

We will never spam you. We will only send you product updates and tips.
Building your own website without using code is totally possible with the tools available nowadays! But what if something allowed you to take it a few steps further? Today, we will do a deep dive into one such tool!
Droip is a WordPress website builder that lets you create websites with no code but limitless flexibility. Using this tool, you can transform your website-building experience for the better while still getting down to the nitty-gritty of every aspect of your design.
So without further ado, let us take a look at what’s so special about Droip!
What’s special about Droip
What makes Droip special is that it is so much more than just a no-code website builder! It’s an all-encompassing tool that allows you to design, develop, maintain, and expand your website and brand.
To break it down, listed below are 10 special reasons to build your website with Droip!
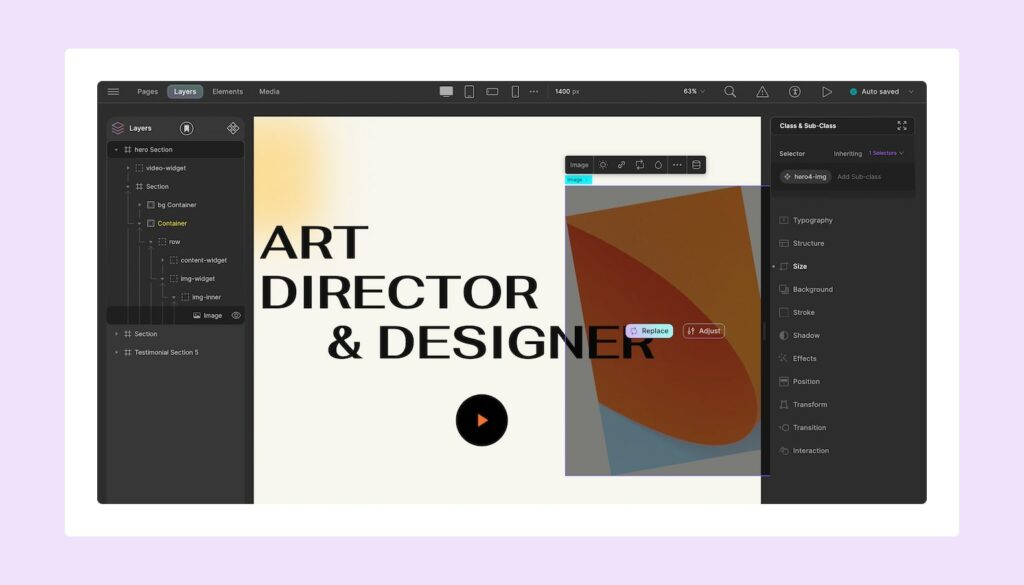
1. Design web pages visually through drag & drop

With Droip at your fingertips, you never have to go through the effort of writing countless lines of code to build your website while not even being able to view it visually!
Using this tool, you can construct your web pages by simply dragging and dropping the elements you need onto the canvas and then using various toggles to adjust their size, position, and more.
Navigating the UI is also very easy and only takes a few minutes to familiarize yourself, allowing you to start designing in no time. With unlimited undo and redo, you have the freedom to go back and forth with your design until you’re fully satisfied.
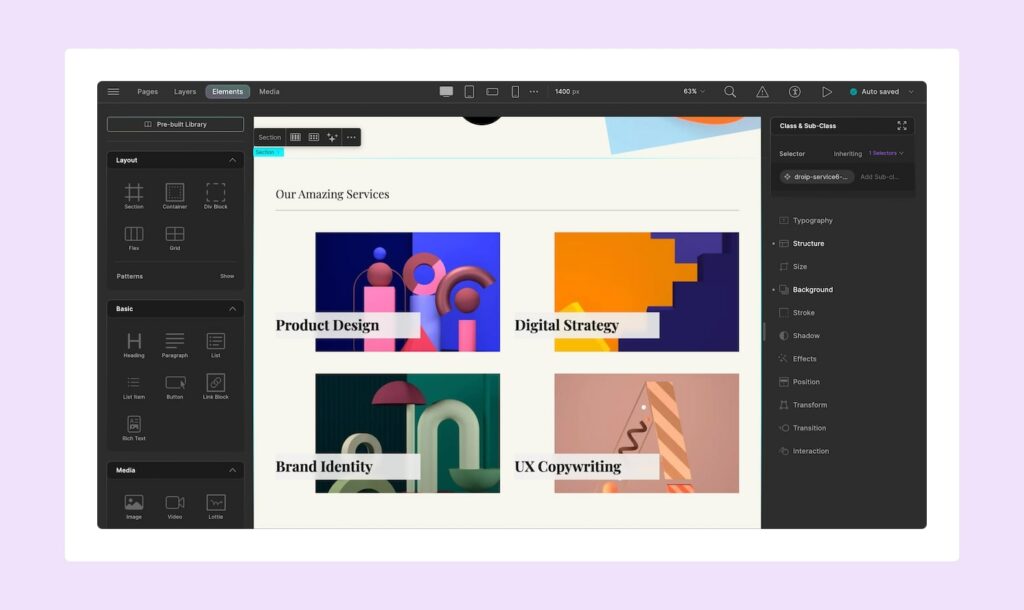
2. Choose from a range of diverse elements

Boasting a range of different elements from Structure, Basic, Form, Media elements, and more you have a lot to work with when it comes to building your website.
And if that’s not enough, you even get a whole host of Pre-built Elements and Sections to choose from that are pre-designed and ready to use!
All of these elements have various configuration options and can also be easily customized to suit your every need through the settings in the Style Panel.
3. Work with a complete design solution

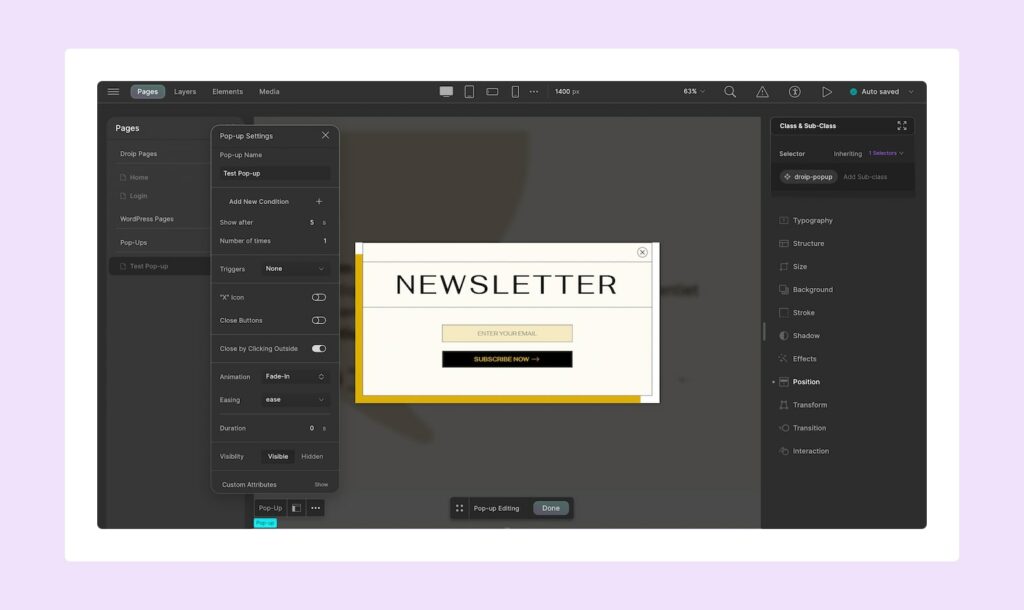
One of the main perks of Droip being in your toolkit is that you don’t need the help of countless other additional plugins or third-party software to build your website as it is a complete solution all on its own!
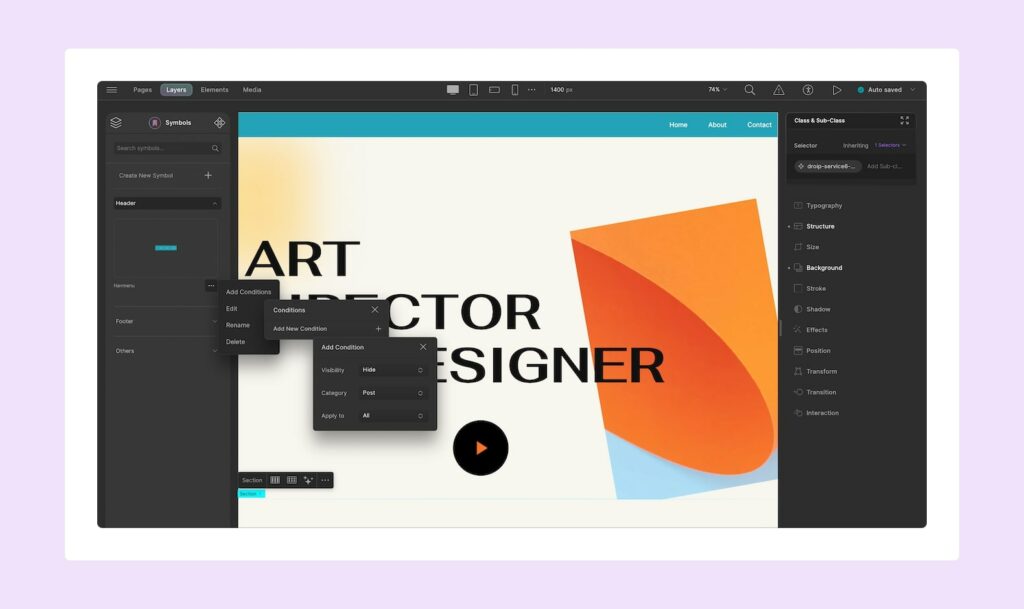
Using its native Pop-up Builder, you can visually craft captivating pop-ups that really get the message across. Its advanced controls let you easily customize the look of your pop-ups and using visibility controls it’s easy to limit them to appear only where it’s necessary and most effective.
There is also the intuitive Form Builder, another essential tool. Using this you can create forms to collect the exact data you need and even analyze the info directly from the dedicated Form Data Manager dashboard.
Another built-in tool that can make your life a lot easier is the Image Editor! With this, you can easily crop your images, make adjustments, and even apply various filters!
4. Configure every aspect at the granular level

Droip was designed with the Atomic Design Approach where every element is considered to be the building block of a website similar to “atoms” and where you can hierarchically build your website.
This means you can configure every aspect of your element at every stage ranging from singular elements to sections to pages and beyond!
5. Create unique designs with boundless customization options

With boundless customization options in Droip, you can easily create unique visuals to captivate your website visitors and make an impact.
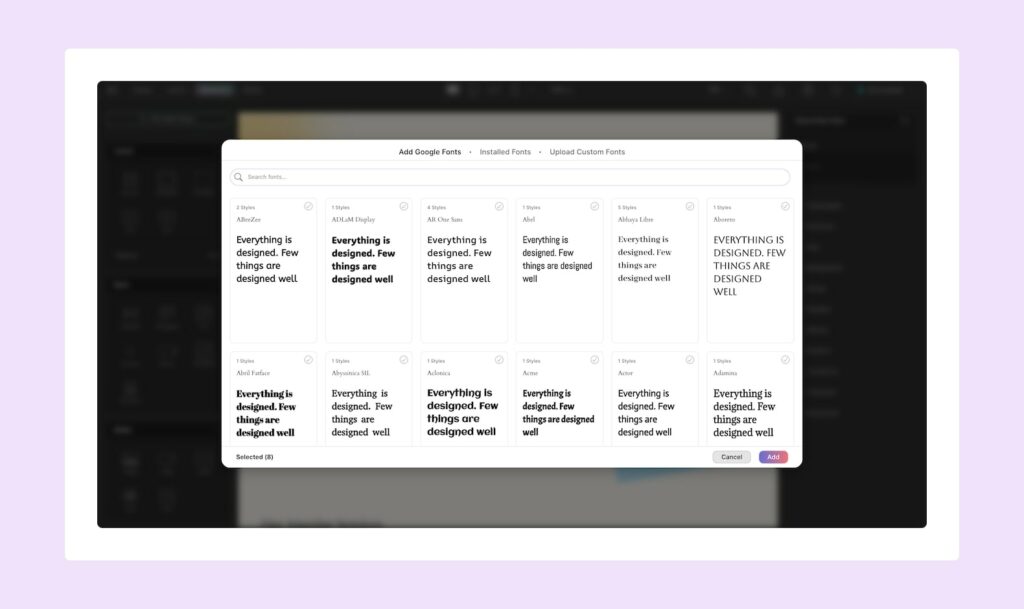
When it comes to Typography, you can easily import Custom Fonts unique to your brand and even apply further customizations using the Advanced Typography Settings.
You can also add visual interest using Radial and Conic Gradient Backgrounds, Clip Images into various shapes, reshape Text Paths any way you like, and more!
6. Experience website responsiveness at its finest

Visitors may access your website on any device so you need to make sure it is in tip-top shape no matter what the screen size is.
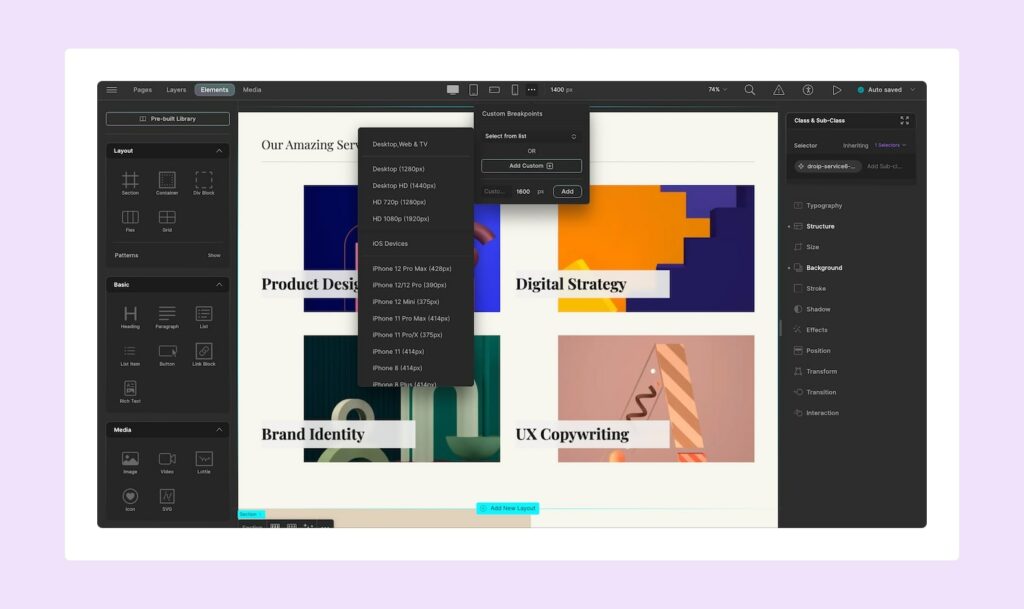
Luckily, Droip does half of the work for you with its auto-responsive nature and you can effortlessly adjust the rest using Breakpoints.
Not only do you get default breakpoints to work with but you can also define unlimited Custom Breakpoints to adapt your webpage to any viewport size imaginable!
Switching to different breakpoints to make adjustments to your design is also very seamless using the breakpoint icons or the draggable toggle on the canvas’ right-hand side!
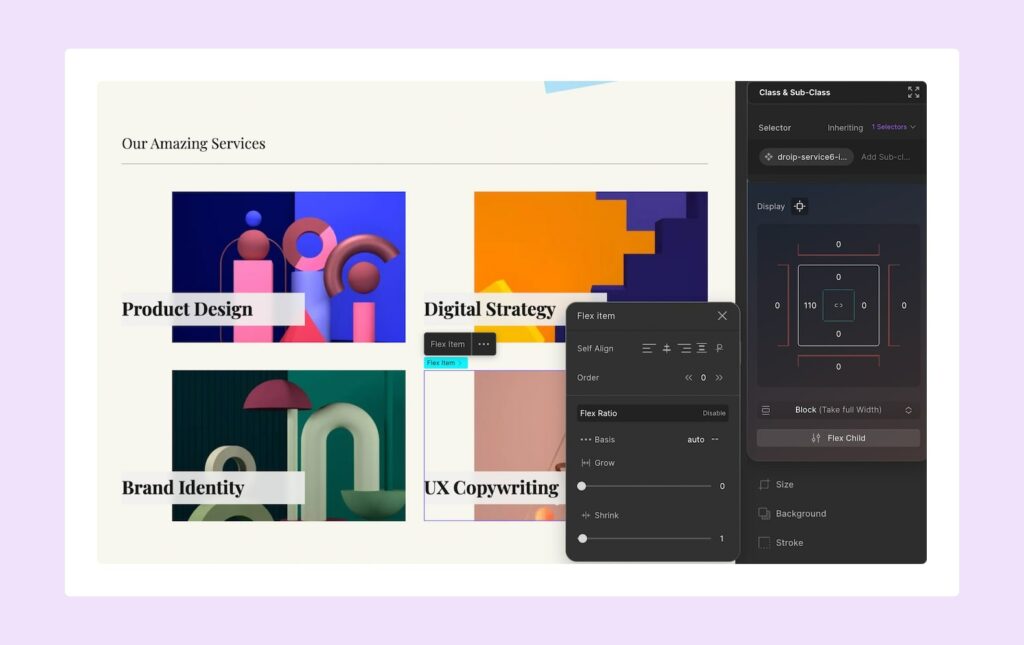
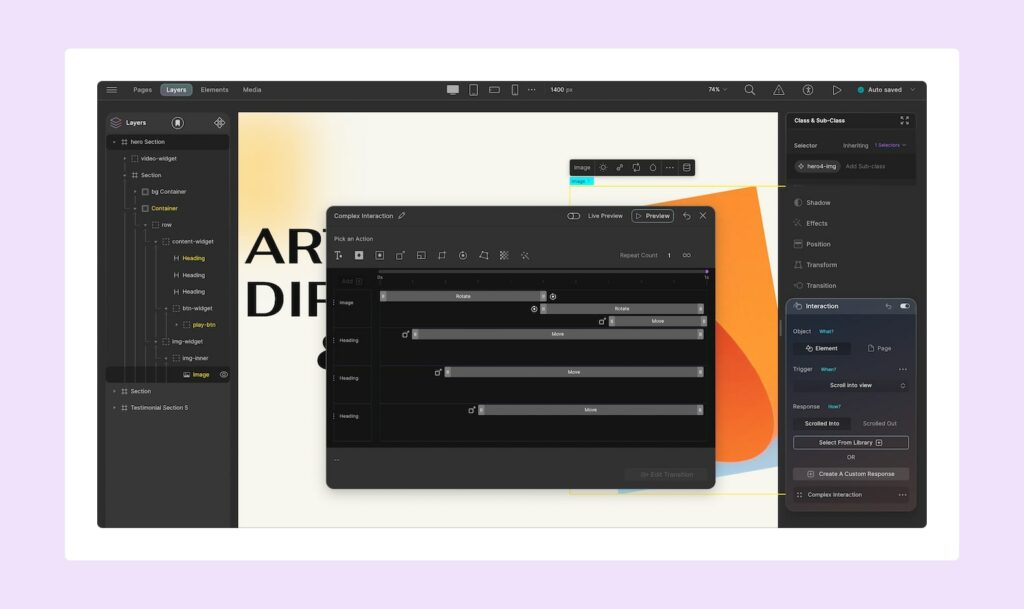
7. Craft complex interactions visually

Once your static design is all laid out, it’s time to liven it up using interactions! Not only do they pique the user’s interest but they also help improve the usability of your website.
In Droip, you can do so using the Animation Library, which boasts a range of pre-made animations that you can choose from and customize to add emphasis to any element.
Or if you want to craft more complex interactions, you can use the Custom Response builder to add target elements different from the trigger, stack multiple target elements, stack multiple actions over a certain length of time, and more!
8. Build your website efficiently and cohesively

With so many options available to customize the look and behavior of your elements, it can get quite tricky to maintain a cohesive design not to mention time-consuming.
But once again, Droip’s got you covered! With a powerful tool like the Class Manager, you can define sub-classes for same-type elements so they adopt the same style and remain synchronous when modified later.
You can also define an element or group of elements as Symbols, another incredible Droip feature. This is because defining any section as a Symbol preserves both its style and the content within!
Droip is also in on the latest trends in technology such as AI Generated Content. Using this feature, you can auto-generate both text and design, saving you lots of time and effort.
Now building your website efficiently and maintaining a cohesive design is a walk in the park!
9. Tailor your UI to be more accessible

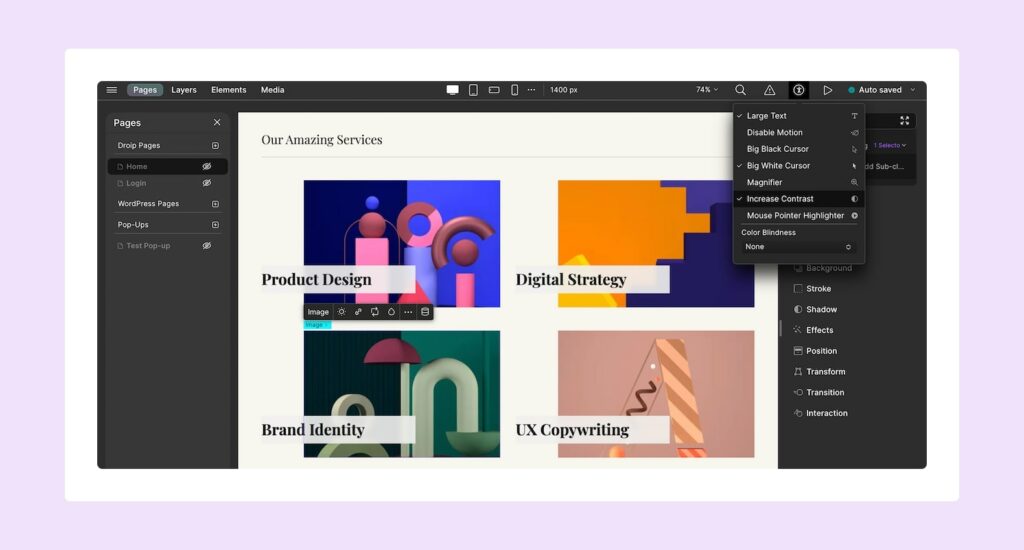
To make the process of building your own website even more efficient, you can also tailor your UI to be more accessible.
Using Droip’s Accessibility options, you can Enlarge Text, Increase Contrast, Reduce Motion, Magnify, and even counter color vision deficiency issues to help make for a more comfortable design experience!
10. Ensure quality using native tools

As we said earlier in this article, Droip is more than just a website builder. With it, you can not only create your website but also ensure its overall quality once it’s complete using native tools.
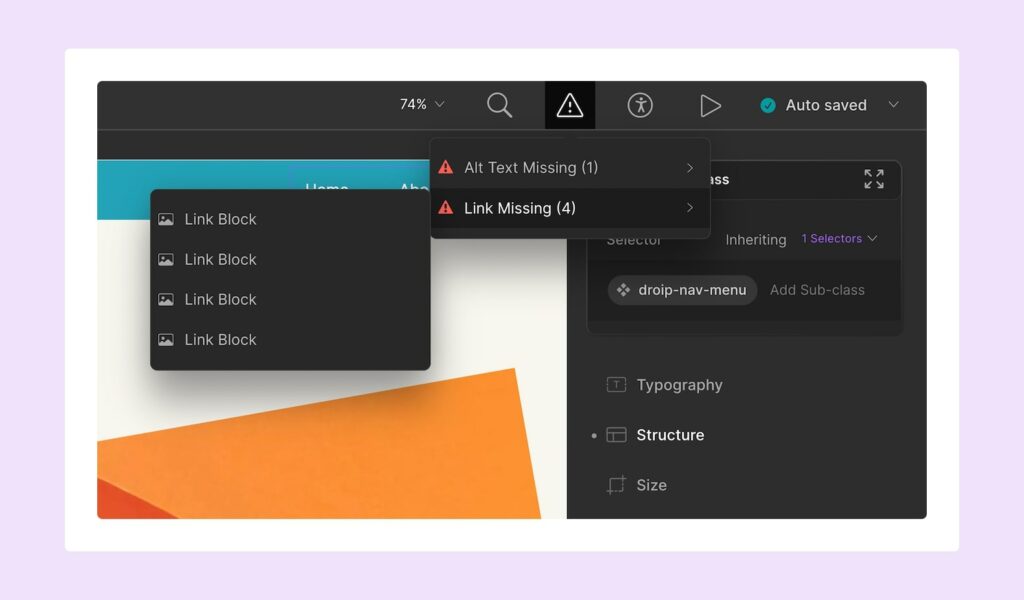
One such example is the Audit tool which automatically assesses the state of your website and informs you of any missing links, missing alt texts, and even missing class names. With the help of this tool, you can easily locate these issues and fix them in no time.
You’ll also find built-in SEO Settings where you can define the SEO Title, Description, and more helping you improve your website’s ranking on SERPs which in turn helps increase website traffic!
Another thing you can do is improve your website’s performance. Droip’s codebase already helps with that but you can also enable Image Optimization to automatically optimize uploaded images.
Summary
So those were 10 reasons to build your website with Droip! We hope you now have a better idea of all that you can achieve with the no-code website builder.
However, to understand its true capabilities you need to experience it for yourself! So hurry on and get Droip today!





Leave a Reply
You must be logged in to post a comment.