

We will never spam you. We will only send you product updates and tips.
Styling an HTML data table in WordPress can be both easy and challenging, depending on how you approach the issue. Many table plugins offer various customizing and styling options such as table color, position, borders, etc. But styling a table with CSS is something advanced-level users are curious about.
Often, basic users need to have an idea of styling a table too, to ensure the best possible outlook of their pages based on their business objectives. So, in this article, we will focus on how to customize table styling with CSS selectors.
We have chosen Ninja Tables for demonstration because apart from the built-in styling features, this plugin has an easy CSS customization option as well.
What is the difference between HTML and CSS?
Before getting into the depth of how to style HTML tables with CSS, maybe we should clear up what these two terms actually mean.
HTML or “Hypertext Markup Language” is basically the content of a webpage. It can be texts on a page or anything. An HTML table has specific HTML code that defines the table- <table> tag for the table, <th>, <tr>, and <td> tags for table content.
On the contrary, CSS or “Cascade Styling Sheets” handles the design, layout, or visuals of a website.
If you have a WordPress table in HTML and want to style it using CSS, there are CSS selectors to precisely find and style the HTML element.
Styling a table with CSS using Ninja Tables
All tables have certain CSS classes and HTML table IDs. Since Ninja Tables is one of the leading table plugins right now, many users want to know how to style Ninja Tables HTML tables with CSS.
You can add your styling commands in the Ninja Tables Custom CSS panel to style header, rows, columns, etc.
Install and activate Ninja Tables (Special discount!) and check out the process.
Here are a few examples of how styling a table with CSS in Ninja Tables works.
Firstly, we’ve created a table with mock data to show you the process.
Table header CSS styling
The CSS selector for the table header is-
#footable_parent_ID table.ninja_table_pro > thead
Here, “thead” indicates the table header, and “ID” is the particular table’s ID that you want to style.
To select the content of the table header, the CSS selector will become-
#footable_parent_ID table.ninja_table_pro > thead > tr > th
In the table shown earlier, we have opened the Custom CSS panel to change the header style. For instance, we want the header background in orange and the header texts in yellow. Following the table ID, the CSS will be-
#footable_parent_4615 table.ninja_table_pro > thead {
background-color: orange;
color: yellow;
}
We replaced #footable_parent_NT_ID with #footable_parent_4615 (4615 is the table’s ID).
You can write more properties before the last curly bracket. We also wanted to change the font style and size of the header.
font-size: 35px;
font-weight: bold;
font-style: italic;
Now, save the custom CSS and preview the table. You will see the header style has changed.
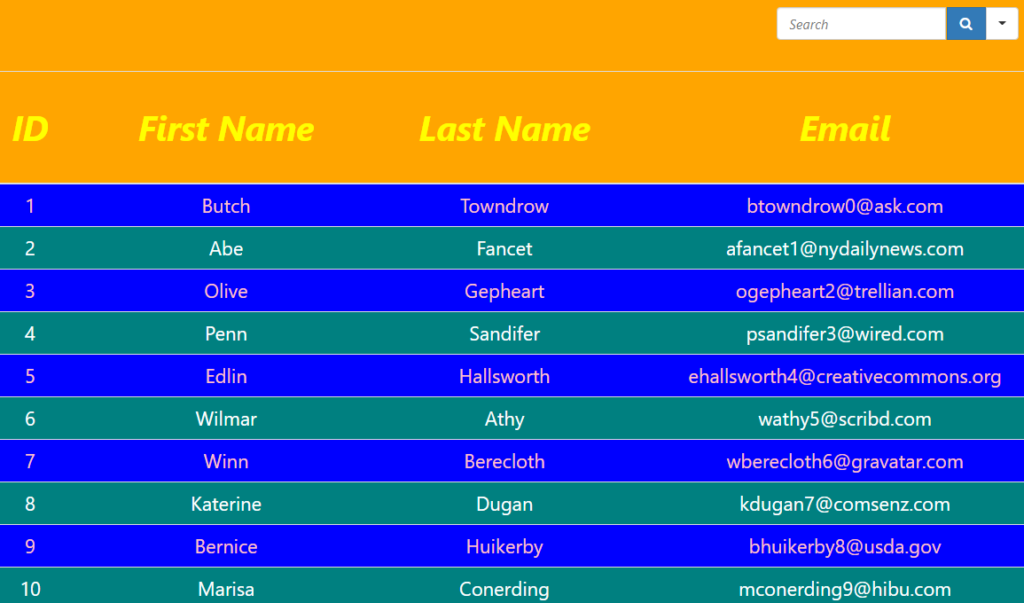
The header background is orange, and the texts are yellow. Similarly, the font size and style have changed too. You can customize your table using the selectors.
Table rows styling
CSS style for HTML table rows can change the color, font, and even select odd/even rows.
For table body (tbody) and rows background and text color, CSS is-
#footable_parent_4615 table.ninja_table_pro > tbody > tr {
background-color: green;
color: white;
font-size: 20px;
}
We have chosen the body color to be green and texts as white. Also, font-size 20px.
Note: Reduce the header font-size for convenience.
If you want to select odd/even rows, then use the CSS-
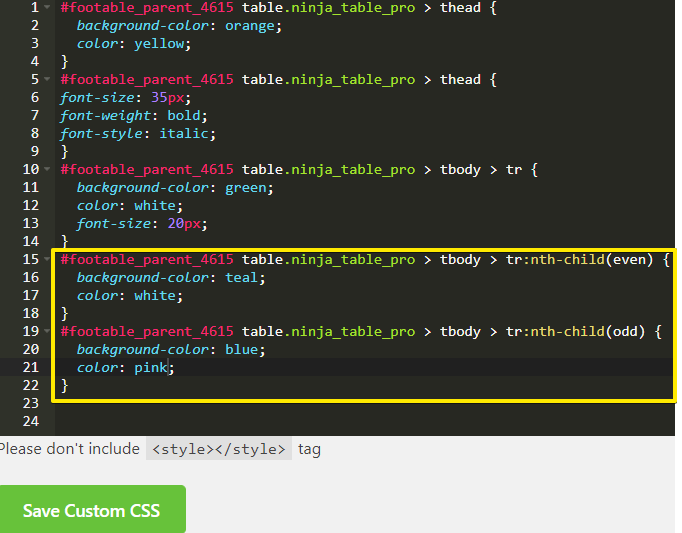
#footable_parent_4615 table.ninja_table_pro > tbody > tr:nth-child(even) {
background-color: teal;
color: white;
}
Or,
#footable_parent_4615 table.ninja_table_pro > tbody > tr:nth-child(odd) {
background-color: blue;
color: pink;
}

After you save the style command, open the preview window again to check the changes.

Just like the commands, the odd rows are now blue with pink texts, and even rows are teal with white texts.
Styling columns
Each of the table columns has a specific CSS class, and it’s “ninja_column_ColumnIndex”. Please note that the Column Index for Ninja Tables starts with “0”. As a result, we need to write the code as “ninja_column_0” to select the first column.
You can add an extra CSS class in the Advanced Settings panel of the individual column editor.
Search bar alignment
The default search bar position is at the top right corner. The “Other” tab in the Table Design panel lets you choose the position you want- Left, Center, Right, Default.
In case you want the search bar at the center or to the left side using CSS code, then here’s how it should be-
#footable_parent_4615 table.ninja_table_pro tr.footable-filtering form {
text-align: center;
}
Save the CSS with the search bar at the center. Or you can change its position to the left.
Bonus
3 bonus points:
a) Color code
You can simply put the color code of the particular color you want for the background or font. We have typed the name of the color, but it’s troublesome in some cases, such as picking a lighter shade.
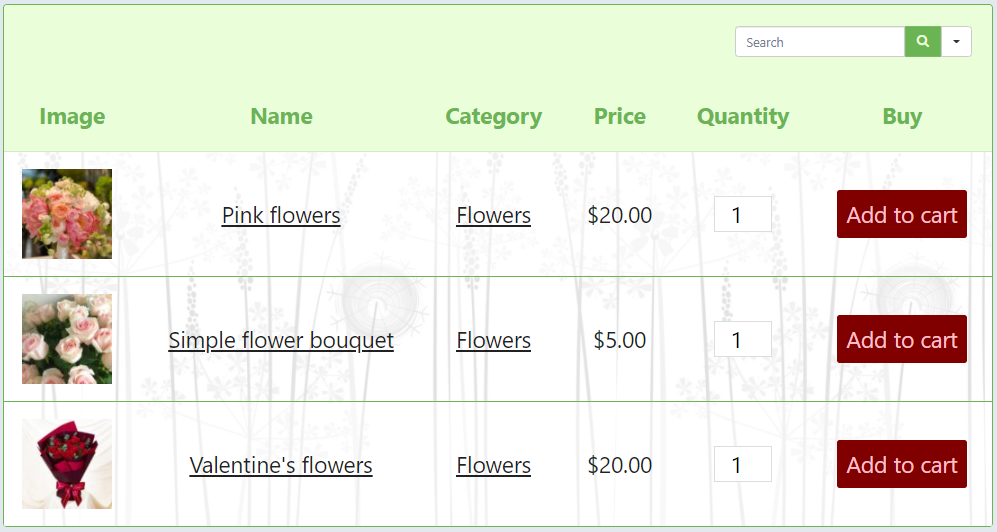
So, you can just paste the code and update it to change the color. We have updated the odd/even row background colors to light hues of green rather than teal and blue from earlier.
You can color the table header, texts, and rows with any color in this way.
Just paste the code and hit update.
b) CSS for all tables
One more tip is that if you want the CSS to be applied on all tables, use “.footable_parent.ninja_table_wrapper” instead of #footable_parent_NT_ID.
c) Background image
If you want the table to show a background image, upload the preferred image in WordPress media and paste the link with the respective CSS code.

Check out some demo tables and some free table templates where you can customize CSS on your own. Any table that has custom CSS in it is ready to use. You only need to replace the table ID.
Conclusion
This article is for users who are fluent in advanced features and, of course, CSS code. Otherwise, Ninja Tables takes care of every styling and design without code in a much simpler way. Using the designing features, you can color the rows, texts, or background.
You can style the table with more straightforward directions using the core features. But styling a table with CSS does come in handy at times.
Check out Ninja Tables documentation about CSS styling while you’re at it. If you hit a wall somewhere, we are all ears!





Leave a Reply
You must be logged in to post a comment.