
How to Embed Google Sheets Into Your Online Data Tables
Share :

We will never spam you. We will only send you product updates and tips.
Reading data from a spreadsheet is not always appealing. Knowing how to embed Google Sheets into WordPress tables can be one of the driving factors behind a successful website.
Hear us out if you care about your users and want to show the data from a Google Sheet on your WordPress site as a table. This article will discuss the short and easy way of making that happen.
With Ninja Tables Google Sheets integration, you can display google sheets data on website smartly. Your visitors will feel more comfortable viewing information from a structured table layout. The best part is the process is quite easy, which means you are only a few clicks away from it!
Here we have a simple 5-steps tutorial for you. But, first of all, make sure you have two things-
- Already existing data in Google Sheets
- Ninja Tables WordPress table plugin
How to embed Google Sheets into WordPress tables
For our demonstration, we are using Ninja Tables because it’s the most intuitive and easy-to-use table plugin in the market. This table plugin is in a smooth integration with Google Sheets and fetches all types of data within minutes. You don’t even need any coding knowledge!
All you need is Ninja Tables in your WordPress dashboard and a published Google Sheet.
Follow these steps below to learn how to embed Google Sheets into WordPress tables.
Step 1: Connect Google Sheets
From your WordPress dashboard, go to Ninja Tables and click on “Add Table”.
The pop-up window will show several options to create a table on the left menu bar.
Go for the “Connect Google Sheets” option.
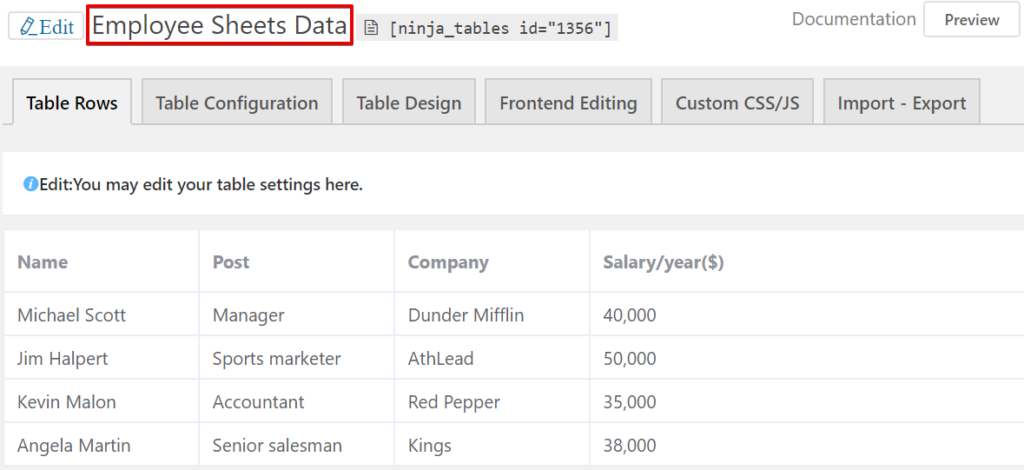
Here, you can name your table and enter the URL of the Google Sheet. For example, we named our table “Employee Sheets Data”.
The “Data Source URL” box is for the spreadsheet link you will get after publishing. Scroll down for the next steps to know how it works.
Step 2: Create a spreadsheet
We made a spreadsheet beforehand and named it “Employee Sheet”. To get the URL of this datasheet, you need to publish it first.
Go to the datasheet you want on your website. Here we used the “Employee Sheet” data as a sample. Now click on File>>Publish to the web.
Follow this illustration down below.
You will get a pop-up box like this one down here.
In the “Link” section, select “Sheet 1”, and then move on to the next option.
After you are done here, select “Comma-Separated values (.csv)” from the other dropdown list. It can also stay as “Web Page”.
You can now proceed to publish, but there’s one more thing left to do.
The option “Published content & settings” will show a select-box. Click on that to “Automatically republish when changes are made”. Therefore, whenever you change the sheet’s data, it will appear in your posts on its own.
It’s supposed to be enabled anyway. But it’s better to check!
Go for the ” Publish ” button once you’re done with everything here.
Step 3: Paste URL
A URL will appear after you publish the sheet. Copy that link and go back to the Ninja Tables dashboard.
Paste the copied link on the “Data Source URL” box, as shown below. Then, hit “Next”.
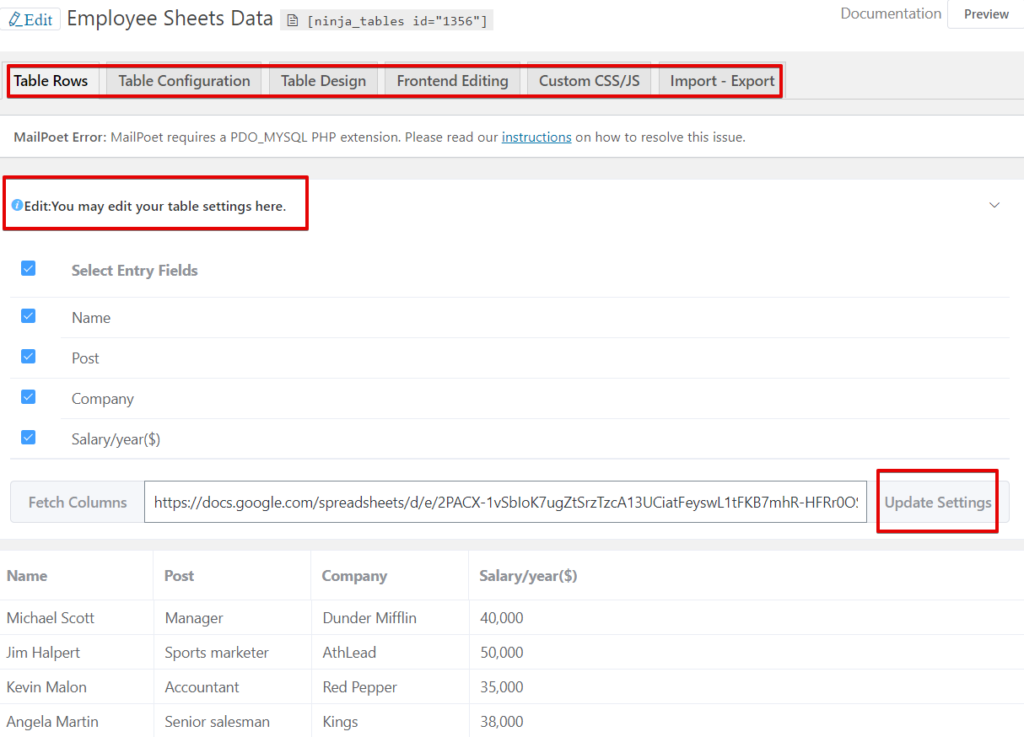
Step 4: Select entry fields
Select the entry fields you want to display on your table. In our example, we have selected all columns. Then proceeded to click “Save”.
You decide what columns you want or don’t want from here.
Step 5: All done!
That’s it!
Right after you go for the “Save” option, Ninja Tables will make a table with the Google Sheet you just published.

Some extra bits…
- If you want to add new data in the sheet, you can always go back and edit. All changes will appear on the table within a 5 minutes pause. That’s because Google updates the datastore every 5 minutes.
- After creating the table, you can customize it as much as you want using all the Ninja Tables features. Similarly, you can edit the entry fields and update the settings.

- Finally, to display the spreadsheet’s data on your website, hover over the shortcode and click to copy. Then paste it anywhere in your content.
- The previous version of Ninja Tables didn’t allow hyperlinks, URLs, and images to import from Google Sheets. The links and images were restored using Transform Value. However, the latest update tweaked things up and now users only need to click “HTML Field” for the Data Type option of each column.
- Try the documentation.
Finishing note
Spreadsheets don’t always go easy on the eyes. But with a WordPress table plugin, you can make the data presentation a lot more attractive. The 5-steps process to embed Google Sheets into WordPress tables is literally a no-hassle task!
Import Google Sheets data fast and smoothly.
We showed the steps with Ninja Tables because even a beginner with no coding knowledge can use it! The data table you make from spreadsheets using this plugin can show up on your WordPress content with custom colors, CSS, and further configuration.
For more details, watch our tutorial video.
Engage your website visitors with a beautiful data table and stay ahead in the race.
You can also check out “How to Embed Online Data Tables in WordPress Posts/Pages“.





Leave a Reply
You must be logged in to post a comment.