

We will never spam you. We will only send you product updates and tips.
Looking for a way to create solid tables with diverse properties augmented layout?
Here, I have listed 10 jQuery table plugins that will help you to do so and much more!
There was a time when tables were being used extensively in contents and web layouts for different purposes. Now, in this modern time, table-based layouts are primarily dead and the approach has changed a bit. Therefore, if you need any tables on the web, it’s basically for showing the tabular data of the respective issue.

As time passed on, the concept of the table demonstration process has changed a lot. The mobile-friendly table is now the demand of time. There are a lot more issues that have come into consideration nowadays. Being older part of the HTML, tables generally aren’t best suited to mobile-centric designs, nor do they usually offer any advanced functionality out of the box. Tables are for basically display your data, and for some use cases, that’s just fine.
However, often you may want tables to be more contemporary with a mobile-friendly outlook by proving a responsive layout or by providing additional functions such as searching, filtering, sorting, or other advanced features. Hence, in this post, I am going to run through a selection of jQuery-powered plugins to create, extend, and enhance any kind of table.
Best Free jQuery Table Plugins
Here, I have collected for you 10 best open source jQuery table plugin solutions that you can execute on your own your web pages, I hope this would help you and you would like them! Let’s dive into directly the post and figure out the best jQuery table plugins.
1. Dynatable

Dynatable jQuery plugin gives you control over the tasks of creating a table and of course, the plugin definitely deserves a look. In some cases, when you are totally into the JavaScript/jQuery, some of the examples or documentation might frighten you away.
Therefore, using Dynatble you would find everything pretty ready to use and you needn’t be worried. Everything just can be set up and you can use the plugin perfectly using its default configuration and most importantly you won’t need any customizer to polish any table.
One thing, though the plugin is relatively old, the plugin still goes and offers heaps of features with great functionalities. Moreover, the plugin boasts of 70,572 downloads and offers you precise documentation.
Dynatable allows its users for single or multi-column, smart sorting out of the box and you also can click header once for ascending, again for descending, and again to stop sorting by that column. This could be a great solution for serving your purposes.
Tidbits: Custom query and custom sorting.
Get the Plugin: Website and GitHub.
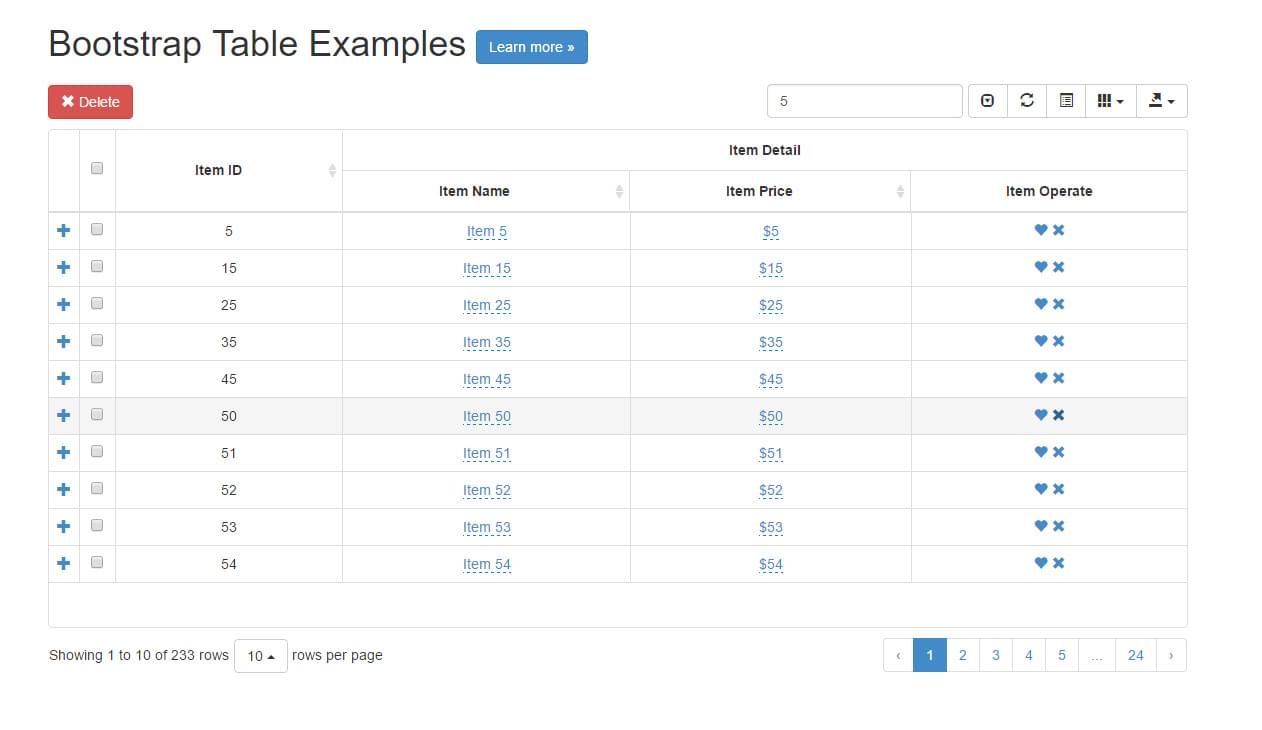
2. Bootstrap Table
CSS is still largely popular and Bootstrap is right up there as one of the leading CSS frameworks. The Bootstrap table plugin is a feature-rich and lightweight table plugin that provides

One of the most important things of the plugin is the power and scope of the plugin is amazing as you can restyle your tables to make them fully responsive. In addition to this, you can add more functions like filtering, searching, conditional display of columns and so on. You also can hide columns to make the table pretty simple.
The plugin is maintained by
The plugin is historically great at providing the support for its users and it has been iterated continually for making it a better product. Choosing this one could be a wise option for you. The plugin also offers a bunch of extensions to provide an extensive amount of useful services.
Tidbits: Resourceful Extension. Exporting to CSV and JSON.
Get the Plugin: Website and Demo.
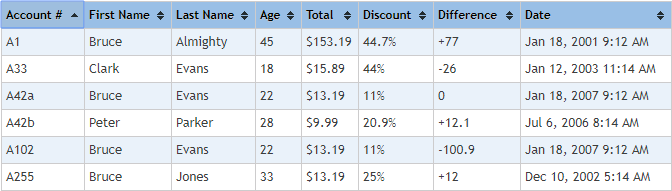
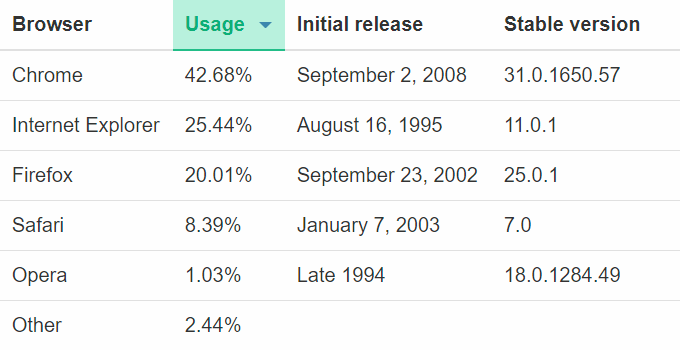
3. jQuery Table Sorter
jQuery Table Sorter is a jQuery table plugin which makes HTML table with THEAD TBODY tags into a sortable without any page refreshes.

This plugin can parse and sort so many data types including linked data in a cell. There are lots of features of the Table Sorter plugin. It allows you to sort multi-columns and multi-body.
One of the most important aspects of the plugin is cross-browser compatible, which means it fits simultaneously with IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+, and so on. You can have the widget system using the plugin that raises the extensibility of the usage.
You can see the plugin from their official site and get it from Github.
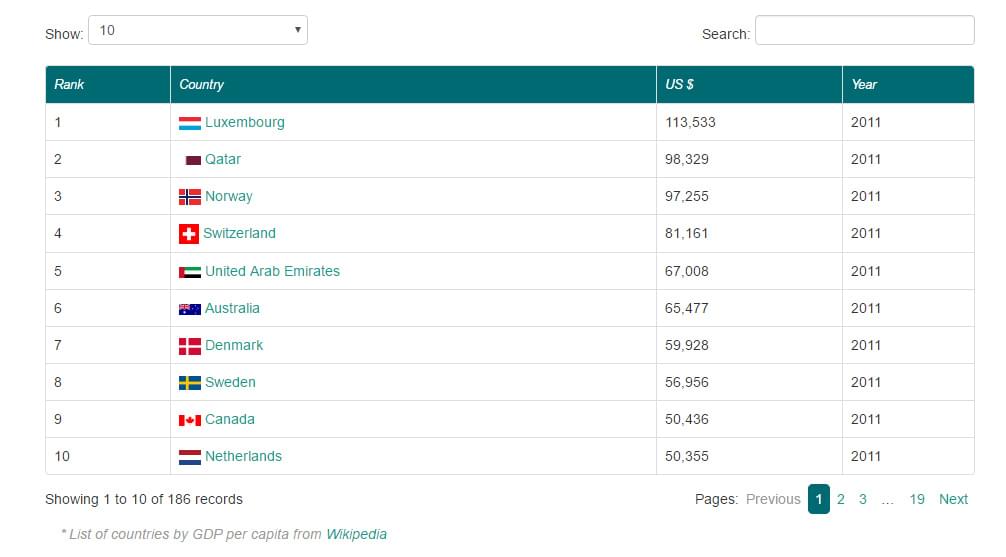
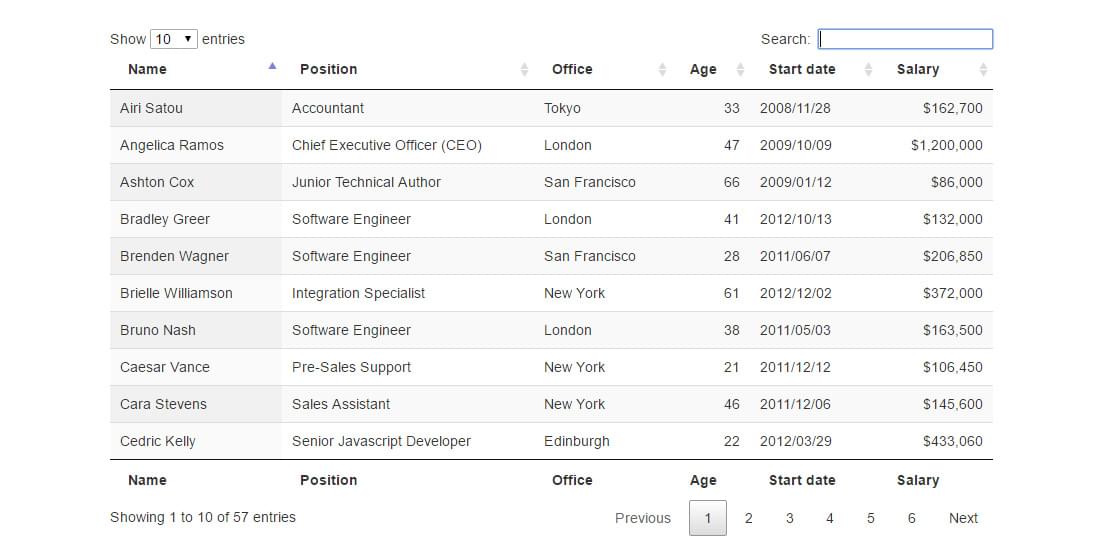
4. DataTables
This is an extensive plugin that provides you an additional functionality for creating any tables such as sorting, filtering, pagination, and custom theming. The plugin is different than others and it offers a comprehensive amount of documentation so that you can master over your table creation.

The extensive features and customization make the plugin developer-friendly. The plugin provides not only versatile functionalities but also solid documentation. Integration with the CSS frameworks to change up the styling of the plugin is fairly majestic.
One of the cool parts of the plugin is its premium support system through GitHub bug reports or direct contact with the dev through the support forum. Moreover, if you want to integrate DataTables into an enterprise system or something mission-critical. In that case, you can purchase an enterprise license that
In an overall approach, I can say that DataTables offers you developer-centric features with the optional element of support and assistant.
Get the plugin: Website and Demo.
5. Sortable – jQuery Plugin
Sortable is one of the most prominent jQuery plugins that basically works for sorting tables. If you want to add any sorting functionality you just need to add this jQuery plugin and everything will be done! ?

This plugin is an open-source plugin that is based on
This plugin is mobile-friendly and contains a tiny footprint and no dependencies. It is a cross-browser compatible that can run simultaneously with IE8+, Firefox 4+, Current Webkit(Chrome, Safari), and Opera as well.
To implement the plugin with your environment, you just need to include styles and the source script. A sample code base is given below for your better understanding.
<link rel="stylesheet" href="sortable-theme-dark.css" />
<script src="sortable.min.js"></script>Next, Add the sortable attribute to the table and some classes.
<table class="sortable-theme-dark" data-sortable>
<!-- ... -->
</table>Now, you can sort your table without reloading the page. This is how you can make it happen.
Get the plugin: Website and GitHub.
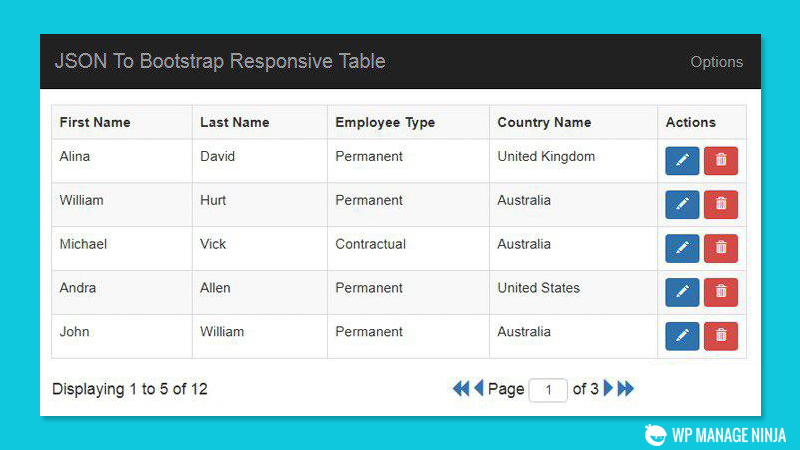
6. JSON To Bootstrap Table
JSON To Bootstrap Table jQuery plugin allows you to Bootstrap responsive tables from JSON file data. The plugin will create a table full of data that is fetched from the backend.

This plugin is a superb plugin that is to display the Bootstrap responsive table with pagination and action buttons. You just need to parse your JSON data & pass it to the JSON to Bootstrap table plugin & it will dynamically create a table.
Using this jQuery plugin you can specify page size, the primary key column, show/hide/ edit, delete action button, etc.
Get the plugin: Codecanyon Website.
7. TinyTable – jQuery Table Plugin
TinyTable is a smart jQuery table plugin that is used to create any kind of responsive tables. All the tables will look great in the mobile/phone browser and this plugin would help you to make your table mobile-friendly format.

The plugin will convert the table width automatically to the maximum width of the browser window. There is an option named overflow that will keep the table in a special container and when it is displayed on th
There is another option which is to convert the table into a 2-columns table which stretches your site along its length. Moreover, using the plugin you can have multiple options to showcase long tables by beautifying it.
The plugin is cross-browser compatible with IE9, IE10, IE11, Firefox, Safari, Opera and Chrome, etc. This is a smart jQuery plugin you can select to work on.
Get the plugin: Codecanyon Website.
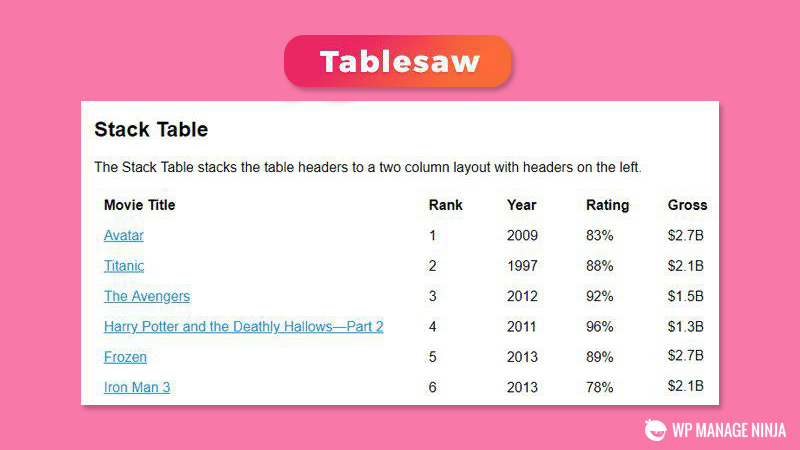
8. Tablesaw- Free jQuery Plugin
This is a free jQuery plugin which is to use a responsive table view with maintaining the quality screen resolutions. It’s still a challenge for the developers to maintain a responsive table design with the proper screening resolution.

Tablesaw jQuery plugin includes several types of modes that allow you to set the way your tables will respond. A shortlist of the modes are given below:
- Stack – This will allow table headers to stack into two column layouts with headers on the left and data on the right. It happens when the viewport is less than 40 em or 640 px wide.
- Column Toggle – It enables users to set the column’s visibility.
- Swipe Mode – Making use of the swipe modes.
- Mode Switcher – It’s used to switch between different modes.
- Sortable – Used to sort the table data.
- Kitchen Sink – It’s used to combine all the modes in a single unit.
- Check All -It enables a checkbox that is to use toggle the other check-boxes in a column.
This plugin cut the mustard for A-grade support with IE9+, Android Browser 2.3 and Blackberry OS 6+.
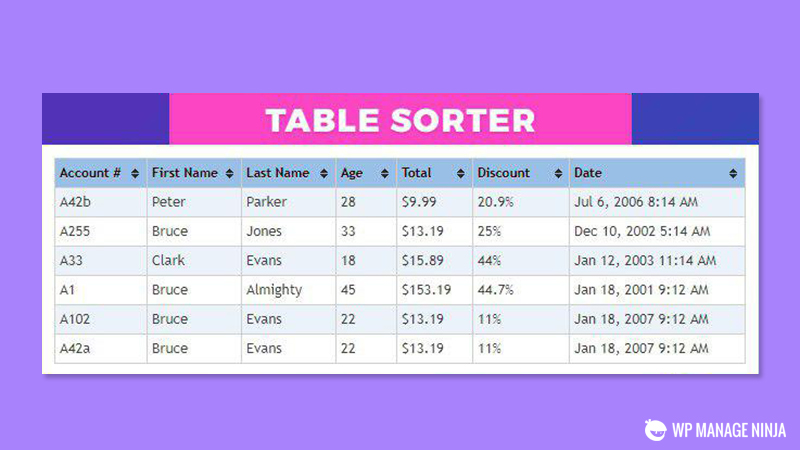
9. Tablesorter -jQuery Table Plugin
Tablesorter jQuery plugin is a free plugin that is used to turns a standard HTML table into a nice sortable table. The good part of the plugin is it doesn’t need to reload the page while sorting the table. The plugin can sort and parse easily many types of data including linked data in a cell.

Using Tablesorter you can get new enrichment like- alphanumeric sorting, page callback functions, multiple widgets, sticky headers, UI theme application, column filters,
Tablesorter supports Bootstrap V2-4 and it has parsers available for sorting plain text, URLs, floats, integers, currency, IP address, dates and time, etc. You can also make a custom one by yourself. The plugin is very small in code size starting at just 25k minified.
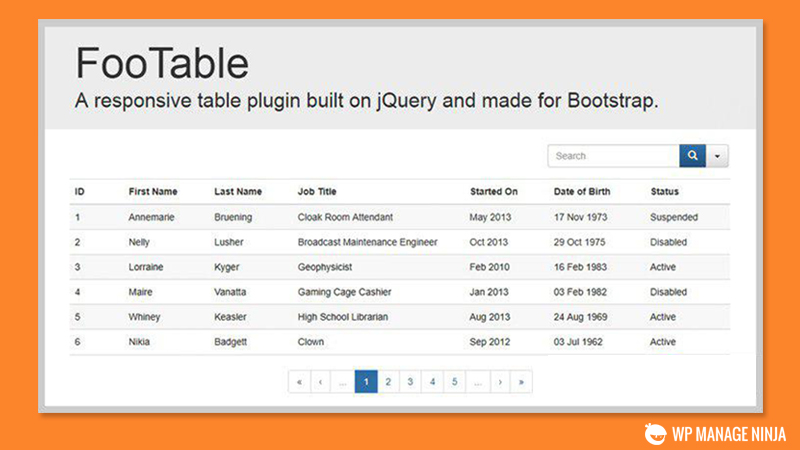
10. FooTable – jQuery Table Plugin
FooTable is a jQuery plugin that makes the plain HTML table responsive. The plugin is built-in jQuery and basically works with Bootstrap. This is a smart plugin that makes your tables smarter than ever.

FooTable allows you to hide certain columns on smaller devices and eliminate the table scaling for the large table. Therefore users can expand each row to see the contents of hidden columns.
No matter how many columns of data you may have in the table created by this plugin, FooTable transforms all those HTML tables into expandable responsive tables.
The plugin facilitates its users with 3 ready-made table themes and they can add custom CSS anywhere on the table. Using a CSS selector you can target any specific table on your site.
These are the most influential jQuery plugins you can have while creating any dynamic table on your site. All the listed plugins here aim to perform almost in the same way to create tables. Anyone of these plugins mentioned above could be the best option for you.
After reading the post you might be thinking of any plugin for WordPress which serves the same purpose in a most better way. I would recommend you Ninja Tables WordPress Plugin which is built with the combination of jQuery library and Bootstrap framework in a WordPress friendly manner.
Get Ninja Tables Plugin
Conclusion
In the practical cases, there are so many ways you can add the tables on your site, it depends on you what types of plugins you want to use in which platform. You may be a non-WordPress user or you may be one.
If you are a non-WordPress one, you can use any one of then mentioned above on the list. Or if you are a WordPress user, I would strongly suggest you go for Ninja Tables without a second doubt.
If you are already using any one of them, let me know about your experience using the plugin. Or if you haven’t tried yet, just give a try any one of them. Make us know about your requirements if you need or any suggestions regarding the topic.
If you are a WordPress user, then you would definitely use Ninja Tables.
[ninja_table_banner]
Related Posts
Comments
-
Very nice blog post. I absolutely love this site. Keep writing!
-
Hello, great work. I really appeaciate the data you are providing through your site, i have alwasy find it helpful. Keep up the nice work.
-
Thanks for the review. Would be nice if you can also list the download size of the libraries.
Thanks.
-
[…] Download Image More @ wpmanageninja.com […]





Leave a Reply
You must be logged in to post a comment.