What if you can create a sortable, filterable WooCommerce product table that is mostly customizable with drag & drop functionality?
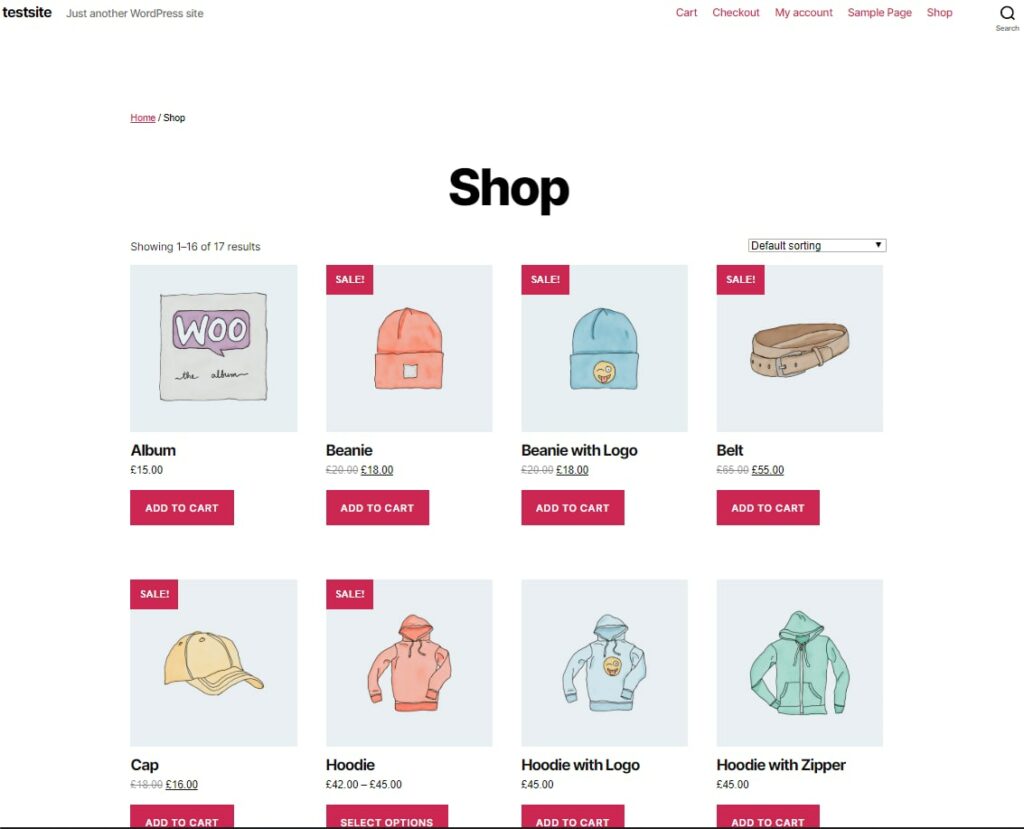
If you have an e-Commerce business that runs an online store, then you must know that there is a dedicated shop archive page in WordPress that showcases individual products. But depending on your requirements, that might not be the most efficient way to showcase your products on your site.
Moreover, using the default WooCommerce feature can make your site look like a copycat, which you obviously don’t want.
So, you need to find an optimal tool for creating a WooCommerce products table that you can design and customize whenever you need!
This article will go through a step-by-step process to explain why you need product tables for WooCommerce and how to create them.
Using a Quality WordPress Plugin
Though it’s very tough to create a product table using the default WordPress ecosystem, it’s a matter of fate that WordPress supports a ton of plugins for creating WooCommerce tables. All these plugins are built with extra functionalities so that users can easily customize and optimize according to their needs.
However, here lies another problem. You may get confused because of so many plugins for product tables on your eCommerce site. There’s a risk of compatibility issues as well.
And if that sounds like the situation you are in, you are in the right place. Because Ninja Tables by WPManageNinja comes up with amazing features to solve all your confusion regarding product tables in WooCommerce. I will show you how to create WooCommerce product tables using the powerful and dynamic Ninja Tables plugin.
A Short Forewords to Ninja Tables and WooCommerce Product Table
In WordPress, you will get a huge choice of plugins that can help you to create tables on your website. But you will hardly find quality plugins with large scalability that provide tons of services alone.
Ninja Tables is a rare plugin that can be used for many purposes simultaneously.
You can create almost any kind of table using this excellent plugin. It’s more like you can get functionalities of multiple plugins within a single one!
As I said earlier, as a scalable plugin, Ninja Tables comes up with an awesome feature: WooCommerce integration.
Ninja Tables will ultimately reduce the burden of purchasing and installing a new plugin and optimize your site. No need to grab any other plugin to create WooCommerce product tables and cram your dashboard.
Now, let’s take a look at the how-to.
How to Create WooCommerce Product Tables Using Ninja Tables
To create a smooth WooCommerce integration, you must first choose a WordPress theme that is WooCommerce compatible. Using a built-in theme with WooCommerce integration could be a great option for you because this will ensure customized styling on all the eCommerce pages that will help you to provide a great UX capacity.
Next, you should come to the plugin installation part. As you are running an eCommerce store, I assume that you have successfully installed the WooCommerce plugin and added adequate products according to your required category.
[N.B: WooCommerce integration is a pro feature of the Ninja Tables plugin. Hence, if you want to create a WooCommerce product table, you must purchase the pro version of the plugin.]
Now, you want to create dynamic WooCommerce product tables and show the products you added using the WooCommerce plugin.
Step 1: Install and activate Ninja Tables plugin
To create a dynamic WooCommerce product table, you need to purchase the Ninja Tables Pro plugin. Then you should install and activate the plugin accordingly. After successful activation of the plugin, you will get access to the plugin’s dashboard.
Step 2: Creating a WooCommerce product table
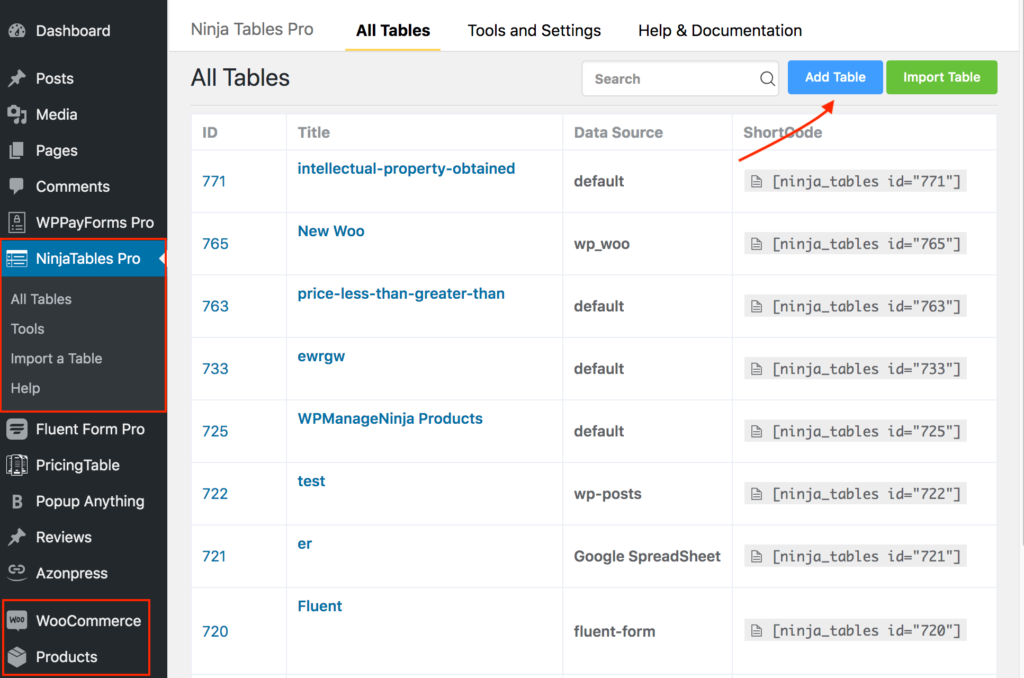
Next, click the Add Table button on the top right corner of the plugin’s dashboard.

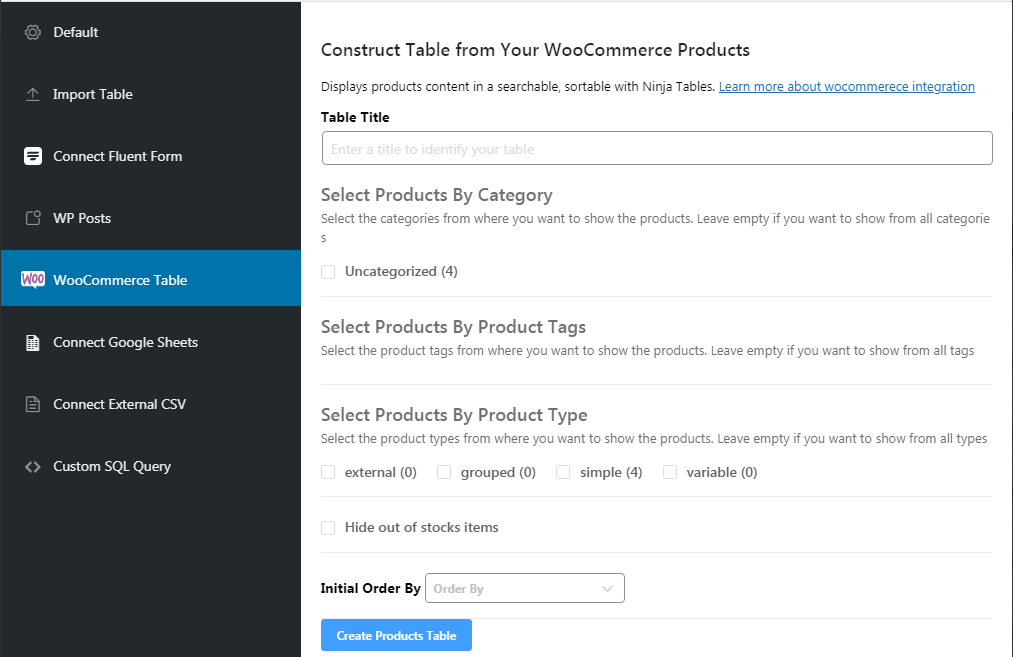
Then, a pop-up will appear with multiple options for table creation. Then, click on the WooCommerce Table option from the left sidebar. Later you will find an input field for proving the plugin’s name.

On the same page of that pop-up, along the input field below, you will see several options out there for configuring the WooComerce product table according to your product inclusion using the WooCommerce plugin.
Staying on the same page, you can select products by category, tags, and type. If you want to show all types of categories, you don’t need to select anything. You can hide the stock items on your WooCommerce product table by checking the Hide out of stocks items option.
You also can choose the initial order item from the dropdown options located below. Here products can be shown in ascending or descending order, followed by the different categories or tags. Finally, click on the Create Product Table button on the page’s bottom.
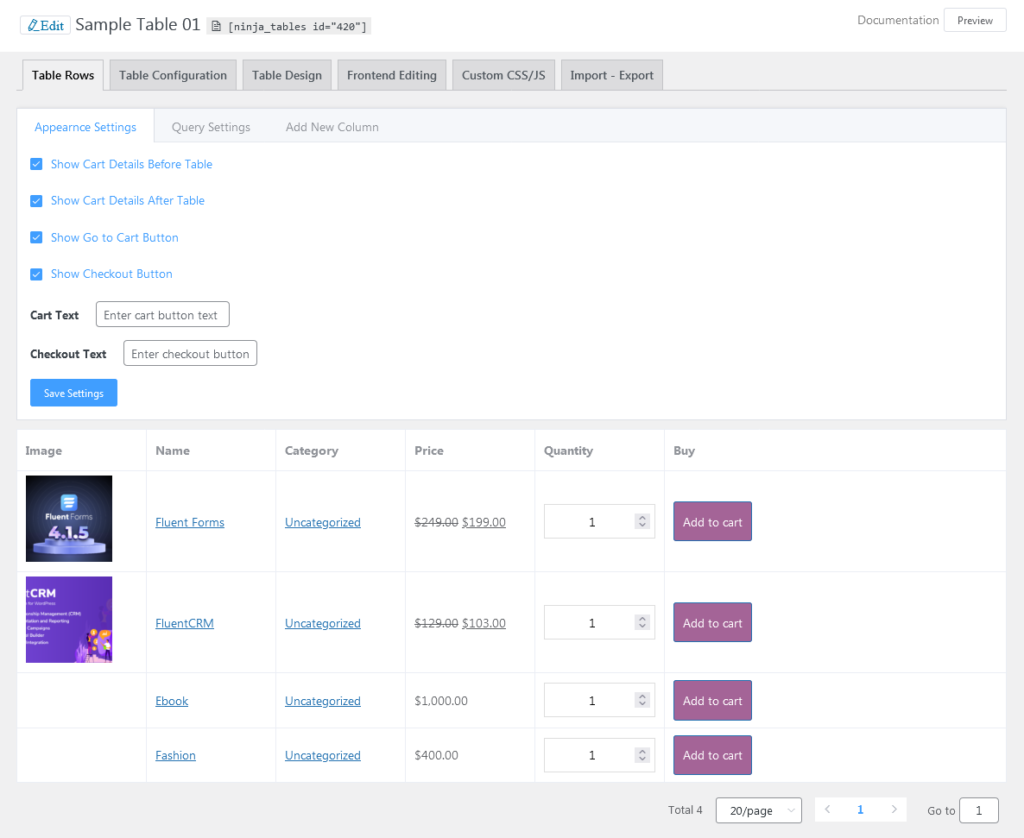
Once you click the Create Product Table button, you will notice the system will create a dynamic WooCommerce product table based on your preferred configuration. Here in this table, we added all the columns as we didn’t choose any specific one. Let’s take a look at the back-end of the created WooCommerce product table.

Take a look at the auto-generated WooCommerce product table.

Now, you have got your WooCommerce table using the Ninja Tables plugin with a single click. Apart from the special features for WooCommerce, you will get all the possible generic features available while creating a WooCommerce product table.
Step 3: Customizing WooCommerce product table
After creating a WooCommerce product table using Ninja Tables, now, you can customize the created WooCommerce product table.
As you create WooCommerce using Ninja Tables, you will get three different tabs with several options relating to the WooCommerce product table. These three tabs features will help you enrich your WooCommerce product table creation. You can add, delete, and edit features and functionalities using these options.

i. Designing WooCommerce product tables
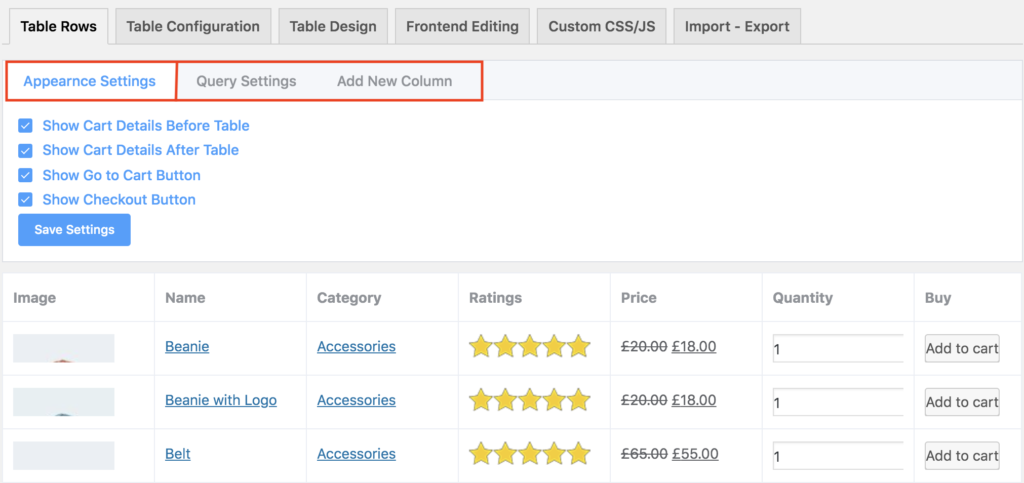
The first tab is Appearance Settings; you can control four different features using this tab.
After creating a table, you will find the tab by default. Here, you will get the option to show and hide cart details. You also can show cart and checkout buttons using the first tab. You can enable all these features by checking the checkbox.
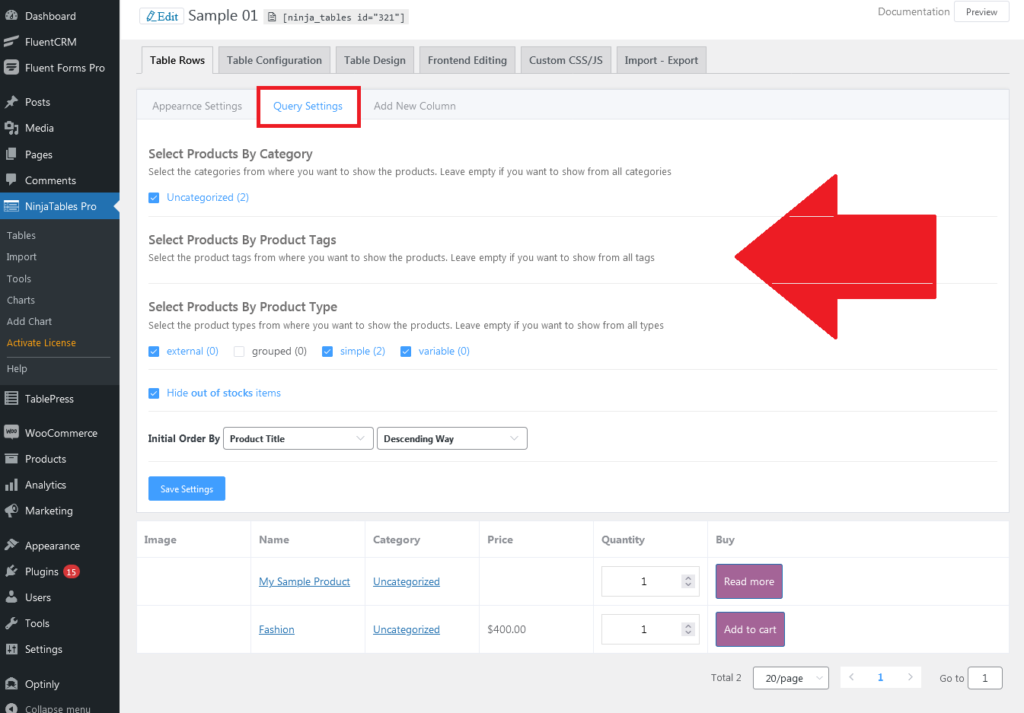
ii. Query settings
The next button is the Query Settings tab which is used to modify the table later on. You can limit the product demonstration by customizing the configuration. Here, features can be enabled and disabled as well using this setting option.

I only selected three categories by using checkboxes. In the same way, I choose the product type as single. Here you see that you will find the amount associated with the respective category, tags, and type.
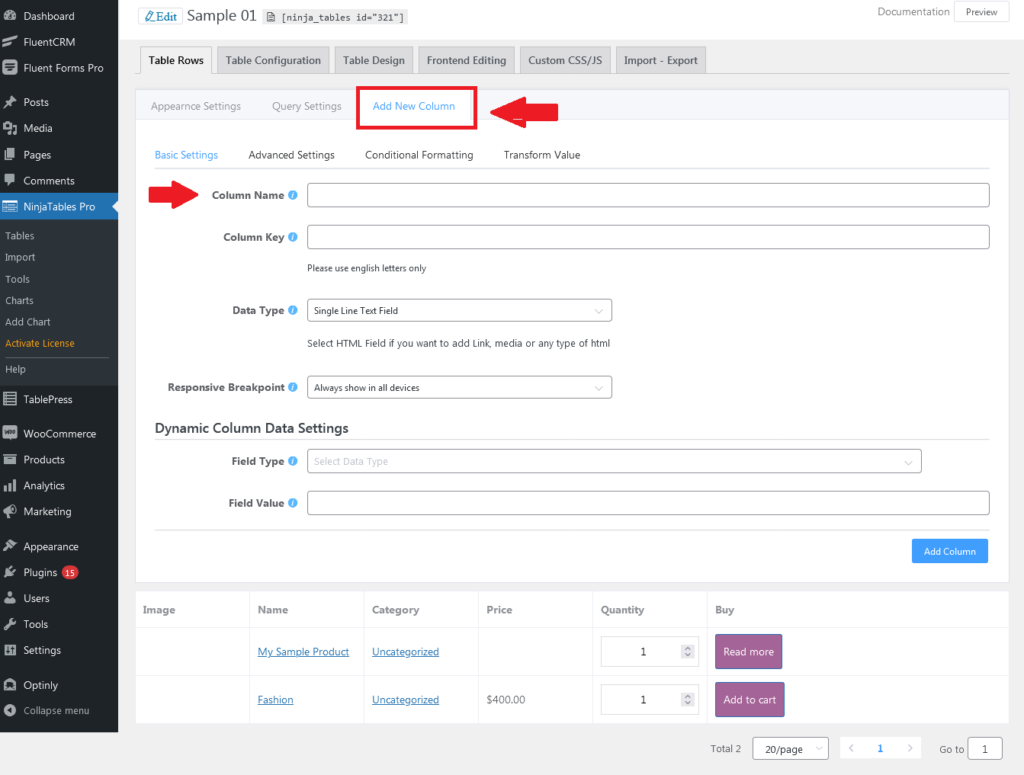
iii. Adding new columns
The third tab is Add New Column, which is used to add a new column to the existing table. You will get all the necessary options for creating a new column on your product tables.
As we aren’t creating any additional columns, we are keeping them out of this discussion.

Additionally, in this section, you will get more options for making your table more dynamic using the Dynamic Column Data Settings option. Here you can use Post Meta, ACF field, Shortcode/Computed Value, etc.
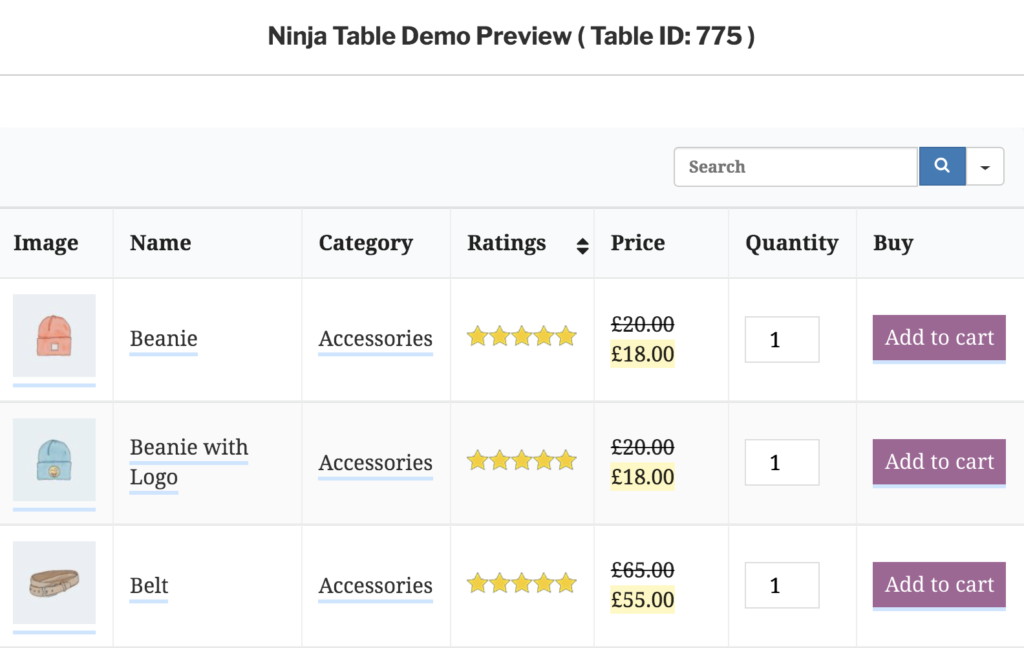
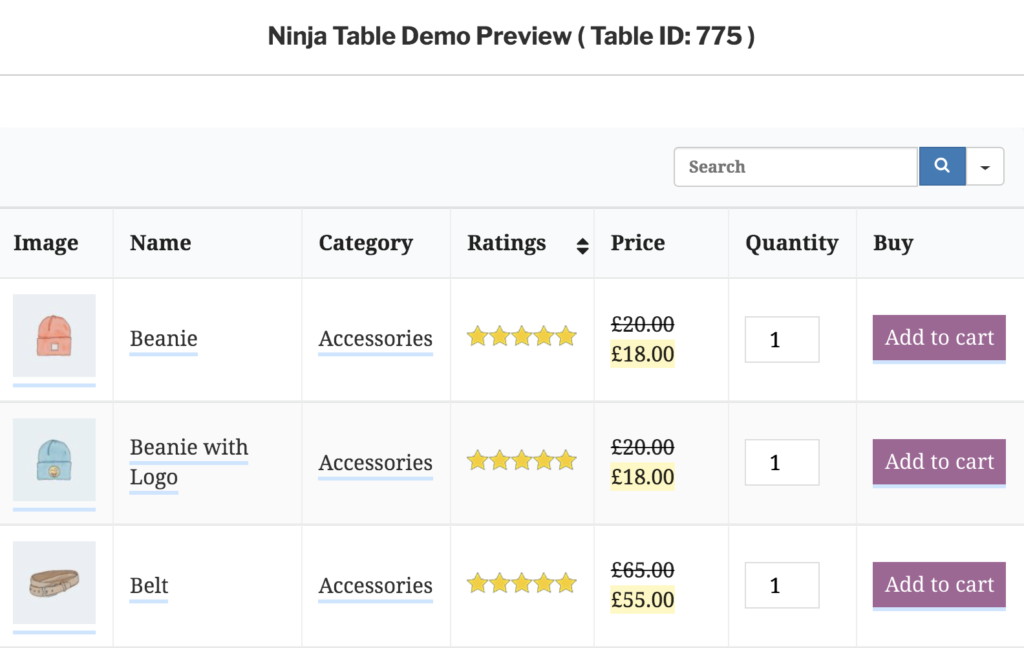
Now, let’s see the table preview so far.

This is what the structure is created by the plugin without any extra effort.
Apart from these core features for WooCommerce, the most important factor is you can use all other basic to dynamic features of the table plugin for your product tables.
Step 4: More configurations
Next, I will show you how this WooCommerce product table enhances the user experience and trigger a revenue search for your WooCommerce business.
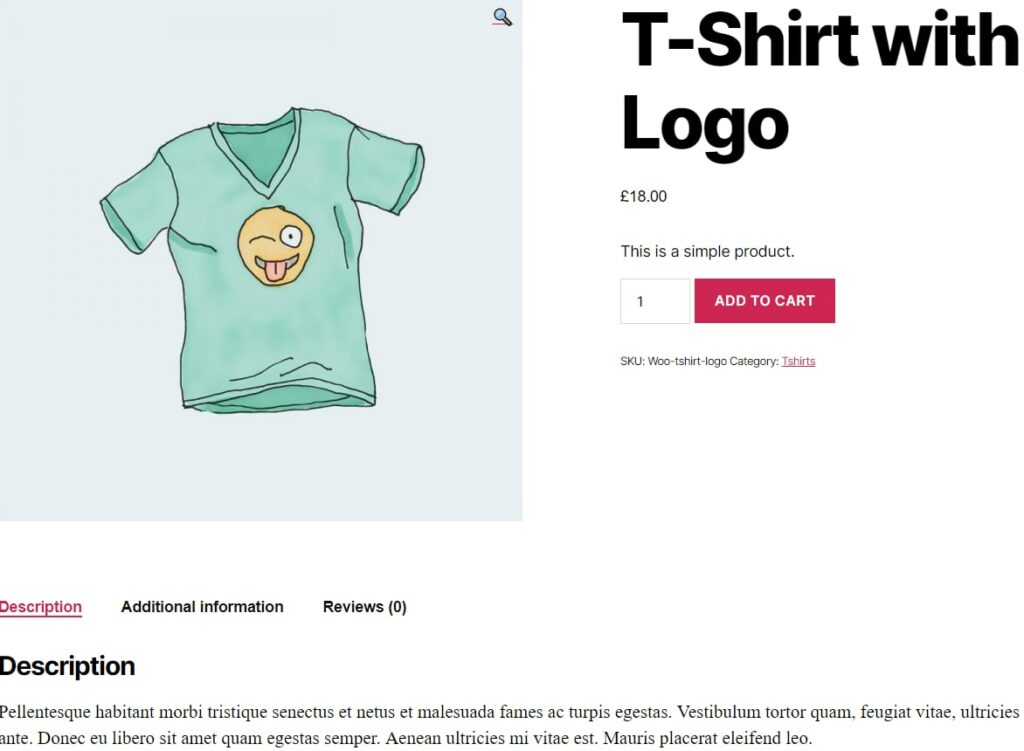
When you click on the product title on the created table, you will see that the respective product page will open up with detailed information. This will help users to make an informed decision.

On the product detail page, you will see two different buttons.
One is a Description that simply deals with the generic information, and the other is Additional Information that will provide you with more relevant information about the product. At the bottom of the page, you will see a separate section that deals with the related products.

When a user clicks on the Add to Cart button, a cart summary will be placed automatically over the respective table, and you will see a cart icon adjacent to the Add to Cart button. This will help users to see the summary and the necessary information about the purchase.
If you enable the sidebar widget on your website, you will find a sidebar cart section beside the Add to Cart button where you can see the summary of the products that he wants to purchase. In this case, you don’t need to go to the cart page.
You can also use a cross icon in the sidebar cart if you want to delete any product item. Or you can go to the cart page or directly checkout page as well. If you want to sort the table column, you can sort columns in ascending or descending order.
N.B: To enable the ascending and descending sorting, you must use that column as a numeric data type.
You can also sort products based on category.
As soon as the user adds or removes any product from the cart, it will update automatically. You can easily view ordered products, set or reset quantity, and eventually, after confirming, click on the Add to Cart button.
Now, to pay for the respective product items or complete the purchase, you must go to the purchase page.
Ninja Tables can take you to the purchase page in two different ways. Either by clicking the Checkout button on top of the product table or the View cart button.
If you click on the View cart button, it will take you to the purchasing cart. You can delete the product you want on the cart page and proceed to the ultimate checkout page. If you have any coupon code, you can use the coupon code using this page.
Once you click on the Proceed to checkout button, you will be taken to the checkout page where you can place the product order. Here, you will get a form, and you need to provide your personal credentials by filling out the form. The top part of the page bears an option for the coupon code. If you have a coupon code, you also have an opportunity to provide the coupon code by clicking the Click here to enter your code text.
After providing all the information, then you need to click on the Place order button.
Once you click the Place Order button, it will take you to the payment page, where you complete the total purchase order by providing the payment-related credentials.
Watch this video for a step-by-step better visual understanding:
These are the easy process of creating the WooCommerce product tables and how to use them using the Ninja Tables plugin. All these features you can simply by activating a single plugin on your website!
Conclusion
If you want to create WooCommerce product tables and make them more dynamic, the Ninja Tables plugin could be the best solution out there for you. Apart from the generic advanced table creation feature, you will manage WooCommerce product tables on your site. Simply you can say tons of features are integrated with a single plugin.
Furthermore, using this awesome plugin, you will get an extensive documentation facility with dedicated support. I hope the article helped you so much to understand how you can create and manage WooCommerce product tables easily without any hassle.
Want more? Here’s how you can create product tables effortlessly with Ninja Tables.
If you haven’t subscribed to our YouTube channel, do subscribe to our YouTube channel to get WordPress-related tips and tricks. Also, follow us on Twitter and Facebook.






10 Comments