
7 Proven Ways to Optimize WooCommerce Product Pages
Share :

We will never spam you. We will only send you product updates and tips.
If you want to know how to optimize WooCommerce product pages, then you’ve come to the right place. Running a successful online store is a tricky game, and WooCommerce product pages play a pivotal role here.
Customers arrive at your online store, and they will go to your product pages before making a buying decision. That’s why these pages should be your priority in terms of making them well-optimized so that users can feel at home.
In this post, I’ll explore seven proven tips that can improve your WooCommerce product pages and elevate your eCommerce game.
Why is it important to optimize WooCommerce product pages?
Optimizing your WooCommerce product pages is key for multiple reasons:
- Enhance user experience: Optimizing product pages ensures a seamless and engaging experience for your customers.
- Higher conversion rates: Well-optimized pages lead to increased conversions and sales.
- Elevated brand reputation: Improved product pages reflect a professional and trustworthy brand image. Similarly, an exceptional user experience and high-quality presentation contribute to a positive brand perception, resulting in repeat purchases and building customer loyalty.
- Stand aside competition: In a crowded market, optimized product pages give you a competitive edge. By providing a seamless user experience, clear information, and a smooth buying process, you stand out among competitors, attracting and retaining more customers.
- Better SEO performance: If you can work right with your pages, you deserve better visibility in search results.
- Data-driven approach: How can you improve your pages if you don’t have data? For better tracking and analysis you need optimized pages. By monitoring user behavior, traffic sources, and conversion rates, you gain valuable insights to understand where to improve.
- Stand aside competition: In a crowded market, optimized product pages give you a competitive advantage. By providing an exceptional user experience, clear information, and a smooth buying process, you stand out among competitors, attracting and retaining customers.
7 powerful tips to optimize WooCommerce product pages
Here are some proven tips that can help you optimize your WooCommerce product pages.
1. High-quality images and videos
Let’s put it simply. This is not a physical store. Your customers can check a product by taking it to their hands.
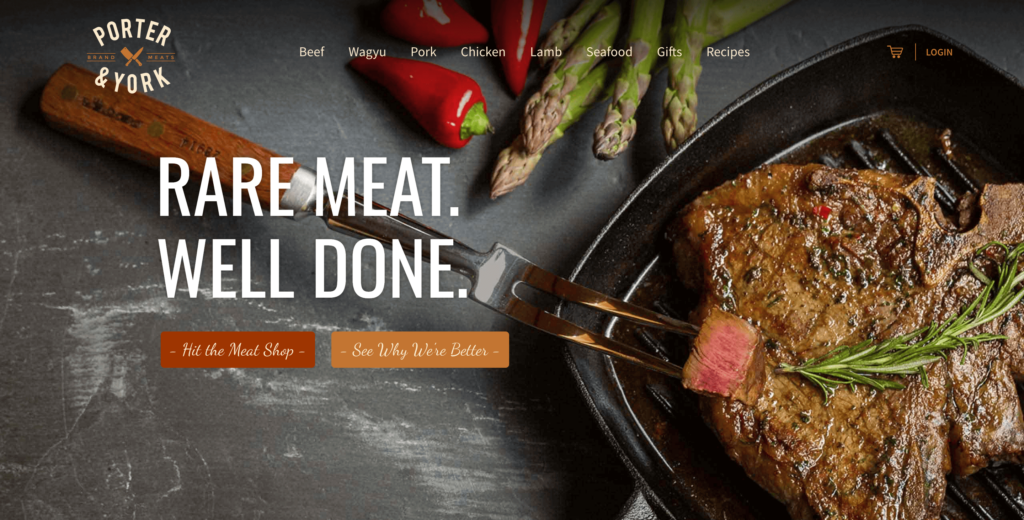
That’s why captivating visuals are crucial here. Utilize high-resolution images from various angles, enabling customers to envision the product accurately. Including product videos demonstrating usage or benefits can significantly enhance engagement and ensure a better conversion.

High-quality images and videos showcasing products from multiple angles influences customer’s buying decision. For instance, if you’re selling clothes, displaying images with different colors and how they look when someone wears them, can offer an immersive experience.
Similarly, if you have a tech product shop with a video demonstrating features and benefits users can significantly increase engagement and trust in the product.
2. Compelling product descriptions

While crafting the description, make sure it resonates with your target audience and addresses their pain points. That’s how you win your customer’s mind. Make sure you clearly describe your product without creating any confusion.
You can put things like features, benefits, unique selling point (USP), how it solves a particular problem, and how it stands out in your writing. Let me give you an example. You’re selling a hair product, a detailed explanation of ingredients, benefits, and side effects can be useful for buyers.

Leverage the power of personal stories (if you have one) and customer testimonials, enhancing the resonance with customer’s needs. Don’t just put together a bunch of text; organize them properly with bulleted points, bolded sections, subheadings, and links.
3. Clear Call-to-Actions (CTAs)
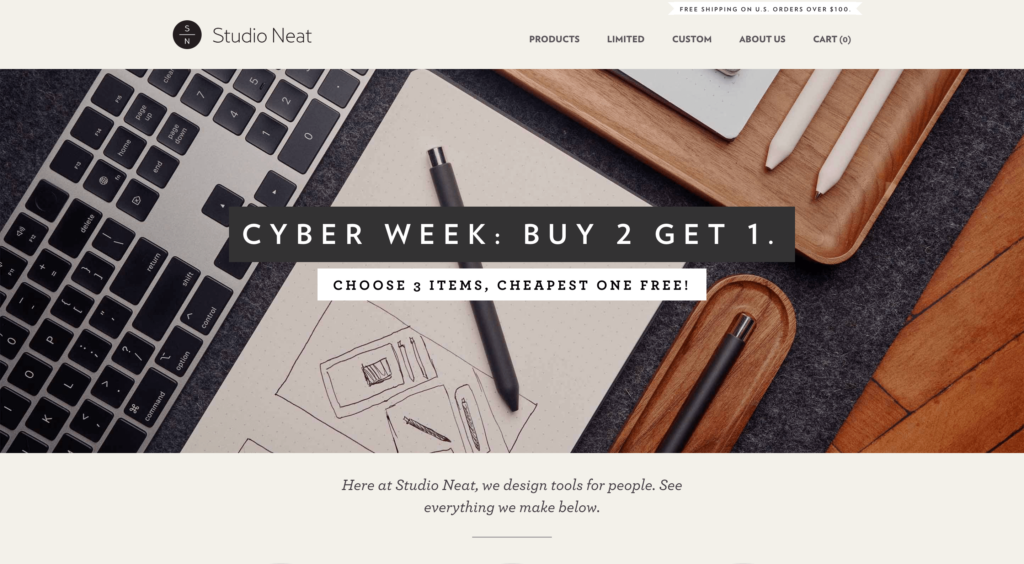
First, I’d like to discuss different types of texts for CTAs. You can use whatever you like from “Buy Now,” “Get Started,” “Add to Cart,” or “Learn More.” These are not all, but are certainly the most used ones. Choose whatever suits your style, you can even do some A/B testing at the beginning for more data-driven decisions.

The next part is placement. You have to be careful about where you’re placing your Call To Action buttons. The most prominent part is above the fold, meaning you have to place it at the top of your product pages to trigger impulse buying.
Once you put the button at the top right below the description, you should utilize the user’s scattered visits and keep the button on several other places. Wherever you put the button, make sure you’re not misusing it by placing in too many sections.
4. Streamlined navigation
The ease of navigation is a must for WooCommerce product pages. No matter how you organize your products, make sure they’re all accessible from various paths with a clear direction.
Many established shops implement some best practices like filtering, categorizing, keeping mega menu and pagination, and more. The more well-organized layout you can provide, the better sales and engagement you can expect since it makes the user’s experience smoother.
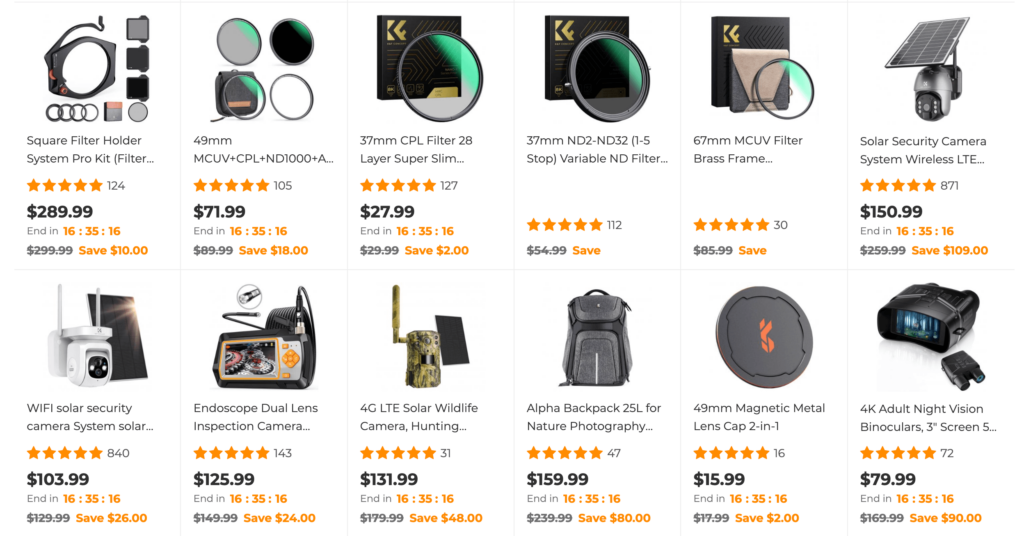
If you have a camera selling shop, you can organize your categories like “DSLR,” “Mirrorless,” “Camera Lenses,” “Camera Filter,” and “Accessories.” Let’s say you have a large shop where you sell multiple types of products, then you can organize your products as “Clothes,” “Electronics,” “Beauty,” and “Fitness.” Now you can put your Camera category into Electronics.
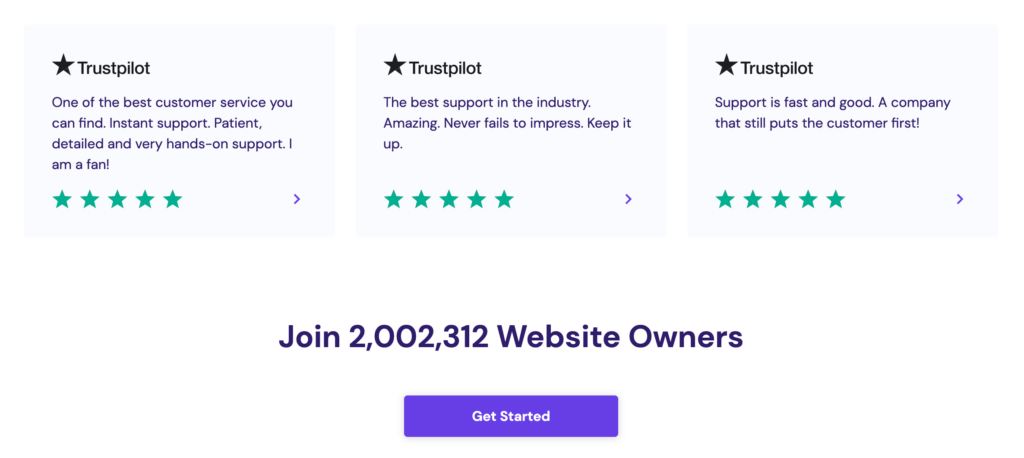
5. Incorporating social proof
People tend to go to a shop where they see the big rush (some lone people like me may ignore the crowd). The psychology is that when people see others buying from that shop, they consider this shop as a trusted store.

Now think about your site and your product pages. How can you give people the same feeling? It’s social proof. Well, people are talking about your products, right? Maybe they left some good reviews on Facebook or Amazon. You can easily pull all of them and present them on your website.
On top of that, you can add an option so that people can leave a review instantly right under the product page. That’s a good way to show new potential buyers what the old customers think about your product.

Many brands keep a designated section on their homepage to showcase testimonials. You can do that, as well. Be creative. Put all the testimonials in one place or scatter them across pages. Just remember that reviews, ratings, and testimonials significantly influence buying decisions. And positive feedback builds trust and credibility, easing a potential buyer’s uncertainty.
6. Mobile optimization
I don’t think this point needs much explanation. We all use mobile phones for our everyday tasks. And online shopping is no exception. That’s why creating a mobile-optimized shopping experience is crucial and mandatory.

Now almost every website builder has the option by nature to make your site mobile-reponsive. But you have to check the pages and see yourself manually whether the pages work right on small devices properly. If not, then ask for help from your developer friend and learn how you can manage it in the future.
What to look for when optimizing your pages for mobile devices? Well, tap tap tap. I mean, we do a lot of tapping on mobiles. So, buttons should be tap-friendly, the scrolling must be smoother, and the navigation needs to be easier.
7. Fast-loading page speed
Not only for racing cars, speed also matters significantly for your WooCommerce product pages. People are in a rush, they don’t have enough time to kill, your next-door shops (competitors) are ready with better facilities. So, you have to be real fast with your online shop.
But how to do that? Well, you can use a Gutenberg-friendly faster WordPress theme, a Gutenberg-based editor like Kadence, or a theme that’s speed-optimized. Hosting is another important aspect that plays a big role in page speed.
So, better you choose a hosting that serves well (no chance to compromise here.) The next stop is where you take care of your codes. Make sure they’re clean and well-optimized. Compressing images also comes in big help since an eCommerce site is image-heavy. You can tinyfy your images before uploading, and use tools for lazy loads.
Conclusion
That’s all I have for now. I’m sure you’ll get a lot across the web. But the more you read the more confusion you’ll get. Stick to the points I’ve mentioned, first. Then, you can seek for what are the other options to optimize my WooCommerce product pages. Invest time and effort into these strategies to create compelling, user-friendly, and high-converting product pages.





Leave a Reply
You must be logged in to post a comment.