected output if placed in the right context.

Similarly, for acquiring billing information, there’s no alternative but to set a long form. Then, if you could identify that a lot of customers are abandoning their carts because of the long checkout form, take the issue seriously. Use a multi-step form to reduce the number of leaving customers. For gathering plenty of information upfront, without making the users overwhelmed, multi-step forms come handy.
By the same token, we suggest you using single-step forms when you only need is the user’s basic information like an email address or phone number. The single-step forms are also an efficient choice for lead generation, opt-ins, newsletter subscription, and other short and sweet action. Also, single-step forms can be filled out quickly that’s why people love to click on the call-to-action button. When you trim the action to less, the conversion simply gets bigger.
What’s next?
When the debate is between single-step vs. multi-step forms in WordPress, it is you who will decide what to choose. Users will accept both types of forms and the conversion rate will also fluctuate in a separate manner. You can run A/B testing before reaching a final verdict. Create a form with the mandatory fields, cut down the less-relevant ones and then, find out what works best.
Fluent Forms Pro
Try Fluent Forms today and see for yourself!
You may even test the forms with different settings simultaneously and justify the outcomes. By adding and reducing some fields, you can easily understand the users mindsets. A form that converts is the form you need. So, don’t overlook the importance of it. Get some inspiration from other popular websites to keep in touch with the trends. Don’t forget to ensure the UI looks enticing alongside a seamless user experience.
We do have a WordPress form plugin which will help you to create both multi-step and single-step forms. You can try out the free WordPress form builder before choosing the pro version.

Do subscribe to our YouTube channel to get WordPress-related tips and tricks. Also, follow us on Twitter and Facebook.
Related Posts
Comments
-
[…] an ongoing myth between single-step and multi-step forms. Some experts think single-step forms are better while others have an opposite view. Both types of […]
-
[…] Image Source: WP Manage Ninja […]
-
[…] you’ll need to present the form in a way that doesn’t irritate users. To understand the difference between multi-step and one-step form, read the guide just linked. […]
-
[…] Behind this first step is the rest of the form. Although more information is required, it has been proven that users who start filling out a form are more inclined to move through it than users who never […]
-
[…] منبع:https://wpmanageninja.com/ […]





Leave a Reply
You must be logged in to post a comment.